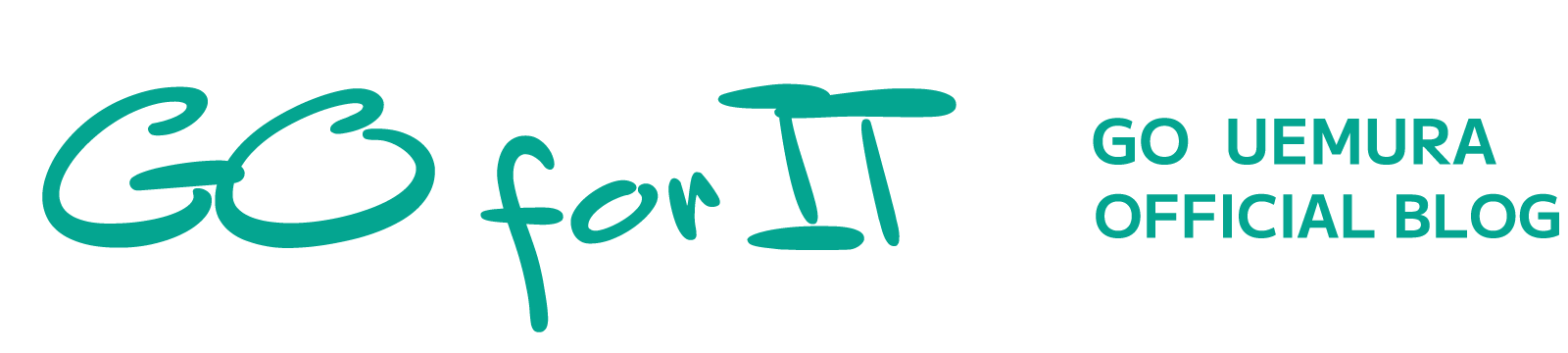
Contact form7で入力してもらった配送先の住所をGoogleスプレッドシートに反映させることができます。
その方法をまとめてみました。
入力してもらったデータは活用すべし
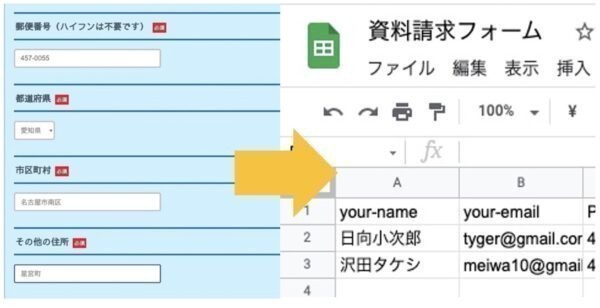
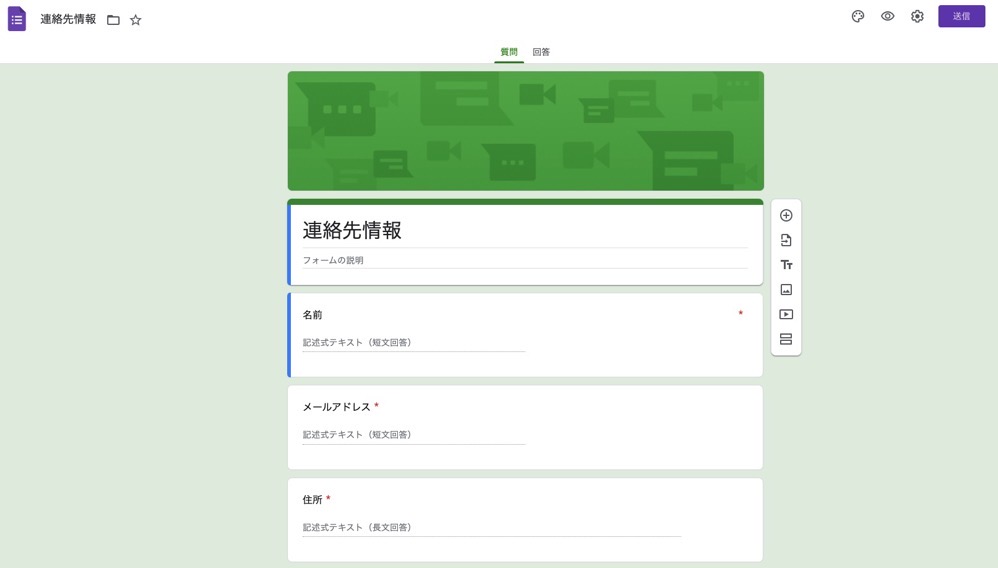
フォームに入力して貰う場合、Googleフォームを使うと便利です。
じぶんで入力してもらいたい項目設定を自由に作成することができます。

