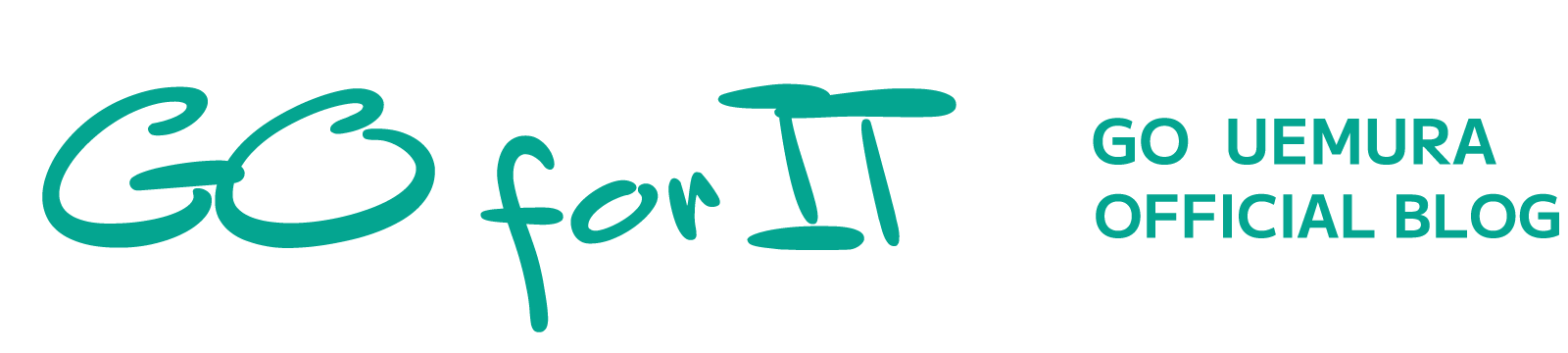
オンラインストアをイチからつくってみました。
これからオンラインストアをつくってみたいという方に向けてオープンまでにやってみたことをまとめてみました。
ネットで動画を販売したいなら
ネットで商品を買うことは身近になりました。
Amazonで買う、Appleで買うなどネットで買うことも多いです。そしてコンテンツもネットで買える時代。
こんどはネットでコンテンツを売る側に立ってみようというのが今回の話です。
ネット上でAmazonに場所を借りて売ることもできますが、そういったポータルサイトを使わずにじぶんでオンラインストアをつくって売ってみるのです。
ということで、オンラインストアのつくりかたについてお話をしていきます。
今回、売る商品として想定しているのは動画コンテンツ。
そして、選んだ決済サービスはStripe。
カスタマイズしやすいと感じたこと、手数料が3.2%と低めであることがポイントでした。
本番環境の審査も速く、オンラインストアにも向いていると思います。
