Googleフォームを利用して、自動返信メールを設定することができます。
その方法をまとめてみました。
自動返信メールがあると便利
ネットのフォームから申し込みがあったときに、反応が出るようなしくみにしています。
- 画面にメッセージ
- 自動返信メール
- Thanksページに飛ぶ
画面にメッセージが出ない、自動返信メールが届いていないとなると、申し込む側からしても、届いているかどうかが不安になるものです。
画面上にメッセージが出てもわかりにくいケースはThanksページに飛ぶようにしています。画面が切り替わればさすがにわかりますから。
Contact Form 7のフォームからの申込み後にサンクスページに切り替わる設定方法。 | GO for IT 〜 税理士 植村 豪 OFFICIAL BLOG
それとともに届いたことをメールでも伝わるようにしています。自動返信メールを設定しています。
メルマガスタンドを使えば、自動返信メールを届くようにすることができますが、無料のGoogleフォームでもGASを使うことで自動返信メールを送ることができます。
Googleフォームで自動返信メール
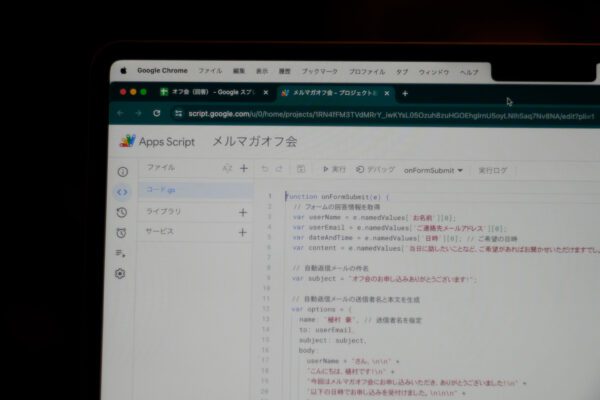
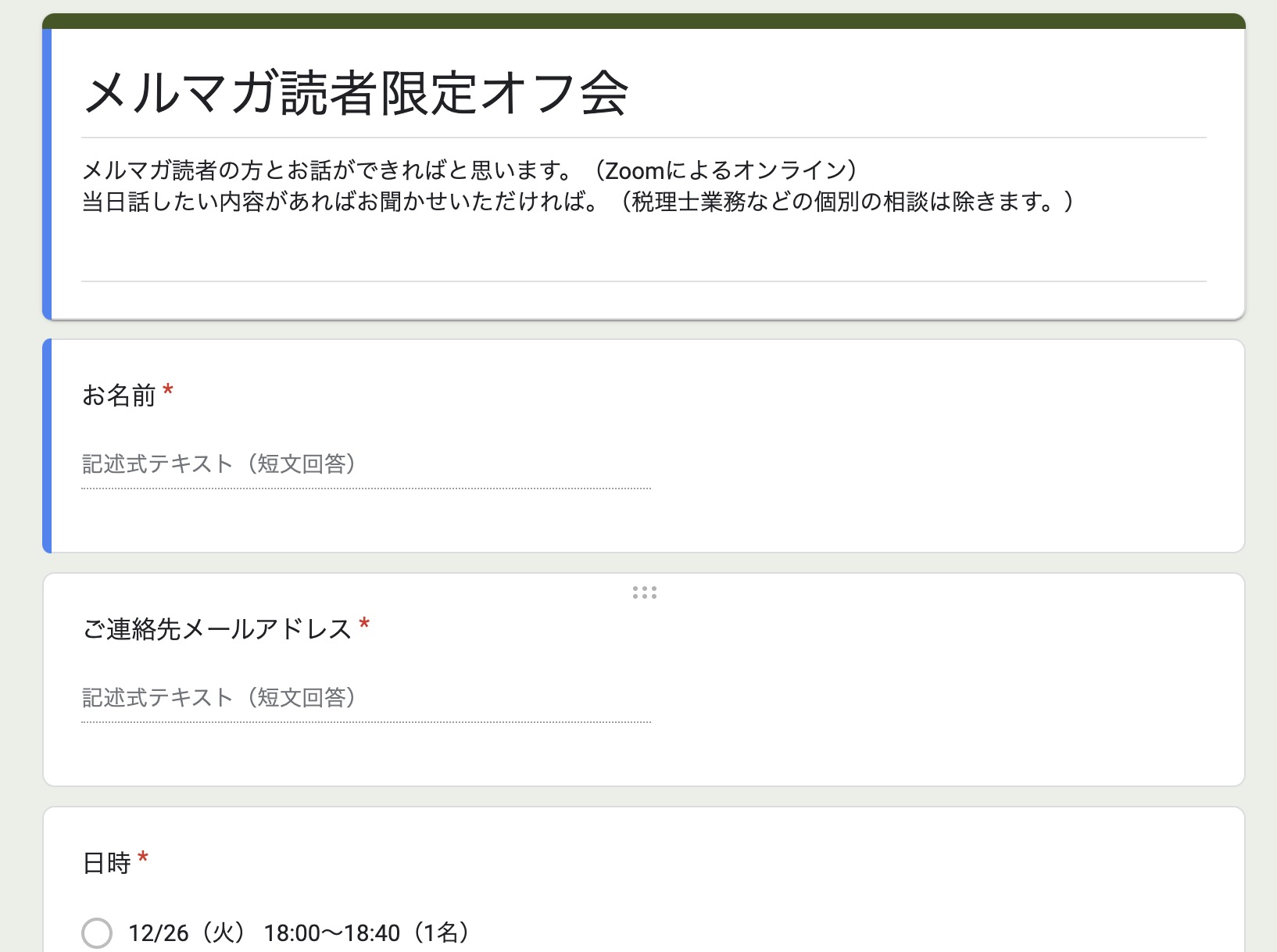
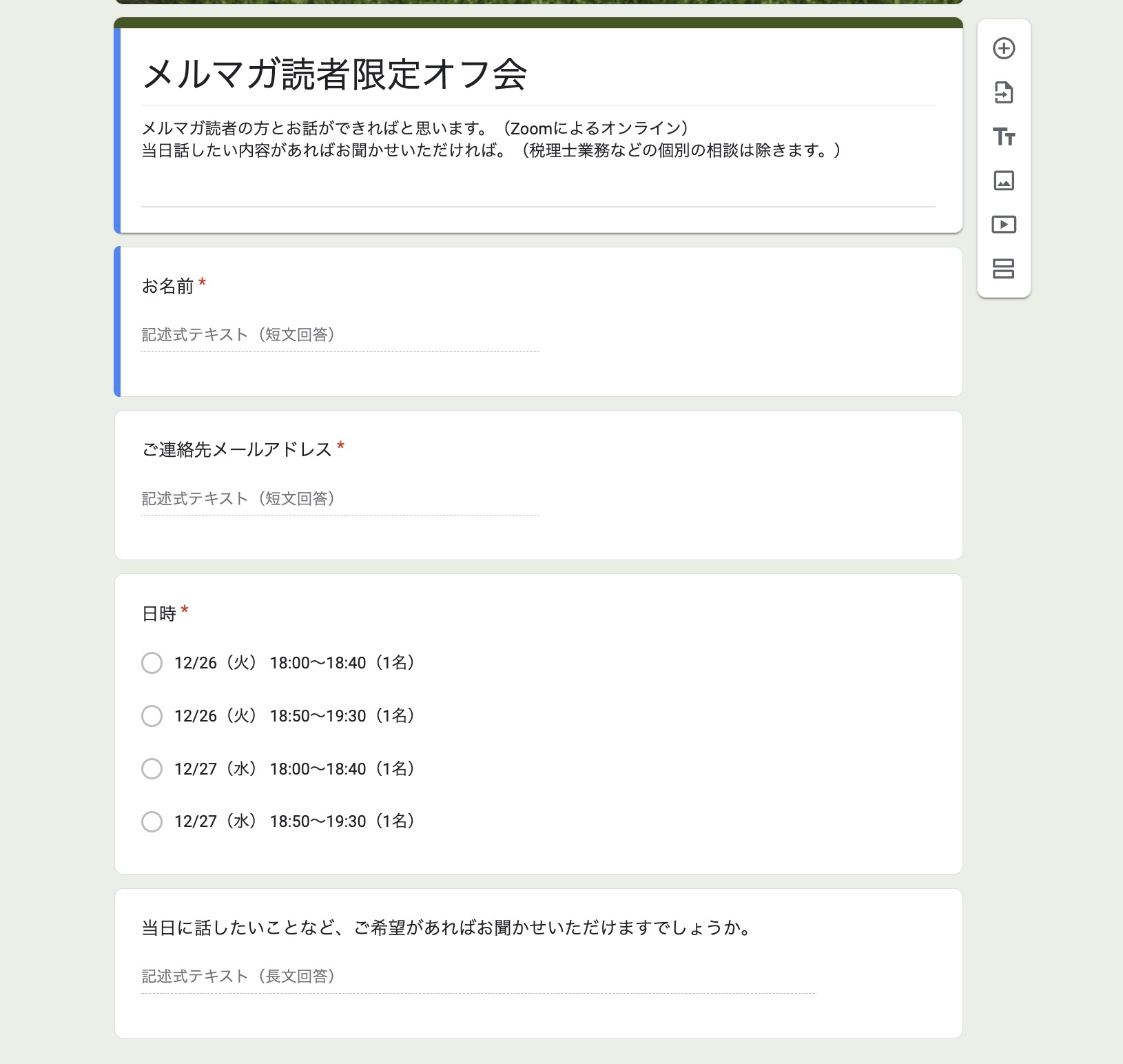
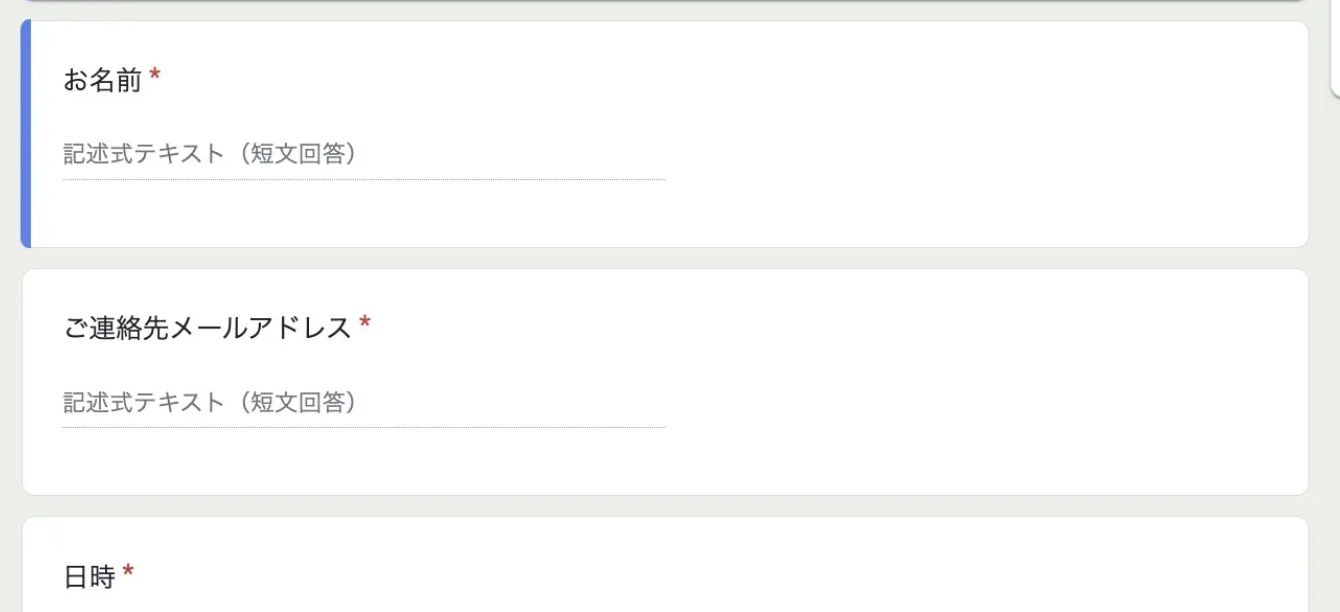
Googleフォームはこのように項目を自由に設定することができます。