郵送先の住所を入力してもらうなら、こうったテンプレートもあります。

ただ、Webサイトに表示させる場合に、見栄えをよくしたい、スマホからの操作もしやすい方がいいといった場合なら、Contact Form 7を利用するのも選択肢の1つです。
わたしは、ネットから申込をいただく場合、Contact Form 7を使っていますし、オンラインストアでは、Contact Form 7がうまく表示されず、Ninjaフォームというのを使っています。
Stripe Payment LinksとContactForm7で申込みから決済までを自動化してみた。 | GO for IT 〜 税理士 植村 豪 Official Blog
Contact Form 7にreCAPTCHAを設定して招かれざる客(スパムメール)へのバリアをはる | GO for IT 〜 税理士 植村 豪 Official Blog
「NINJA Forms」で問合せフォームをサクッとつくってみた。 | GO for IT 〜 税理士 植村 豪 Official Blog
今回の事例ですが、
- Contact Form 7で、住所を入力してもらい、それをGoogleスプレッドシートにまとめる方法。(メールアドレスも)
- 郵便番号を入力すると、市区町村までが自動で表示される
という2つをできるようにするというものです。請求する方にとっても住所の入力を減らすことができ、受け付ける側でもシートにまとめることができるわけです。
Contact Form 7で郵便番号から住所を自動入力させるには?
最終的にGoogleスプレッドシートに郵送先の住所を集めたい場合、まずはWeb上のフォームに住所など必要な情報を入力してもらう必要があります。
とはいえ、請求する側からしても住所を入力するというのはなかなかの手間です。
できれば、負担を減らして入力をしていただけるようにしたいものです。そこで郵便番号から自動で市区町村までの住所が自動表示されるようにします。
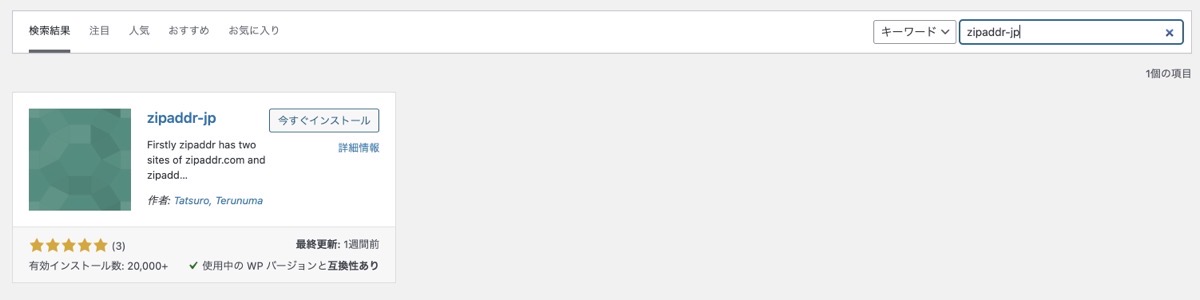
WordPressのプラグイン「zipaddr-jp」をインストールしましょう。

その後、Contact Form 7のフォームには、次のような情報をコピペしています。まぁ、住所は市区町村まで自動なので、県は選択できなくてもいいかもしれませんが。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<label>お名前<span style="color: white; margin-left: 10px; background-color: red; padding: 3px; font-size: small;">必須</span></label> [text* your-name placeholder "例)植村豪"] <label>メールアドレス <span style="color: white; margin-left: 10px; background-color: red; padding: 3px; font-size: small;">必須</span></label> [email* your-email placeholder "例)go@uemura.co.jp"] <label>郵便番号(ハイフンは不要です)<span style="color: white; margin-left: 10px; background-color: red; padding: 3px; font-size: small;">必須</span></label> [text* Postalcode id:zip watermark "4680022"] <label>都道府県<span style="color: white; margin-left: 10px; background-color: red; padding: 3px; font-size: small;">必須</span></label> [select* Prefectures id:pref include_blank "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"] <label>市区町村<span style="color: white; margin-left: 10px; background-color: red; padding: 3px; font-size: small;">必須</span></label> [text* city id:city] <label>その他の住所<span style="color: white; margin-left: 10px; background-color: red; padding: 3px; font-size: small;">必須</span></label> [text* Streetaddress id:addr] <label>アパート/マンション<span style="color: white; margin-left: 10px; background-color: blue; padding: 3px; font-size: small;">任意</span></label> [text apartmentmansion] [submit "資料請求をする" ] |
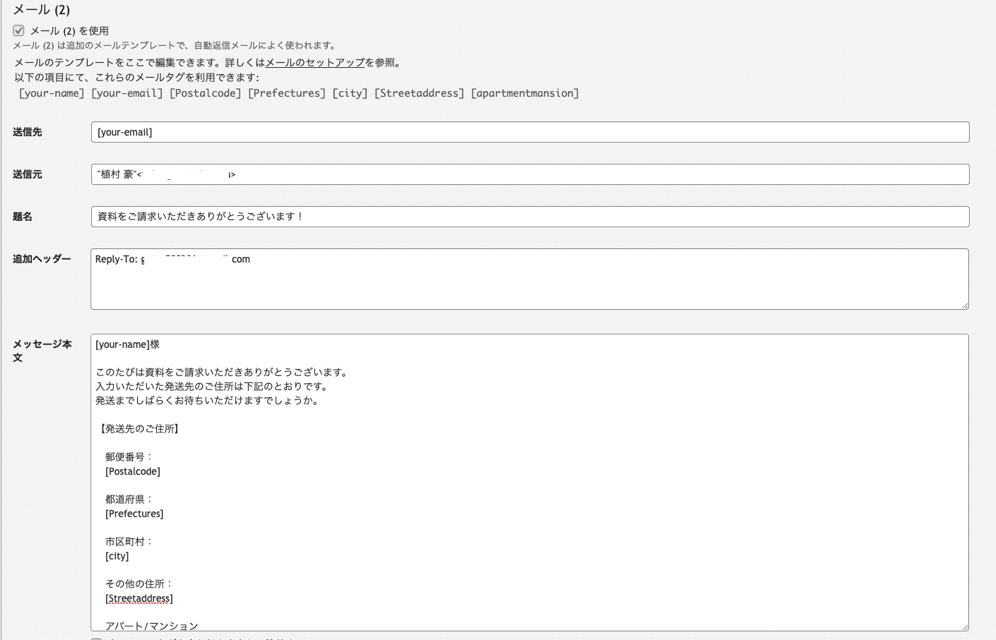
メールの設定もやっておきましょう。Contact Form7のメールタブをクリックし、