次にこれをどうやってオンラインストアで使えるようにするか?
このブログでも利用しているWordPressで、今あるブログやHPをカスタマイズしてオンラインストアをつくるのではなく、イチからつくってみたわけです。
WordPressでオンラインストアをつくるための設定
WordPressでオンラインストアをつくるために、やったことをまとめてみました。
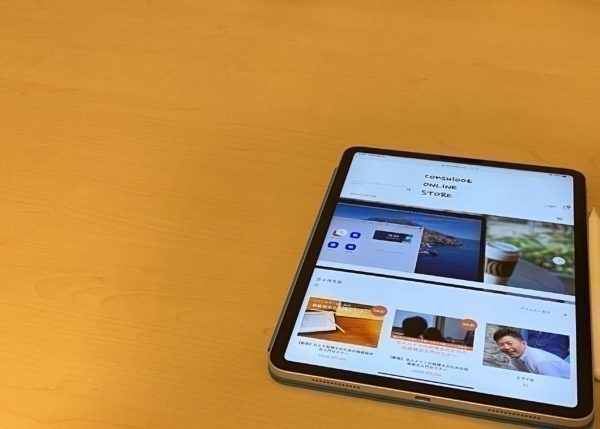
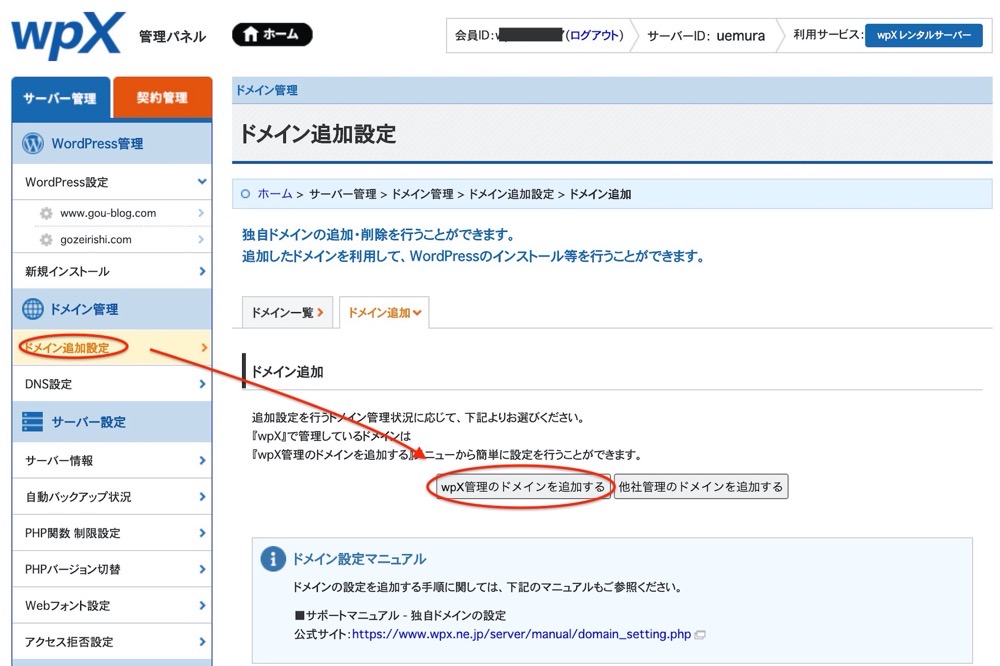
ドメインをとる
まずはサイトをつくるためにドメインをとる必要があります。
現在、ブログやHPで利用しているwpXでドメインをとりました。


この流れで独自ドメインによるメールアドレスもつくっておきましょう。
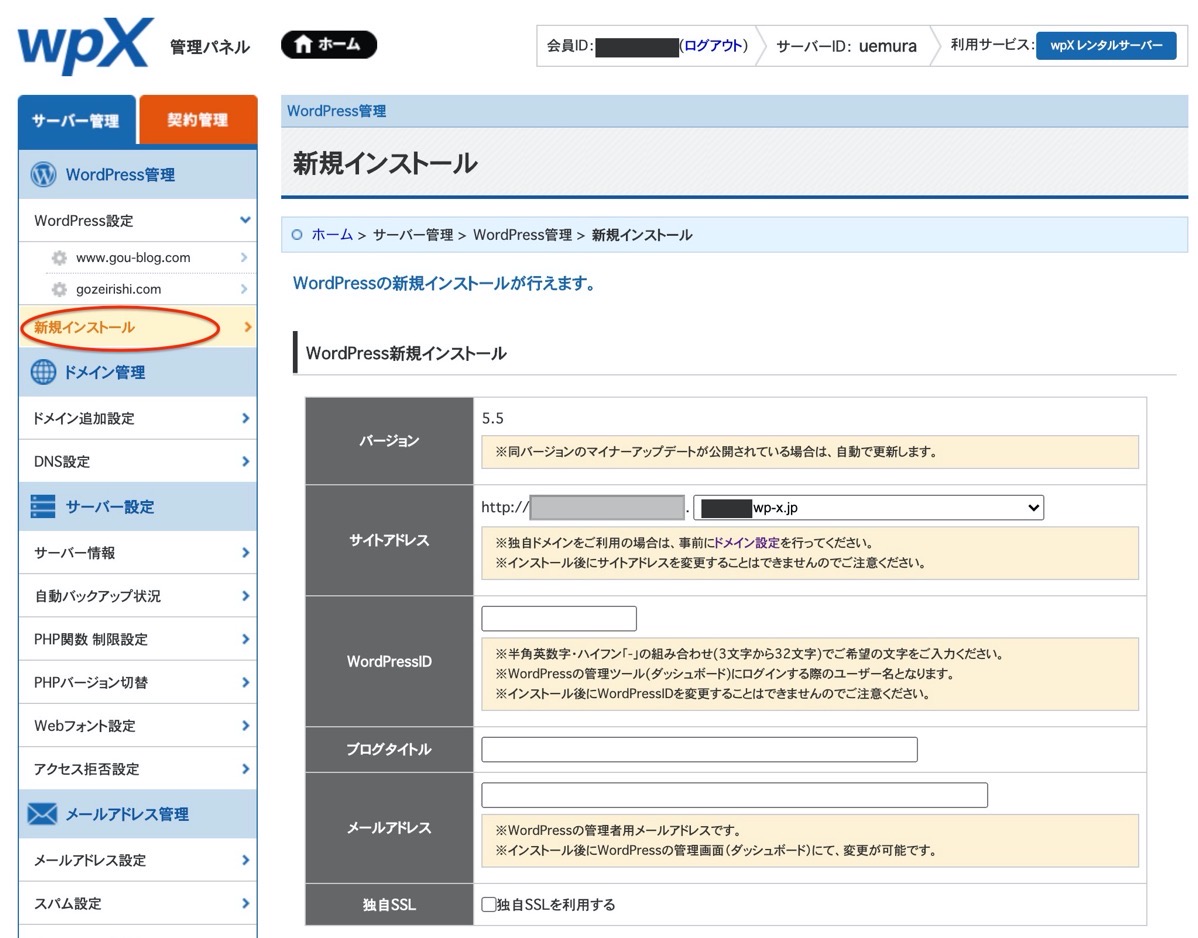
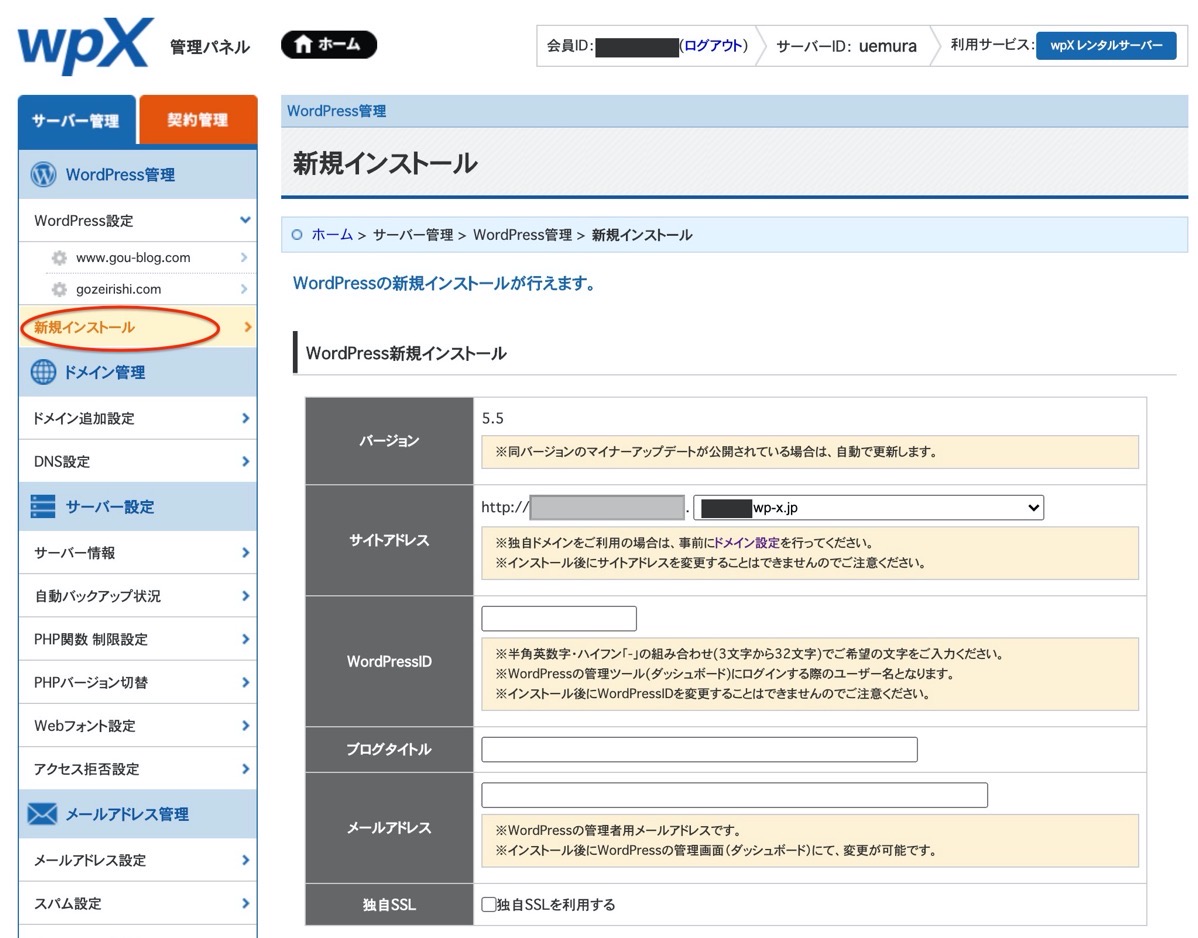
WordPressインストール
独自ドメインをとったら、WordPressのインストールです。それぞれの項目を入力していきます。