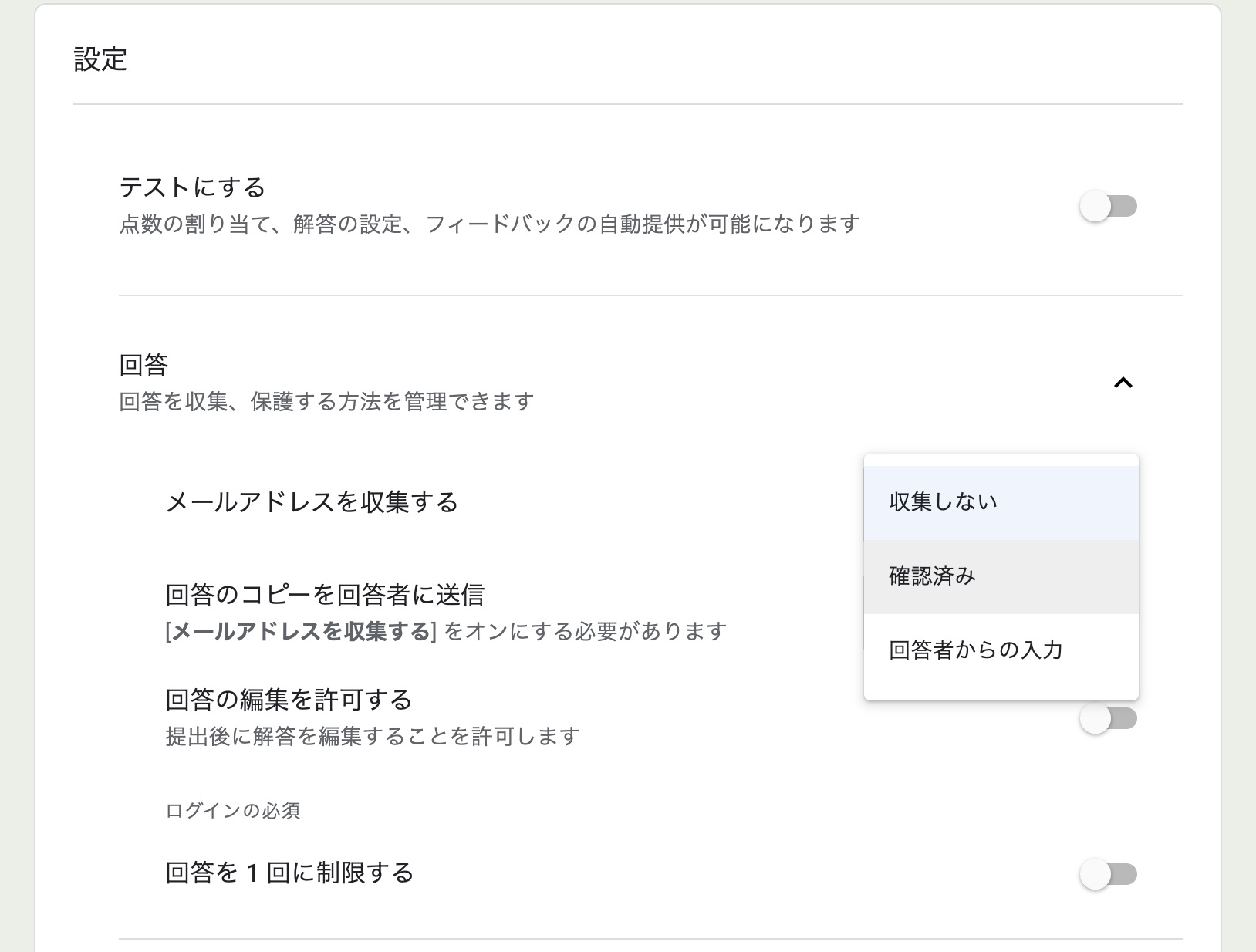
実はこのGoogleフォーム自体にも自動返信の機能はあります。設定→回答の「メールアドレスを収集する」を「確認済み」または「回答者からの入力」にして、