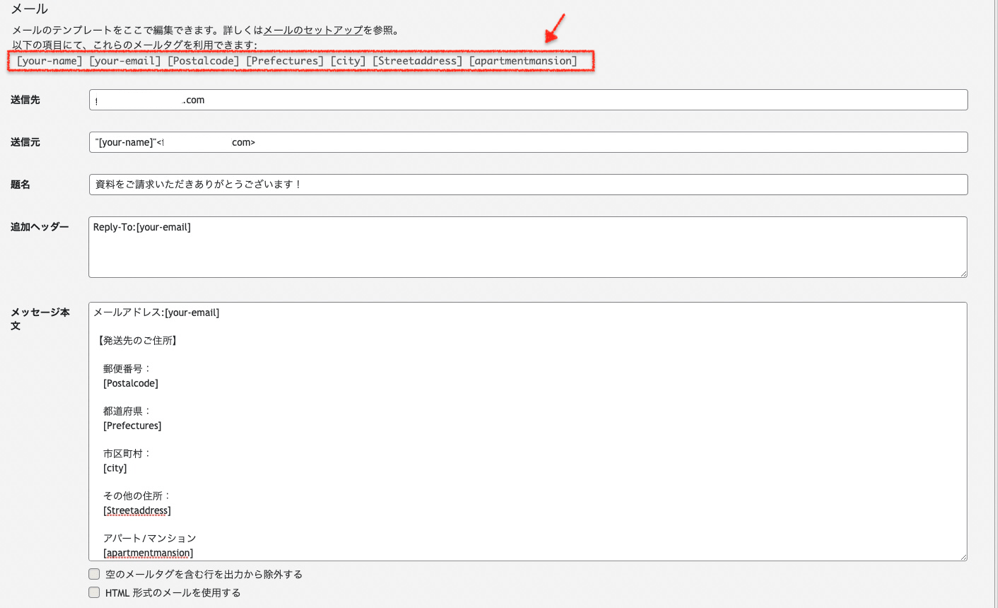
上にプラグインをインストールしたことで、住所の項目が表示されています。自動返信メールで欲しい情報を1つずつメッセージ本文に当てはめていきます。

同じようにメール(2)も。お客様に届く自動返信メールの設定です。

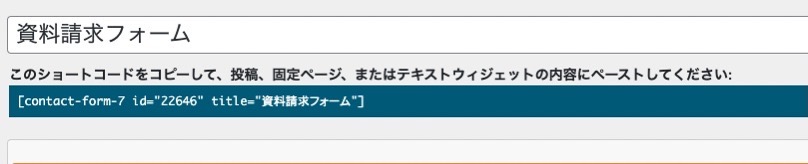
できたフォームのショートコードをWordPressの固定ページなどに貼り付ければ、住所のフォームが表示されるはずです。