一番下の「独自SSLを利用する」にチェックしないと、Stripeは使えません。お忘れなく。
テーマを選ぶ
WordPressでは、サイトのデザインを決めてくれるテーマを選べます。
通常のブログなどのテーマとは別に、WooCommerce向けのテーマというのがあるのです。
無料のものもありますが、今回使ったのは有料の日本語テーマ「montblanc」という海外のテーマです。
使い勝手はいいと思うのですが。ただ、トップ画像に原因不明の線が入っているのが気になり原因を探っています。
解決しなければ、違うテーマにします。
まぁ、ひとまず無料でも、買うにしてももう少し安いのでもいいのかなと。
子テーマの作成
海外のテーマを買うと、子テーマがない場合があります。
この場合は子テーマをつくっておかないといけません。カンタンに言うと分身テーマみたいなものです。
親テーマに直接カスタマイズをすると、いざバージョンアップがあったときに変更内容が上書きされてしまうことがあります。
その影響を受けないために子テーマが必要。もし子テーマがない場合には、つくっておく必要があります。
つくりかたは、ネットを検索していただければわかります。
そして、WordPressのテーマには、この子テーマを選んでおきます。
Stripeの導入
続いて決済方法の導入。
Stripeを使っていきます。


インターネットビジネスのためのオンライン決済処理 – Stripe
カード利用はVISA、Master、AMEXはできますが、JCBなどは申請待ちです。(Stripeで必要項目の入力が済んでいれば申請手続きは不要です。Stripe側でやっていただけます。)
もし、不足項目があれば、Stripeからメールで連絡があります。
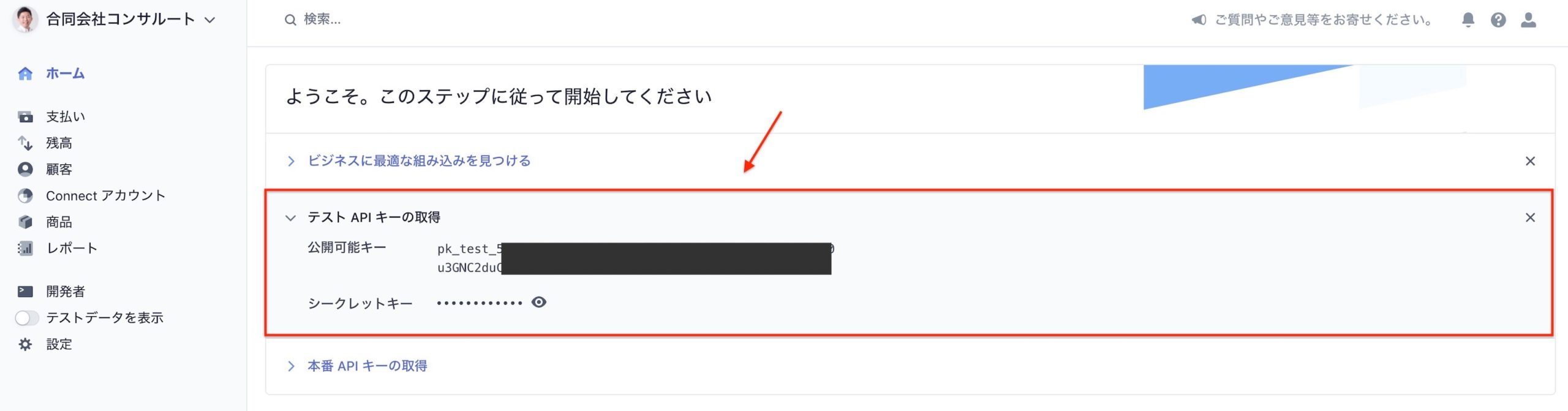
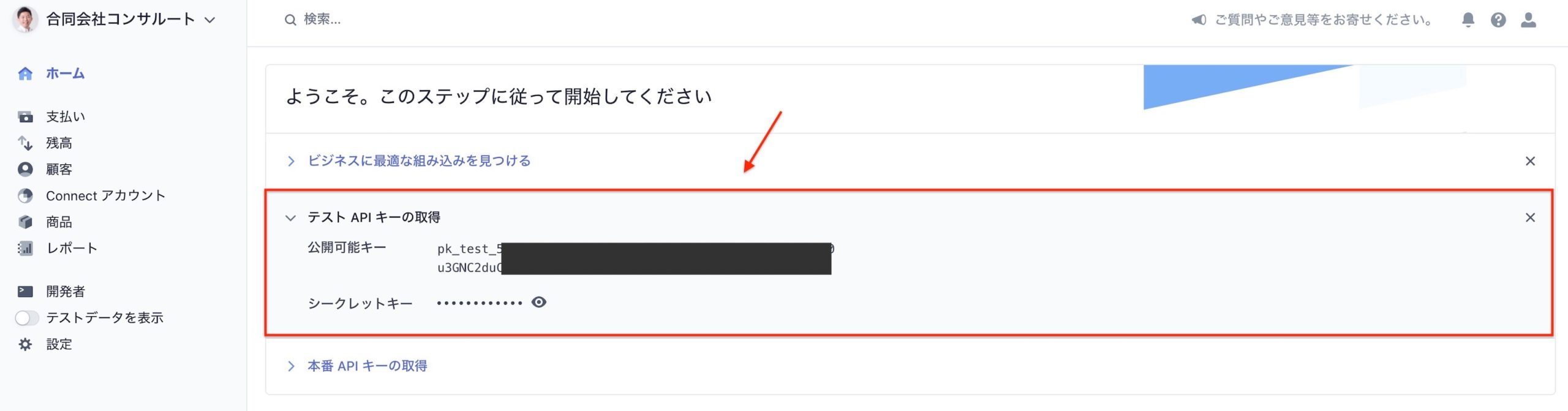
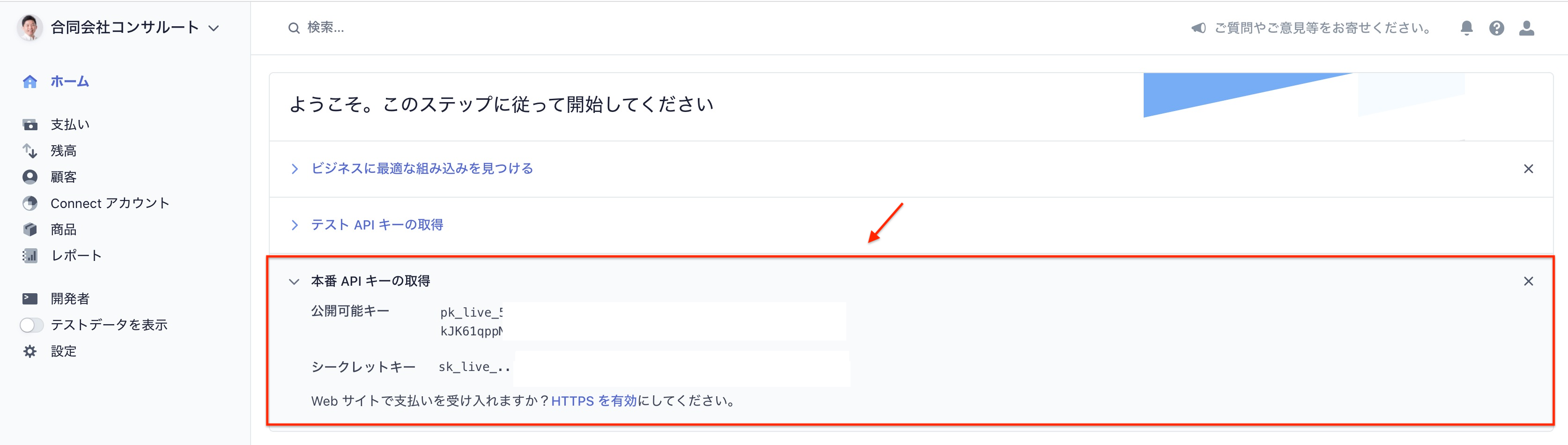
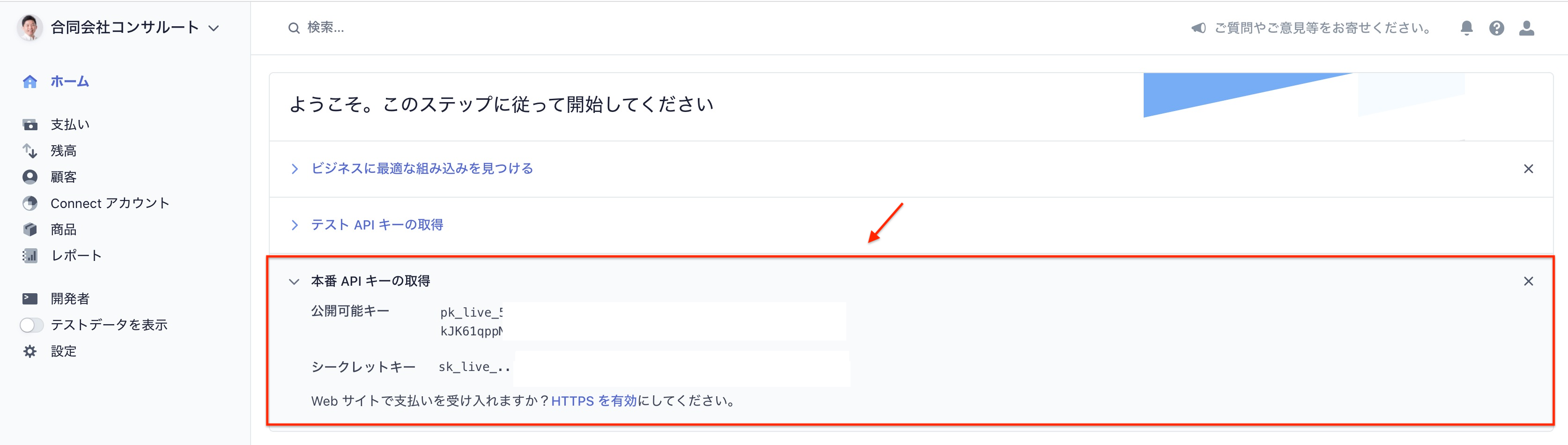
オンラインストアとリンクさせるために必要になるのがAPIキー。