「回答のコピーを回答者に送信」を「常に表示」とすると、自動返信することがっできます。

ただし、そのまま送った内容をコピーしただけの味気ないものになります。
せっかく自動返信メールを送るなら、自動であってもじぶんの言葉でお礼を伝えたいもの。
そこでGASを使って自動返信メールを送る設定をします。
GASを利用することで、自分の言葉で自動返信メールを返すことができます。

GASを利用して自動返信メールを設定する流れ
まずはフォームをつくりましょう。

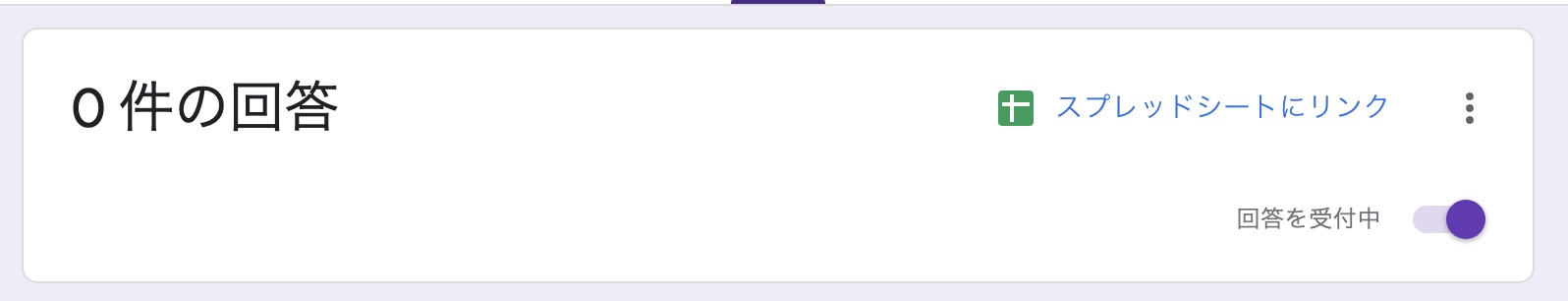
回答のタブから「スプレッドシートにリンク」をクリックし、

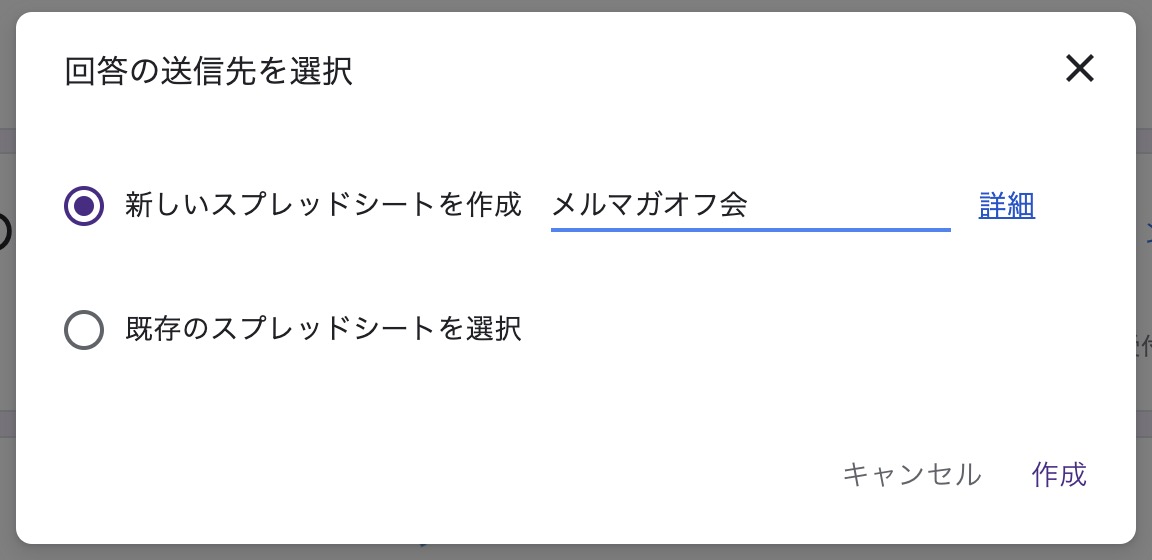
「新しいスプレッドシートを作成」を選び、右下の「作成」をクリックします。

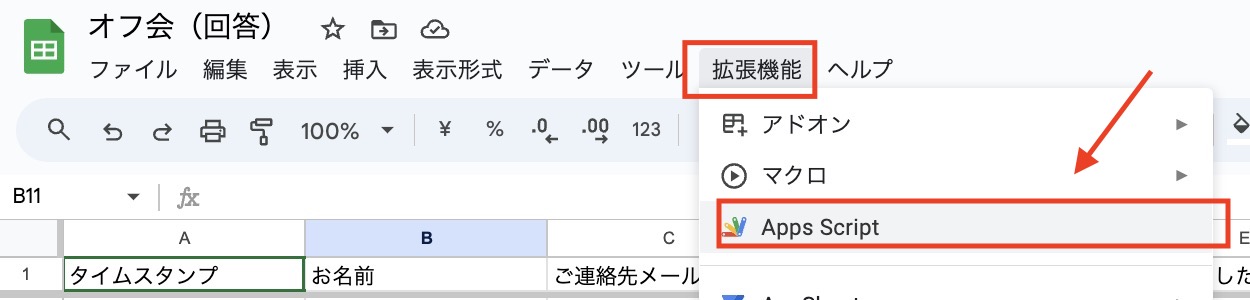
その後、スプレッドシートで「拡張機能」→「 Apps Script」を選び、

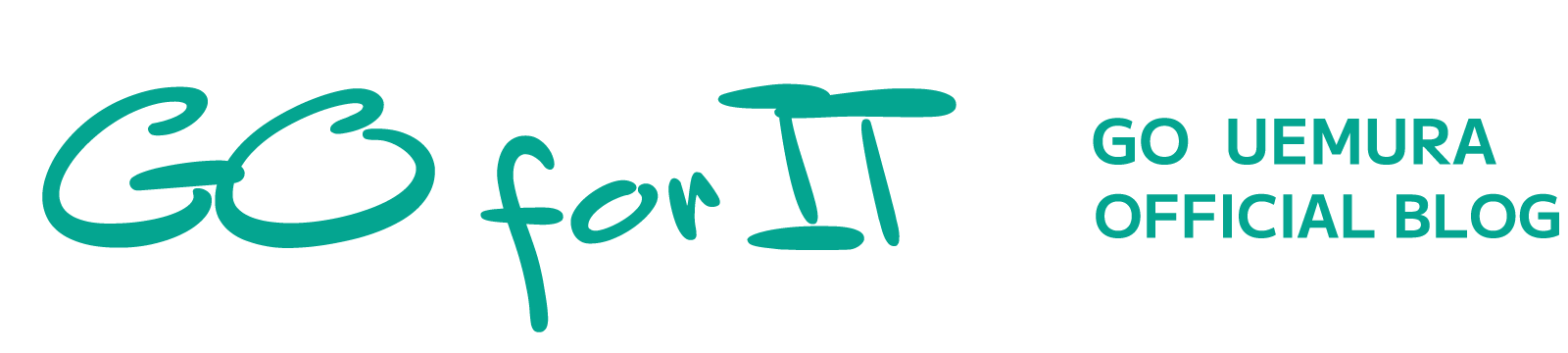
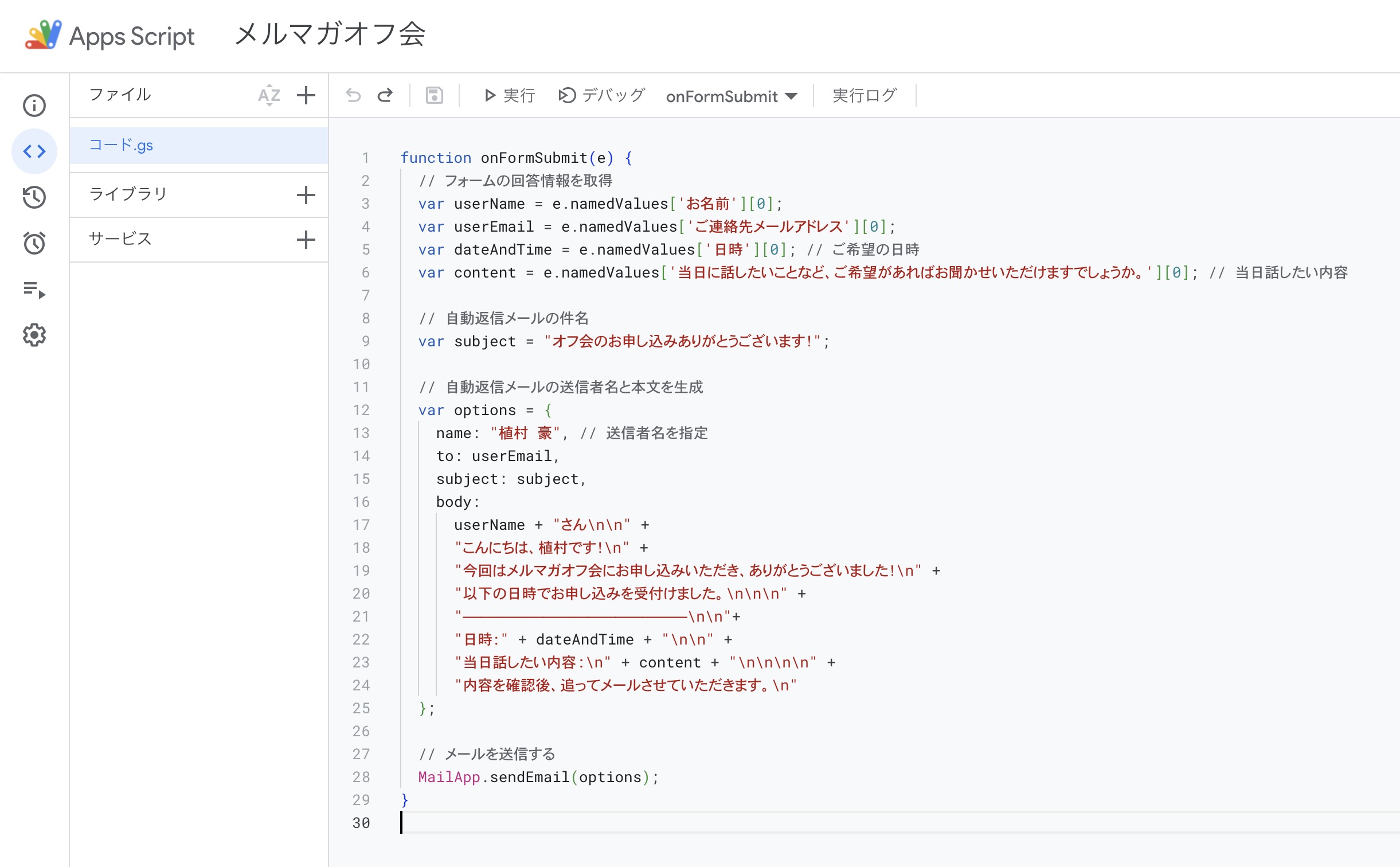
次のようにGASを書いていきます。名前や項目はアレンジしていただければ。

最初の段落では、フォームの回答をプログラミングでの変数にしています。このとき注意したいのは”[‘お名前’][0]”などの部分。
|
1 2 3 4 5 6 |
function onFormSubmit(e) { // フォームの回答を変数とする var userName = e.namedValues['お名前'][0]; var userEmail = e.namedValues['ご連絡先メールアドレス'][0]; var dateAndTime = e.namedValues['日時'][0]; // ご希望の日時 var content = e.namedValues['当日に話したいことなど、ご希望があればお聞かせいただけますでしょうか。'][0]; // 当日話したい内容 |
フォームの項目通りに指定する必要があります。