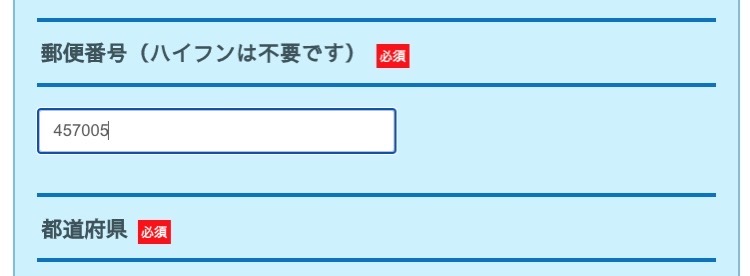
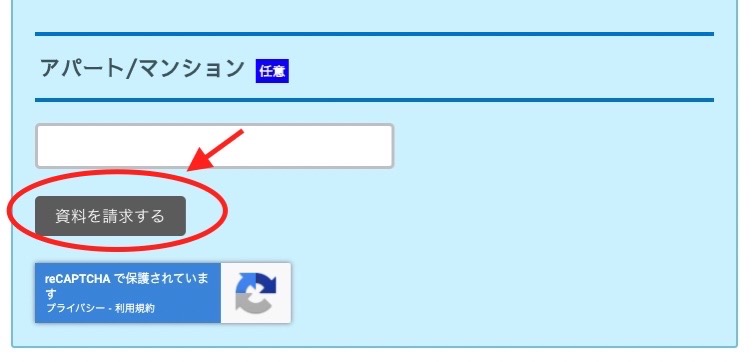
フォームに郵便番号を入力すると…
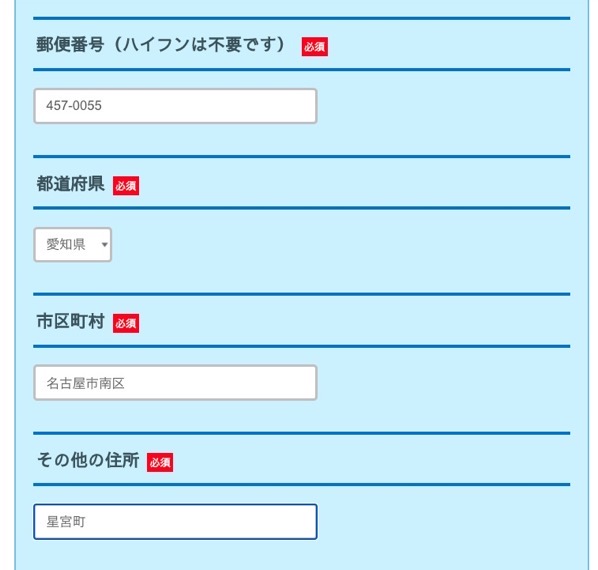
できたフォームに郵便番号を入力してみると、

市区町村までの住所が自動表示されます。あとは番地やマンション名を入力すればいいだけです。

入力後にボタンを押せば、

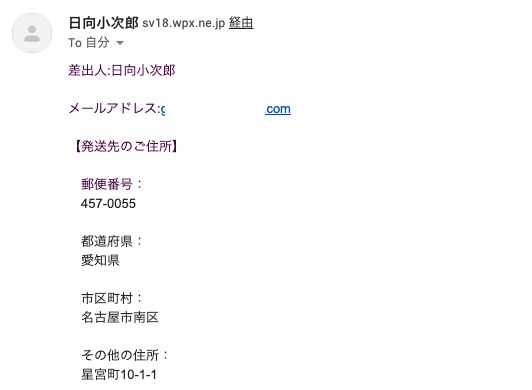
メールが自動返信メールでそれぞれに届くようになっています。

Contact Form 7とGoogleスプレッドシートを連携するには?
いただいた住所などの情報は1つのシートにまとめておきたいものです。データであれば活用する道はあります。
たとえば、まとめて発送したいといった場合、郵送先がデータ化されていたほうがいいわけです。
Googleフォームでは設定することで、入力された情報をGoogleスプレッドシートにその情報をまとめることができますが、同じようにContact Form 7に入力された情報をGoogleスプレッドシートにまとめることができます。
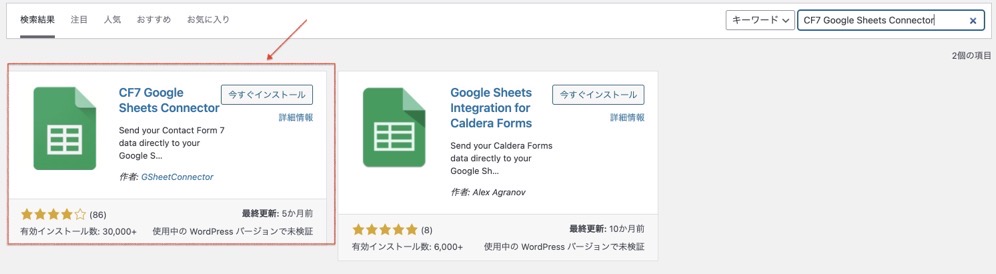
WordPressのプラグイン「CF7 Google Sheets Connector」を使います。
プラグイン「CF7 Google Sheets Connector」の設定
まずはプラグインをインストールしましょう。