テスト環境で使う「テストAPIキー」、まずはテスト段階ではこちらを使って決済の練習を。


決済テストをして問題がなければ、その後に本番環境で使う「本番APIキー」に切り替えれば大丈夫です。


本番環境のシークレットキーは1回しか表示されないので、Evernoteなどにメモしたほうがいいでしょうね。
Stripeの設定が終わったら、次はWordPressの設定をしていきます。
プラグイン WooCommerceでオンラインストア対応に
まずはネットでオンラインストアをつくるために、プラグインWooCommerceをインストールし、店舗の住所や税金の扱いを設定します。
固定ページにショップやカートといったものが設定されます。とりあえずそのままで。
WooCommerceとStripeの連携させるには?
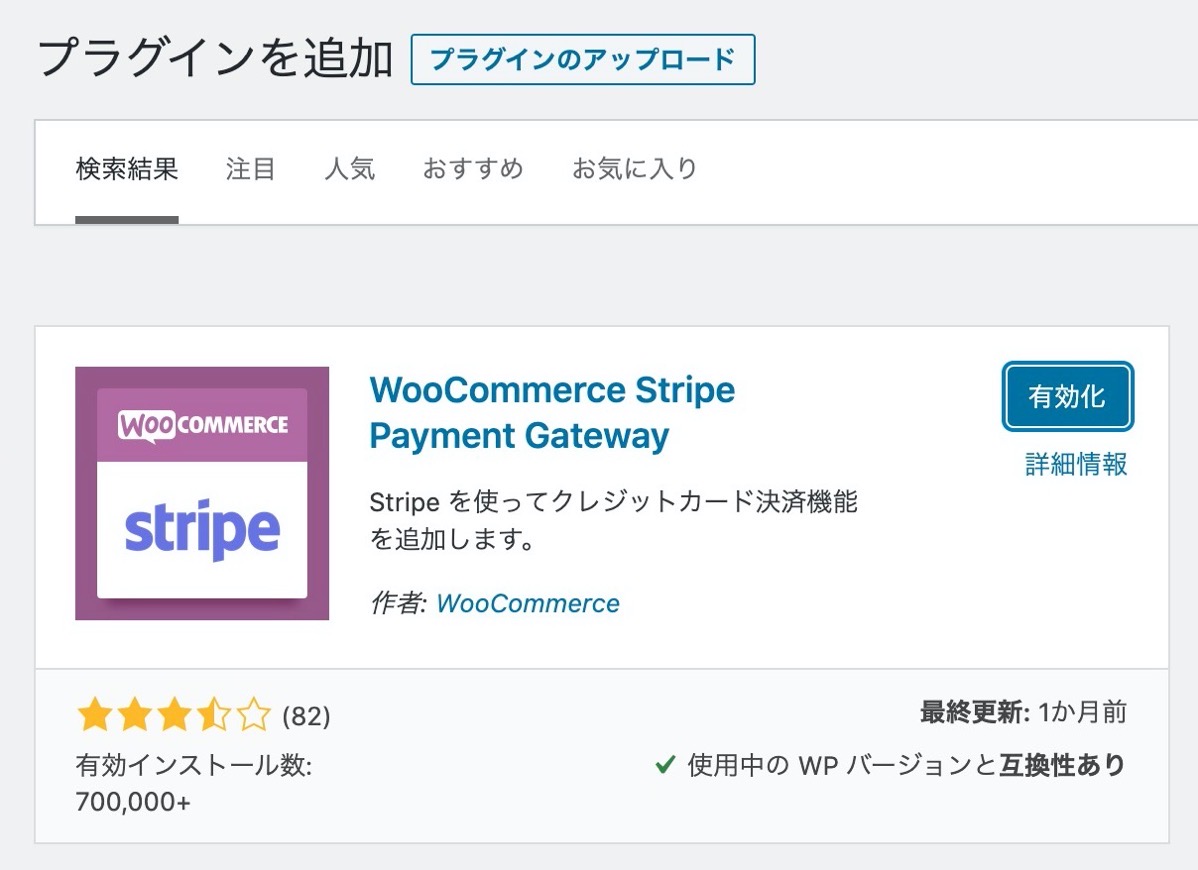
プラグイン WooCommerce Stripe Payment Gatewayを使います。
WooCommerceとStripeを連携させるプラグイン。クレジットカード決済ができるようになります。