正しく設定していないとエラーになります。
次に自動送信するメール表示の設定。subjectjはメールの件名、送信者をGoogleアカウントでなく、名前を表示したいなら「name:”植村 豪”」とする必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// 自動返信メールの件名 var subject = "オフ会のお申し込みありがとうございます!"; // 自動返信メールの送信者名と本文を生成 var options = { name: "植村 豪", // 送信者名を表示 to: userEmail, subject: subject, body: userName + "さん\n\n" + "こんにちは、植村です!\n" + "今回はメルマガオフ会にお申し込みいただき、ありがとうございました!\n" + "以下の日時でお申し込みを受付けました。\n\n\n" + "─────────────────────────\n\n"+ "日時:" + dateAndTime + "\n\n" + "当日話したい内容:\n" + content + "\n\n\n\n" + "内容を確認後、追ってメールさせていただきます。\n" }; |
送信者の名前を変数にする場合は、「userName + “さん\n\n”」とすることになります。「userName」は最初に変数として「お名前」に入力された名前としているため、ご本人宛に送ることができるわけです。
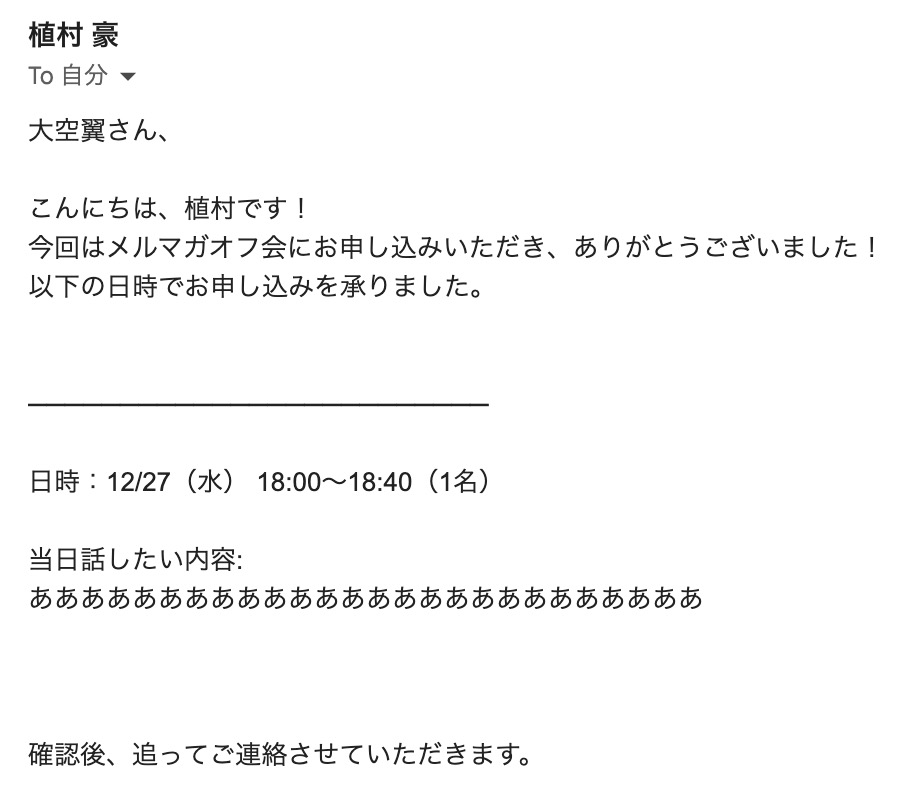
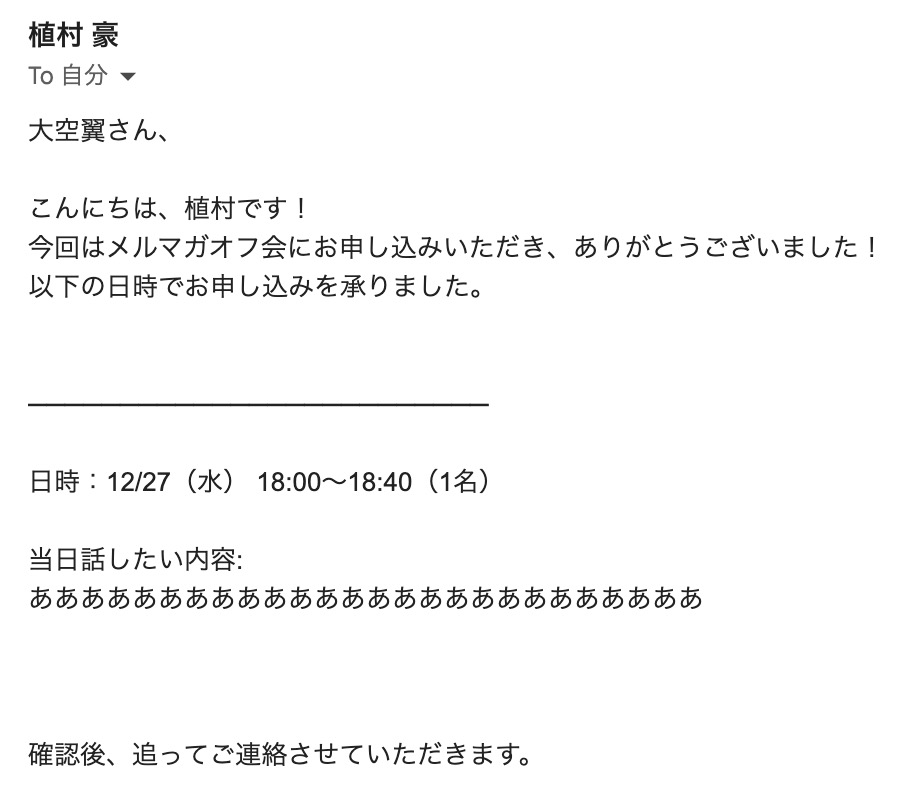
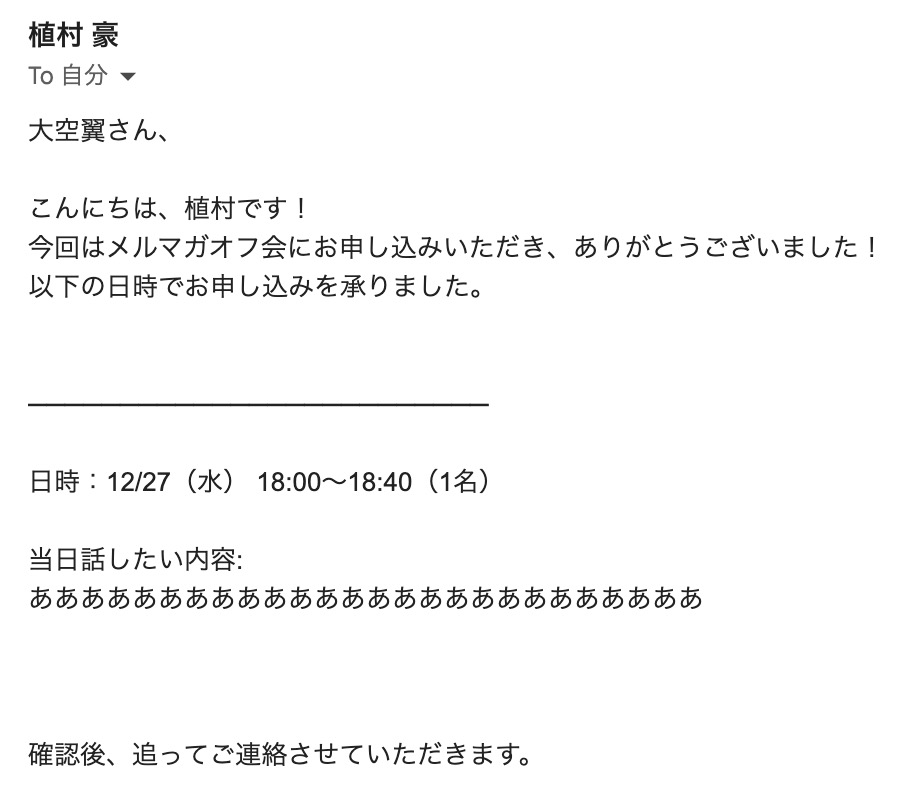
文章は「””」で囲み、\nが1つあると1行改行、”\n\n\n\n”としていれば、4行改行した状態でメール表示ができます。下記の実際に送ったメールと見比べていただければわかるかと。