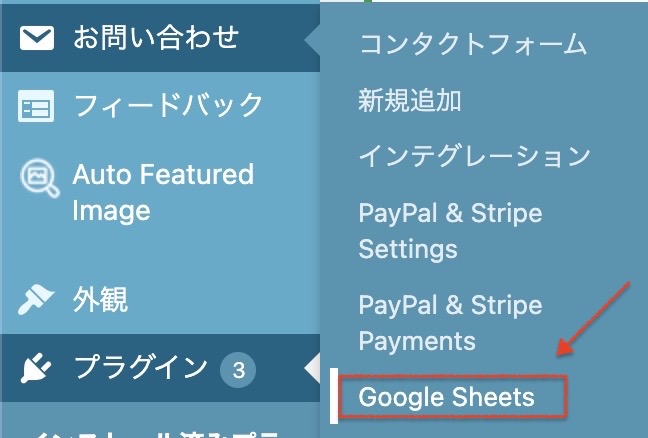
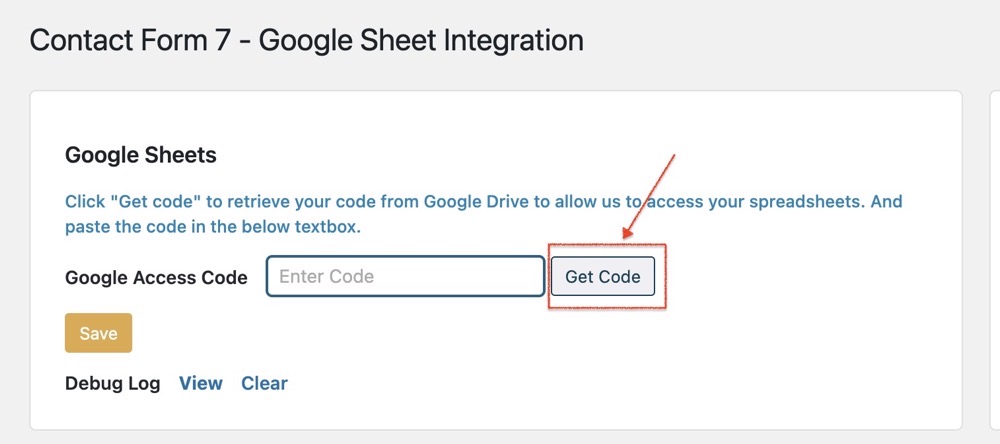
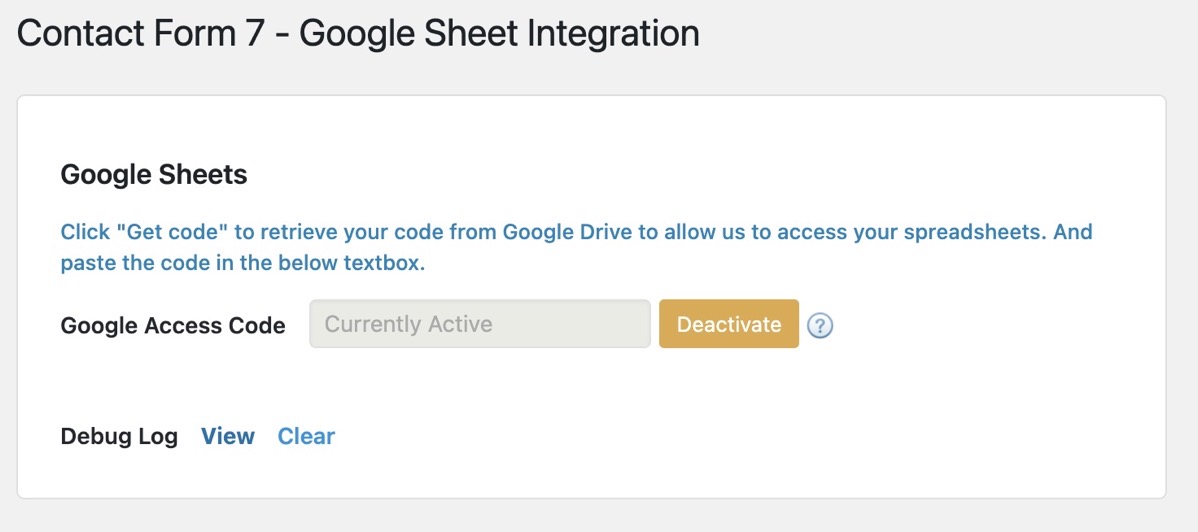
インストール後、WordPressのメニュー「お問い合わせ」からGoogleSheetsをクリックすると、