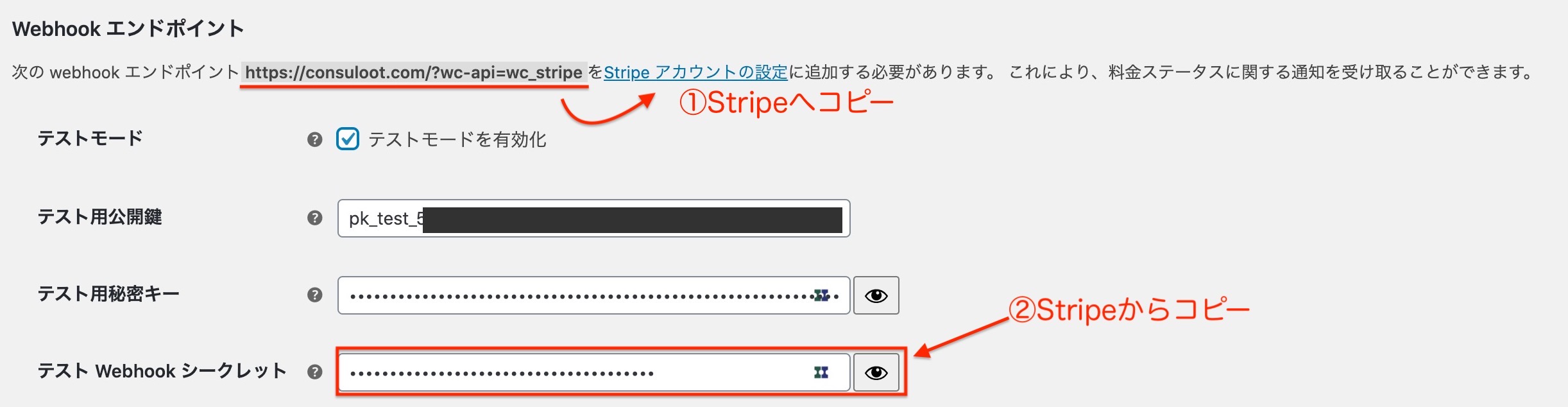
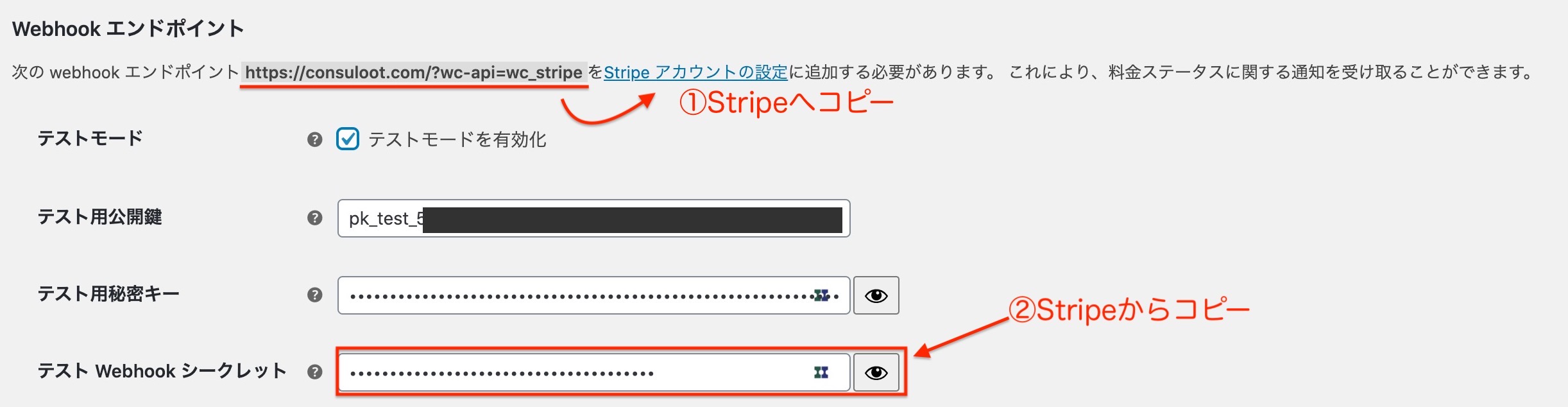
真ん中あたりにこういう画面があり、ここにStripeのAPIキーを入力します。「テストモードの有効化」のチェックをはずすと、本番APIキーを入力できます。


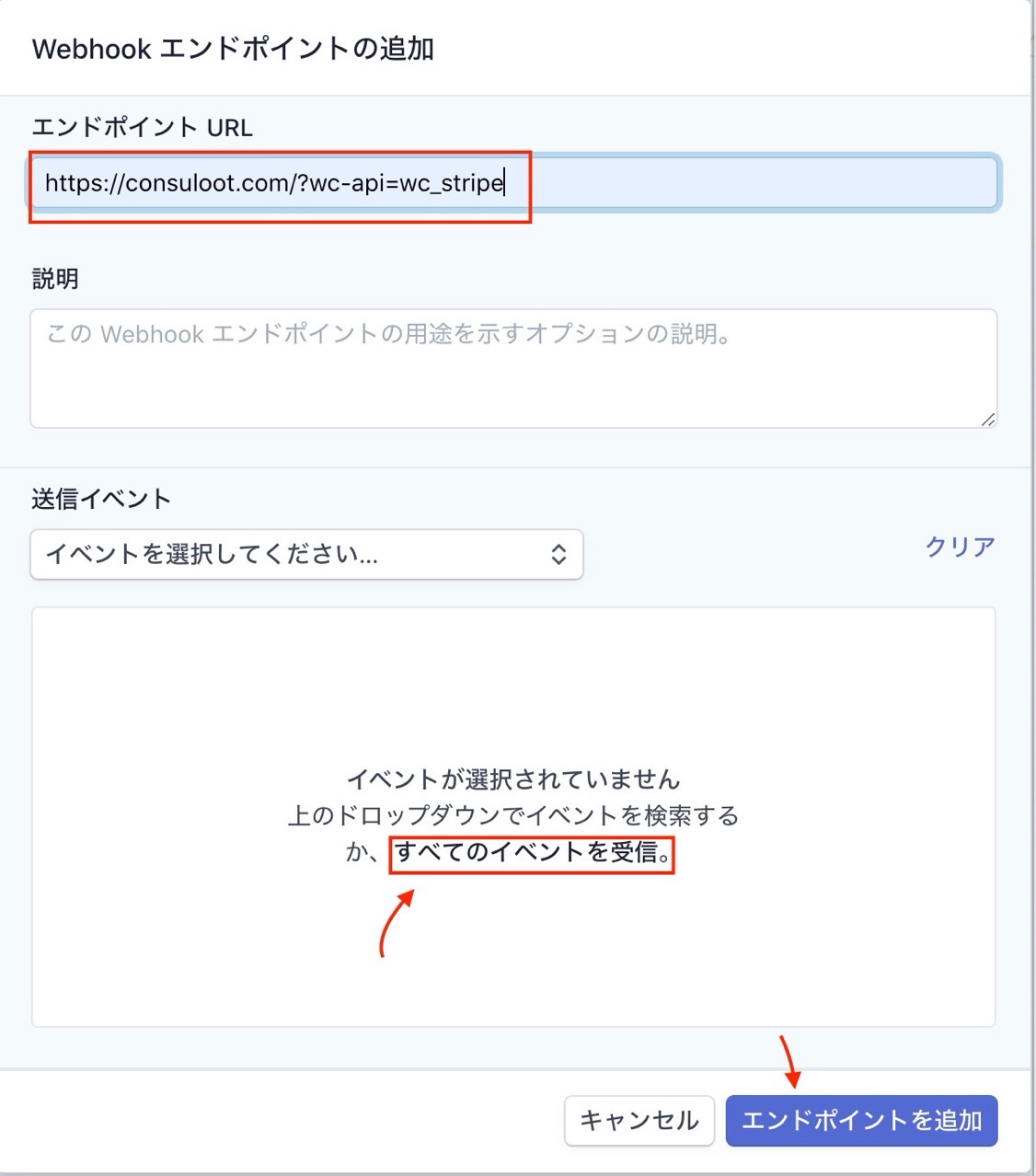
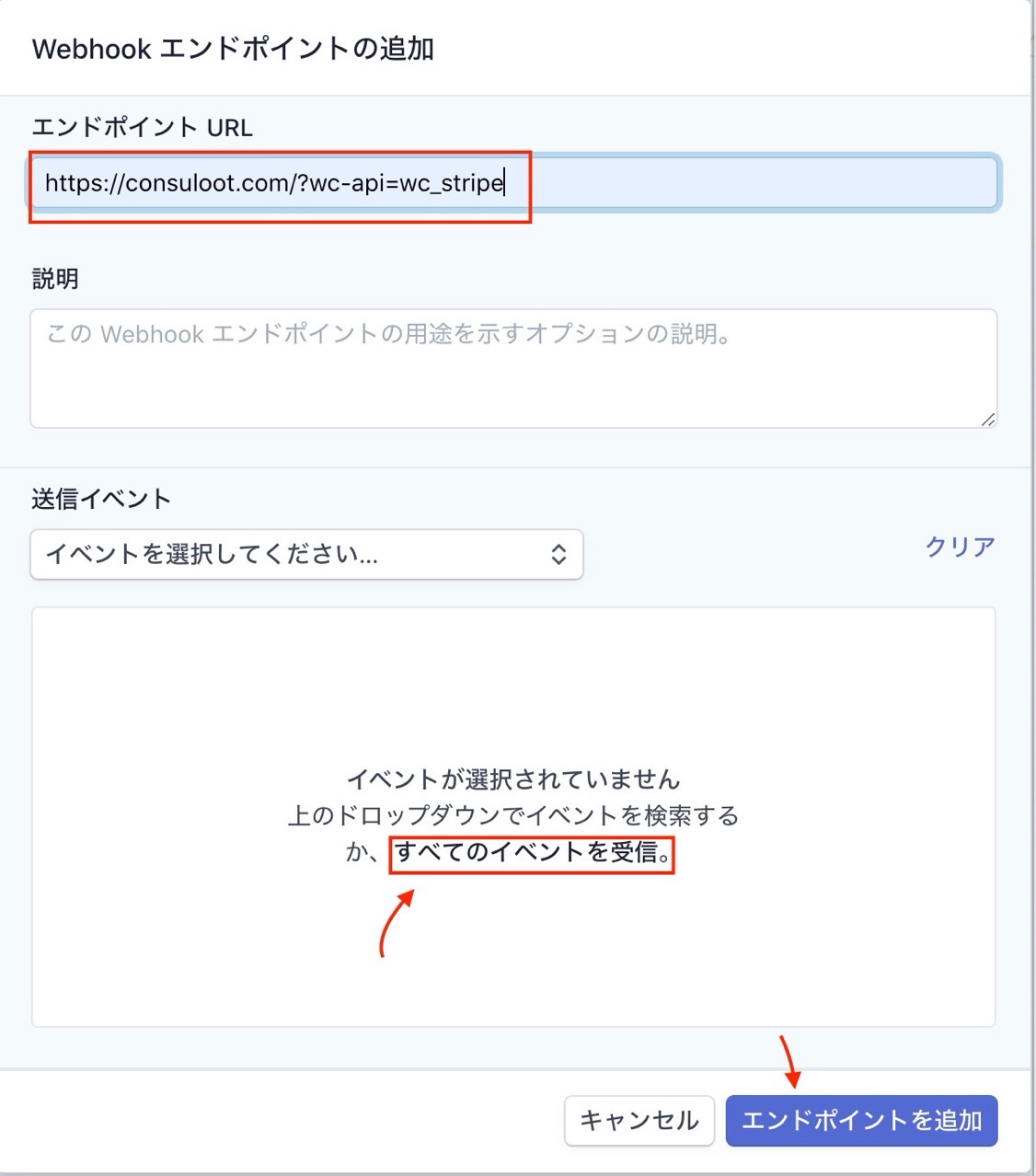
次に上の説明にある「次のWebhockエンドポイント…」のところにあるリンクをクリックすると、Stripeの管理画面にジャンプ。そのままWebhookエンドポイントの追加を。


そこでWebhockの設定をしたあと表示される「署名シークレット」のキーをWooCommerceの「Webhockシークレット」に貼り付けます。


これ以外のまぁ細かい設定はありますが、必須はこんなところでしょう。
銀行振込を選べるようにするには?