最後にメールを送るアクションを設定しておきます。
|
1 2 |
// メールを送信する MailApp.sendEmail(options); |
GASを書いたら正しく動くかチェックしてみましょう。GASは書き方がおかしいところには赤い波線が入るのである程度おかしいところを予測できますが、実行してみると、エラーが出る行を教えてくれます。
何も表示されなければ、書き方としては間違っていないということです。
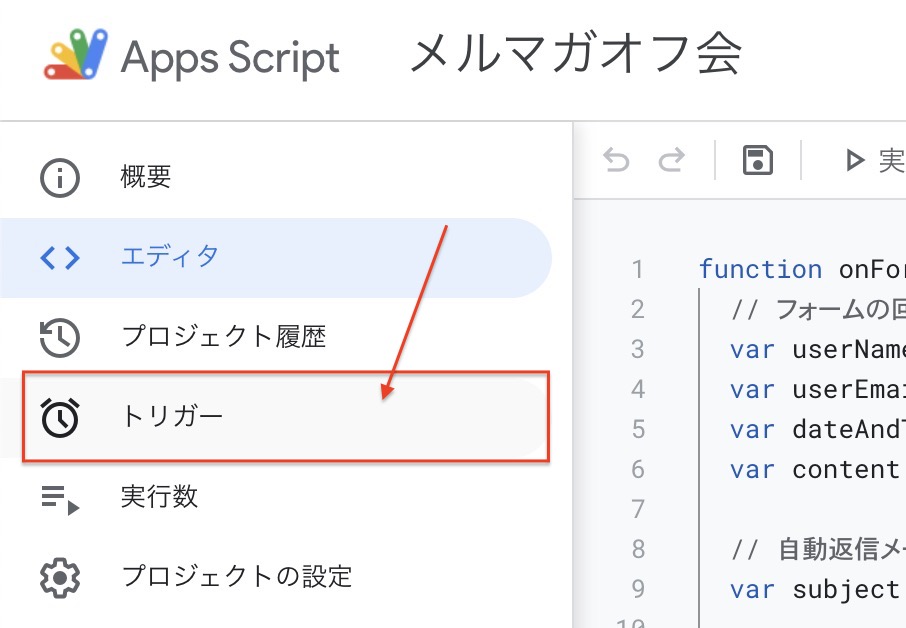
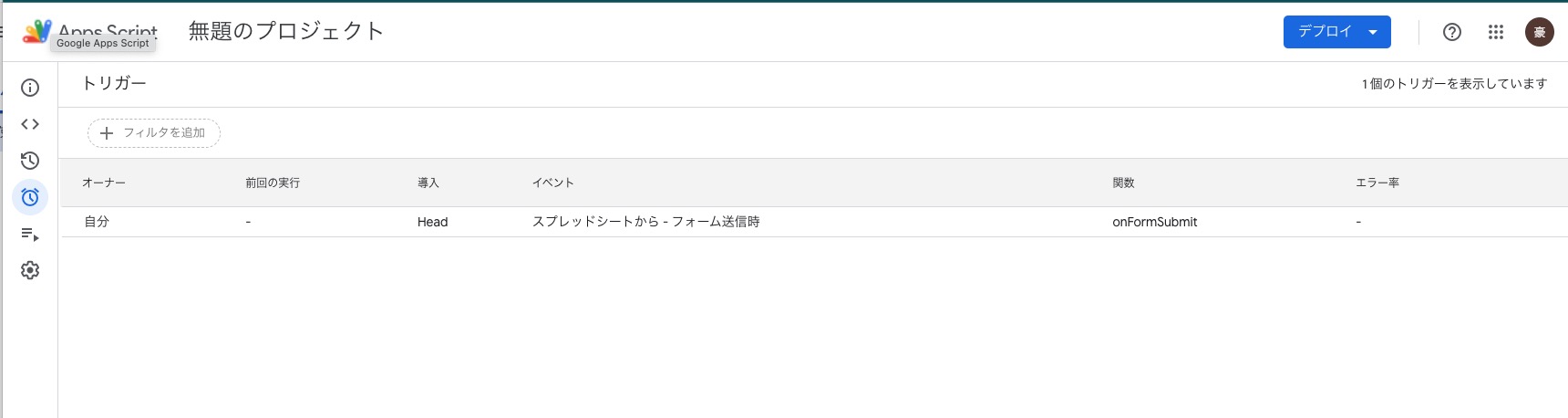
次にトリガーを設定しておきます。