このような画面が表示されます。まずはこの空欄に入力するアクセスコードを取得します。ひとまず「Get Code」のボダンをクリックすると、

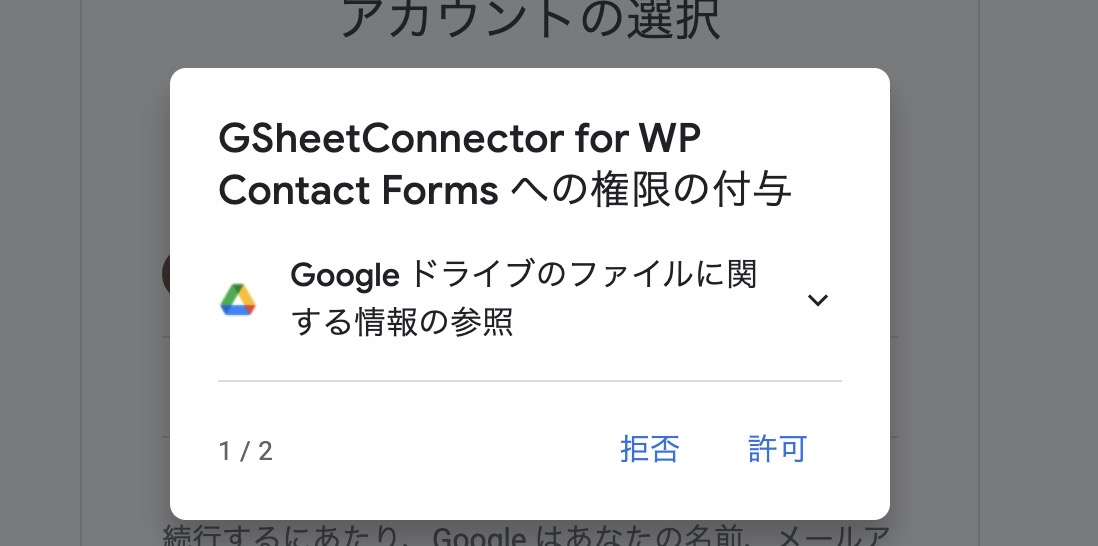
Googleアカウントへの連携画面に切り替わります。連携後、権限の許可をすると、