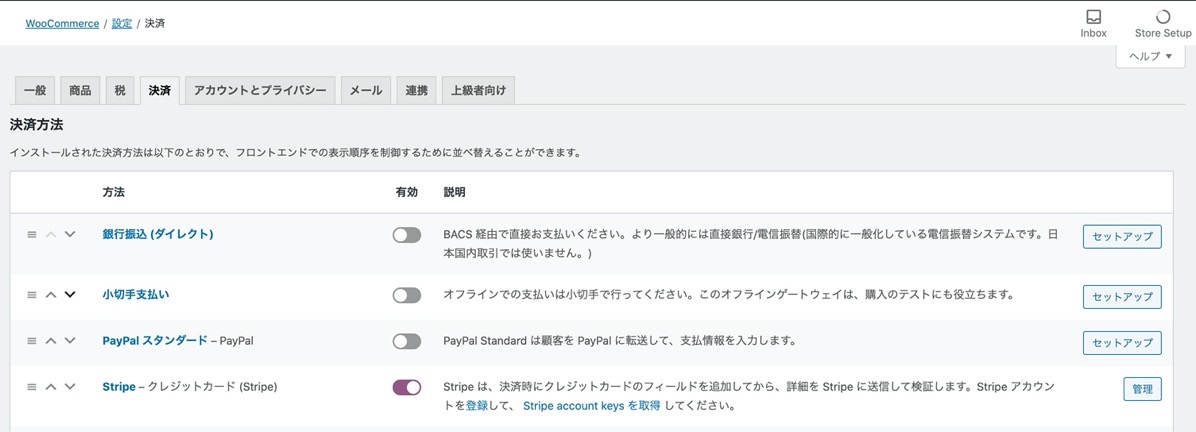
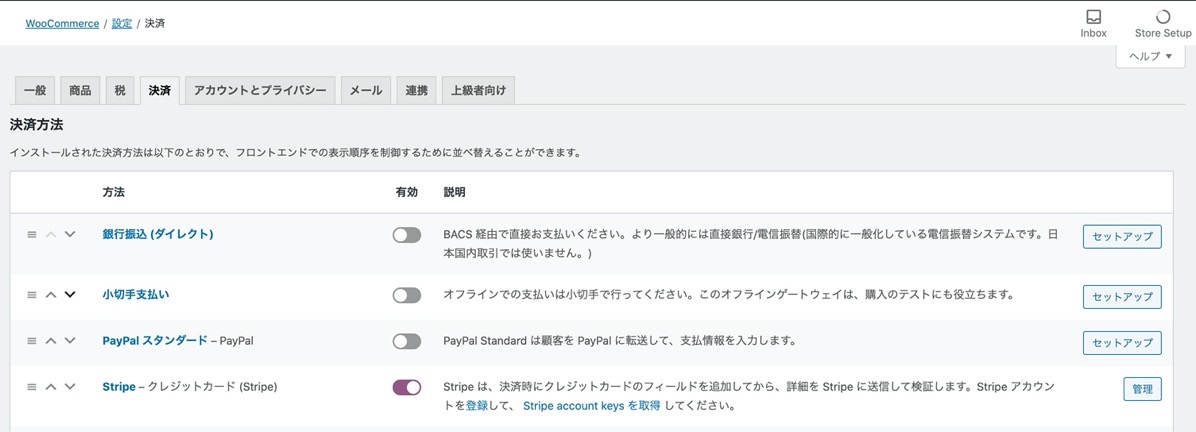
今度は決済方法について。
クレジットカード決済のみ用意するならこれで足りますが、カード決済と振り込みを用意するなら、これでは足りません。
わたしがオンラインストアで販売するに当たってやりたかったのはこれでした。
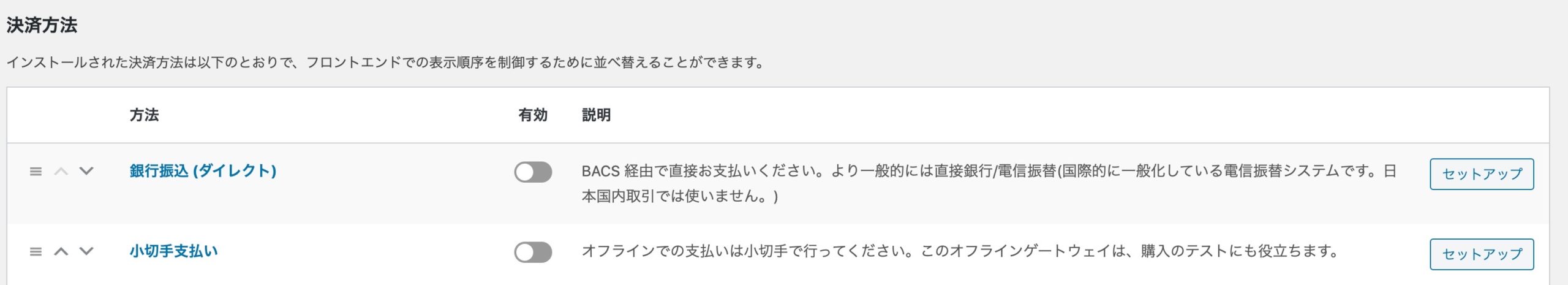
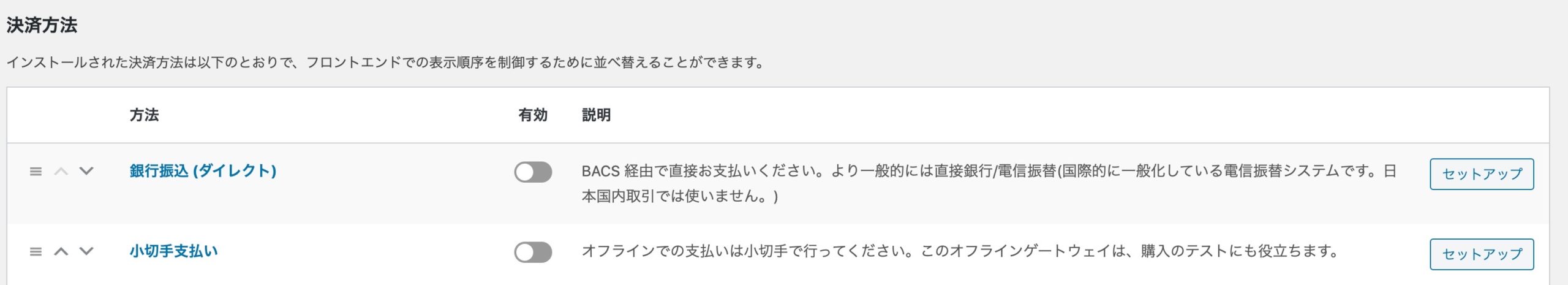