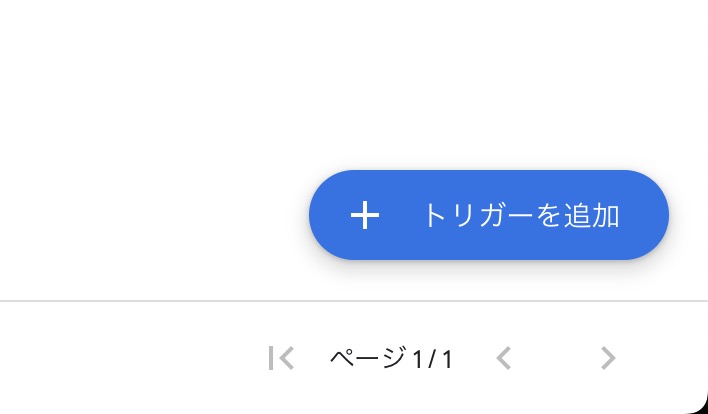
右下の「トリガーを追加」をクリックし、

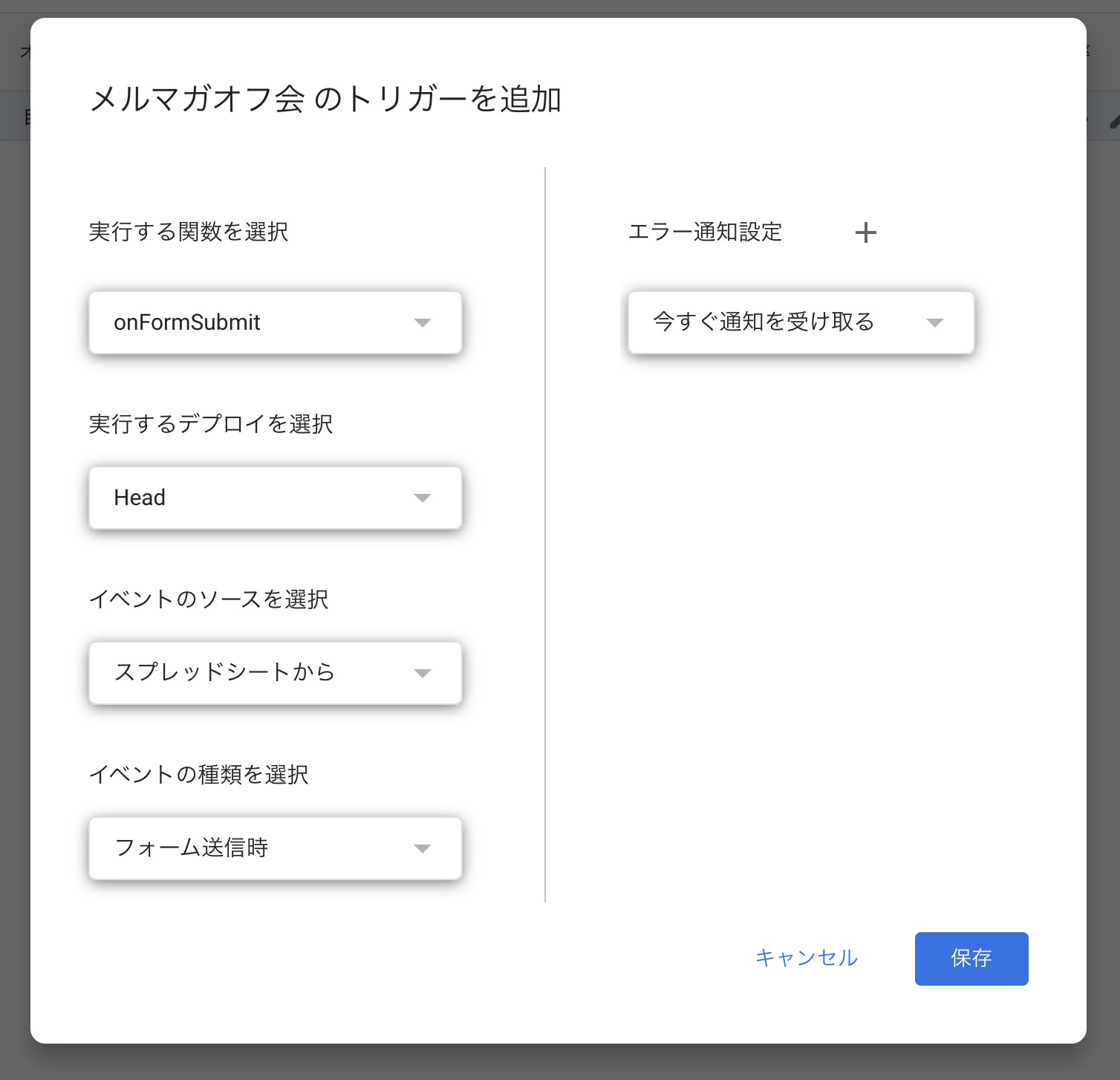
どのような条件でGASを動かすかを決めておくわけです。実行する関数は先程書いたGASのスクリプトのタイトル。イベントの種類をフォーム送信時に、エラー通知設定を「今すぐ通知を受け取る」にしておきましょう。

トリガーでは3つ変更しておくわけです。
アラームのようなイメージです。

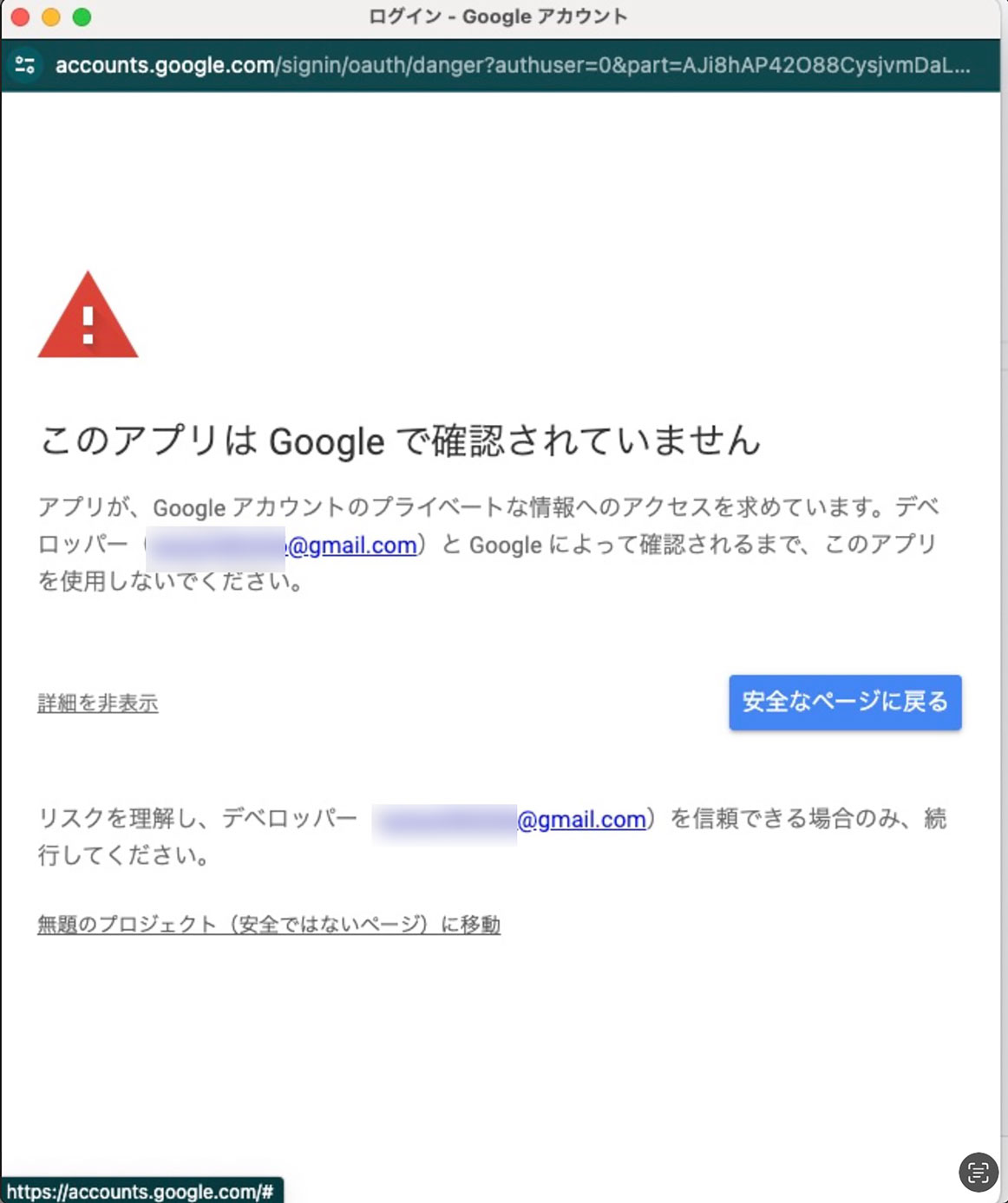
はじめての場合には、このような怪しい表示がされますが、突き進んでいきます。左下の「安全ではないページに移動」をクリックし、