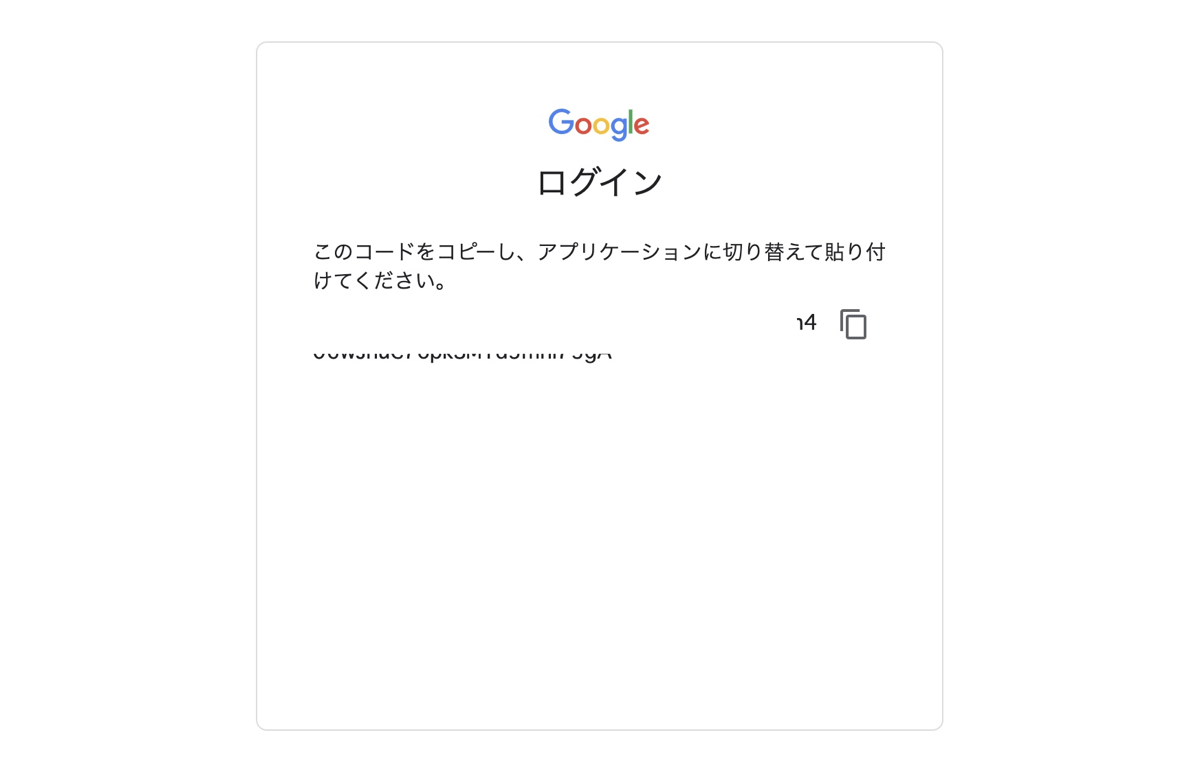
コードが表示されます。このコードをコピーし、

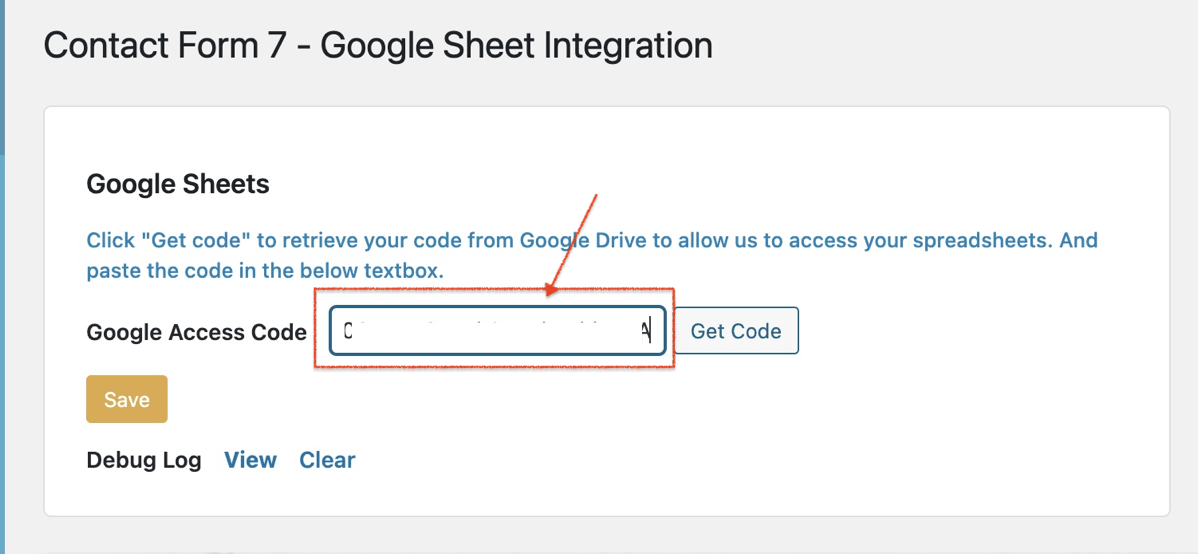
最初の画面でアクセスコードを貼り付けてから保存します。

アクセスコード欄がこのように表示されれば大丈夫です。

プラグインの設定はいったんここまで。次はGoogleスプレッドシートとの連携をすすめます。
Googleスプレッドシートでの設定
データをあつめるGoogleスプレッドシートを用意します。
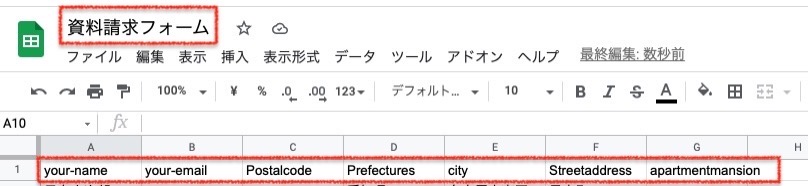
まずは、ファイルの名前を入力しておきます。そして、1行目には、ヘッダー情報としてContact Form 7で設定した項目と同じものを入力します。

それぞれの項目を順番にスプレッドシートにコピペしましょう。
Contact Form 7にも表示されているこの項目です。

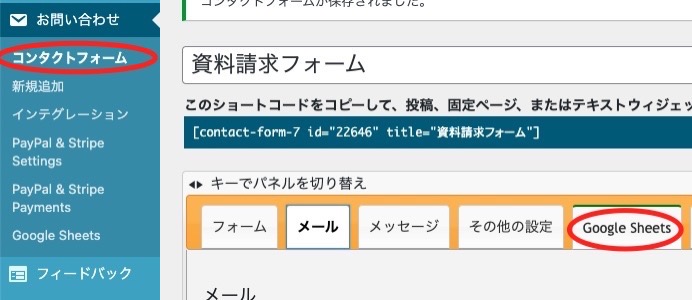
WordPressのメニュー「お問い合わせ」から「コンタクトフォーム」をクリックし、利用するフォームを選ぶと、「Google Sheet」というタブが増えています。

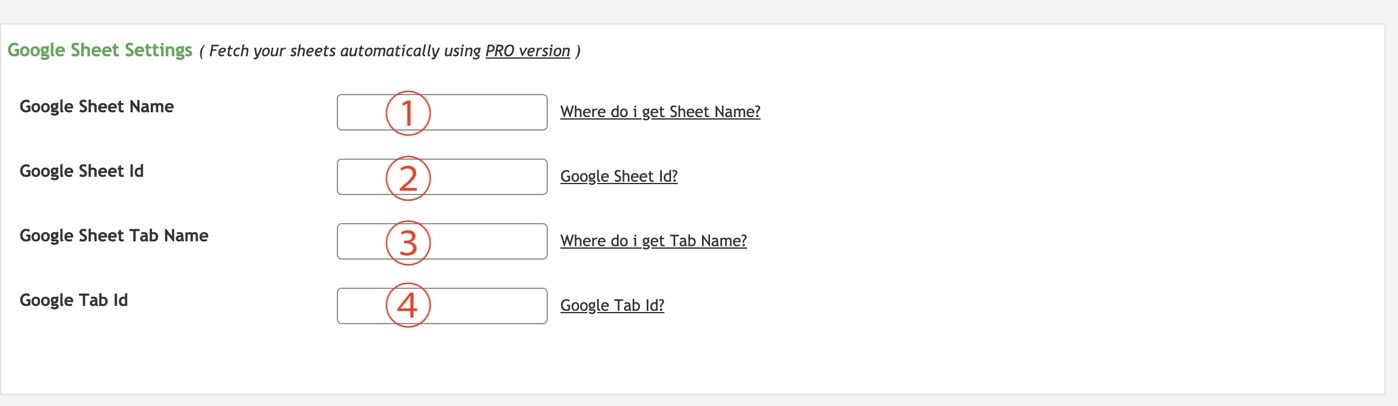
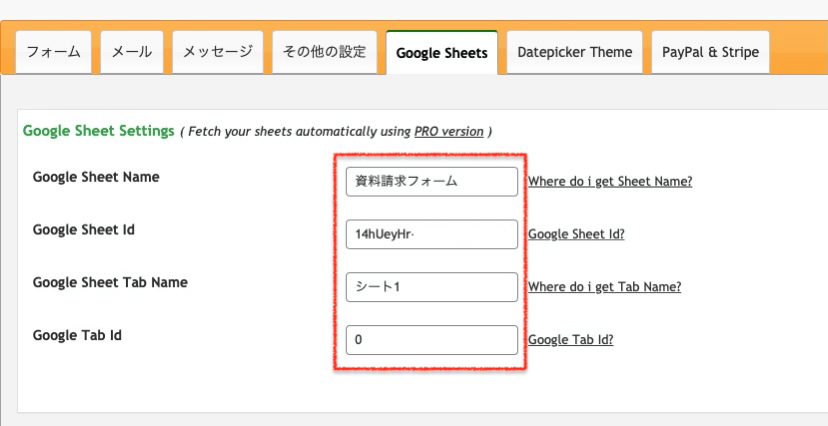
Googleスプレッドシートとプラグインを連携させるのには、そこに表示されている4つの項目への入力が必要になります。

そのカギは次の4つです。
①「Google Sheet Name」に入力するのは、先程つけたファイル名。今回は「資料請求フォーム」です。

②「Google Sheet ID」は、GoogleスプレッドシートのURLのうち、「d/」のあとから「/edit」の前までの部分。範囲指定してコピーしましょう。
![]()
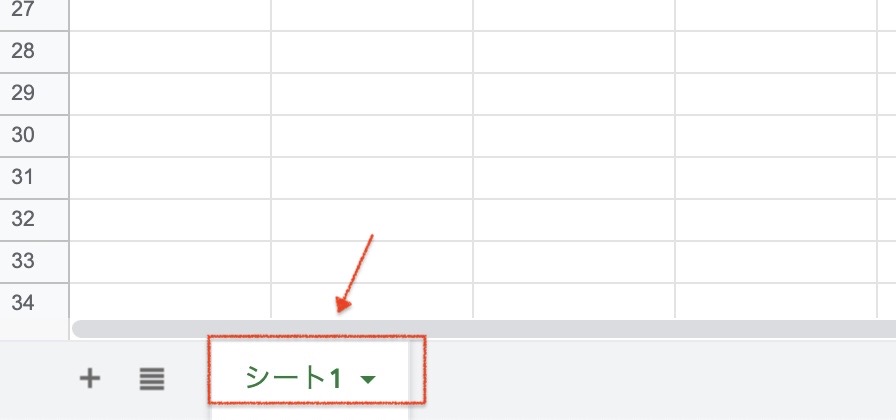
③「Google Sheet Tab」には、シート名。今回はシート1です。

最後、4つ目はスプレッドシートのURLのうち、最後の「gid=」のあとの部分。今回は「0」です。
![]()
この4つのカギを、先程のWordPressのContact form7の「Google Sheet」のタブで入力すれば完了です。

これで、住所などの情報をContact form7から入力してもらい、さらにその情報をGoogleスプレッドシートに反映させることができるようになります。

というわけで。HPなどから資料請求をしてもらうようなケースには、一例として参考にしていただければ。
【編集後記】
昨日は法人のお客様と打合せ。着地見込みの算定や月次支援金のサポートなどでした。
【昨日の1日1新】
※「1日1新」→詳細はコチラ
WordPressプラグイン zipaddr-jp
WordPressプラグイン CF7 Google Sheets Connector
天文館