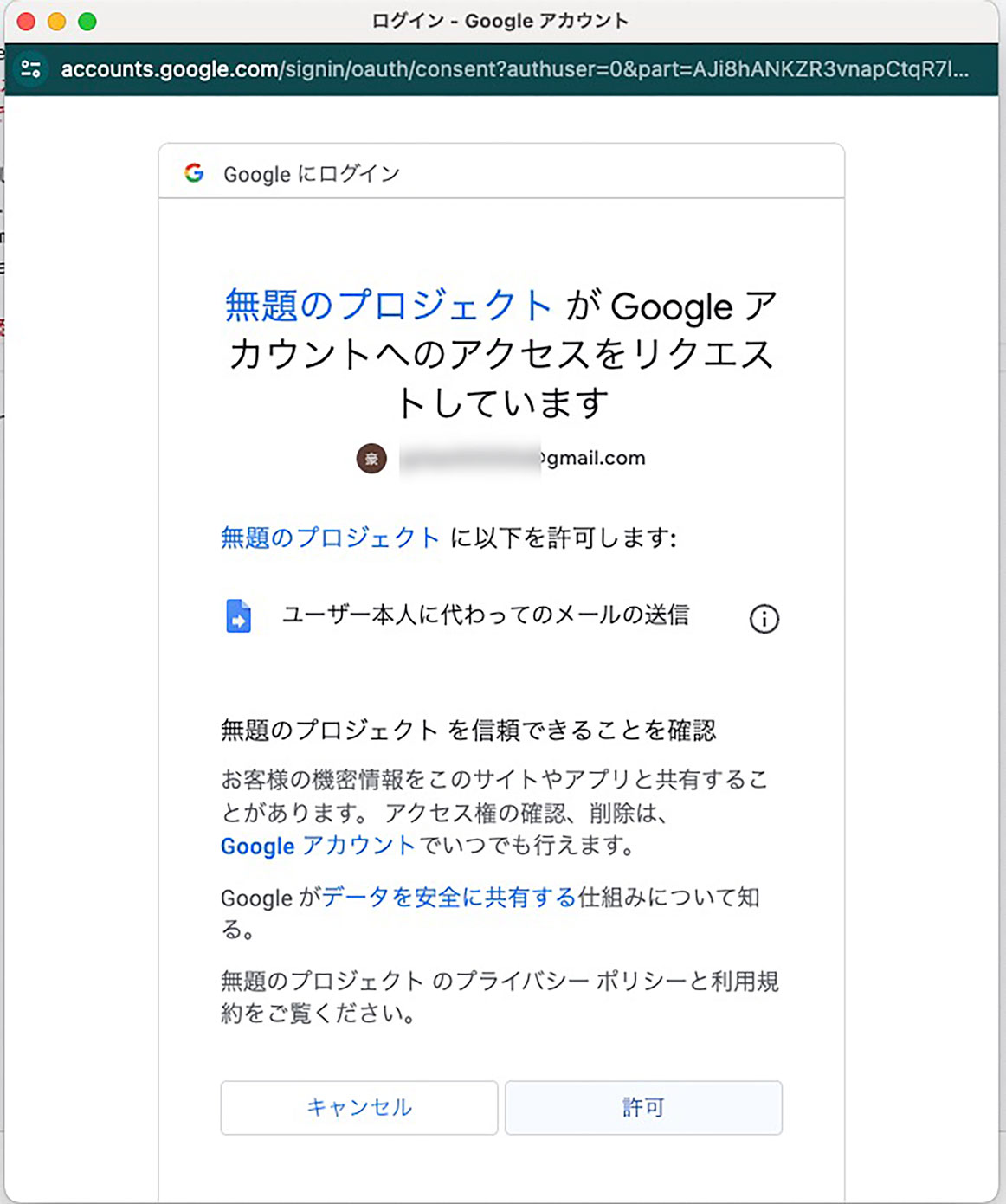
アクセスのリクエストを許可しておきましょう。

これで設定は終わりました。事前のテストは必ずやっておきましょう。
フォームから申込みをしてみて、うまく届けば大丈夫です。想定と違えばその都度見直しておきます。

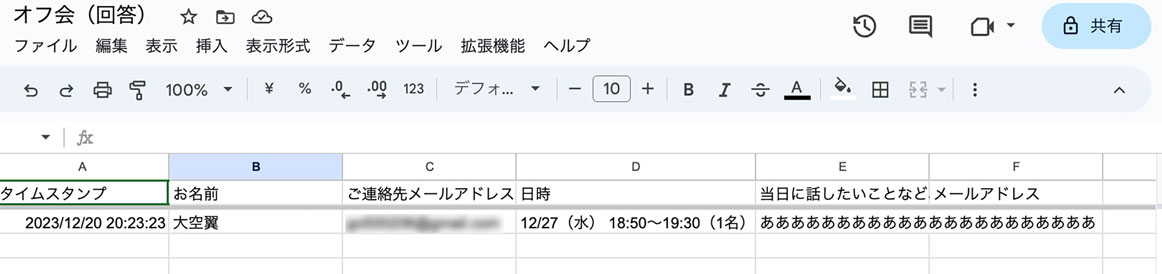
入力いただいた情報がスプレッドシートにも登録されているはずです。

ということで、GoogleフォームでもGASを使って、じぶんなりの自動返信を設定しておくことができます。
ご興味ある方は試してみていただければ。
【編集後記】
昨日は株価評価、年末調整、オンラインセミナー参加など。夜はメルマガオフ会の企画などをしました。
【昨日の1日1新】
※「1日1新」→詳細はコチラ
ピノ 苺のショートケーキ