確かに初期設定で銀行振込(ダイレクト)というのはあるのですが。「BACS経由なんちゃら」と書いてあって、なんのことやら。


要するに日本では使えないということです。
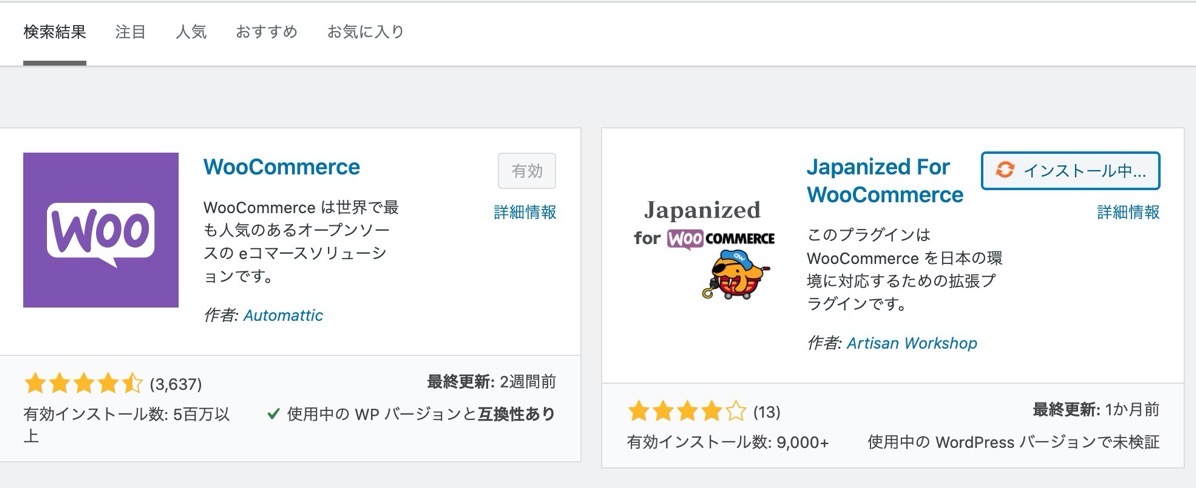
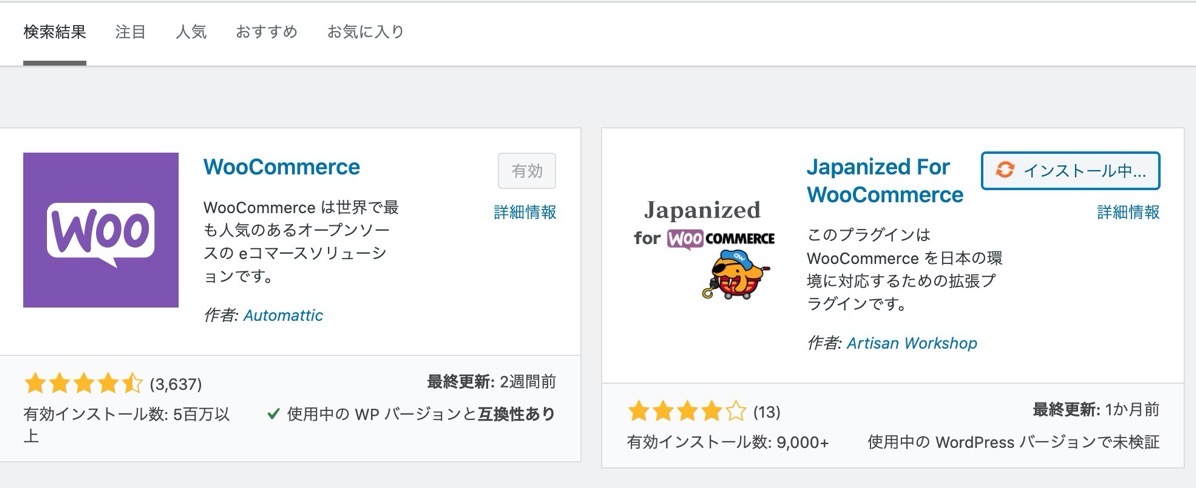
そこで、また1つプラグインを。Japanized for WooCommerceをインストール。


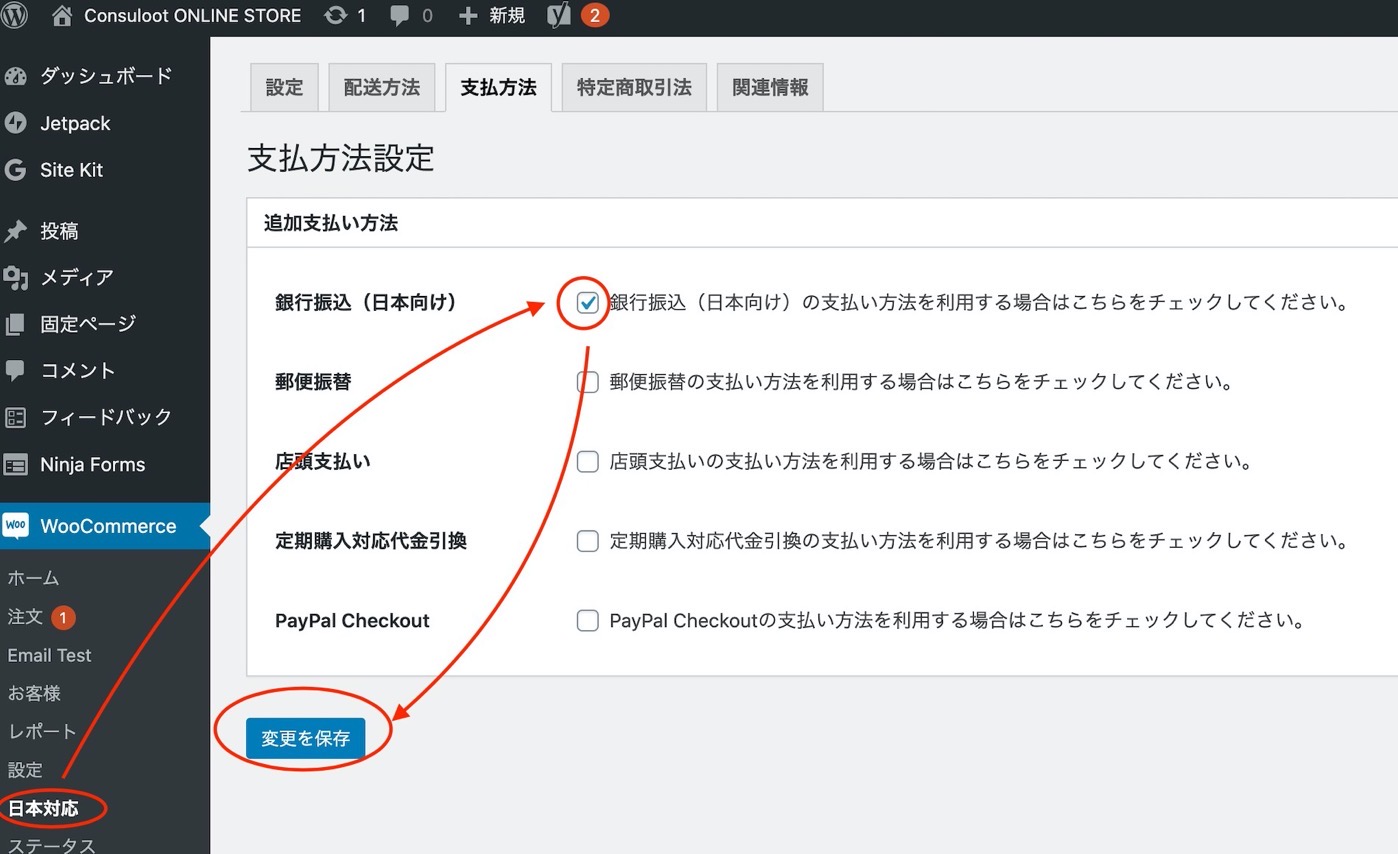
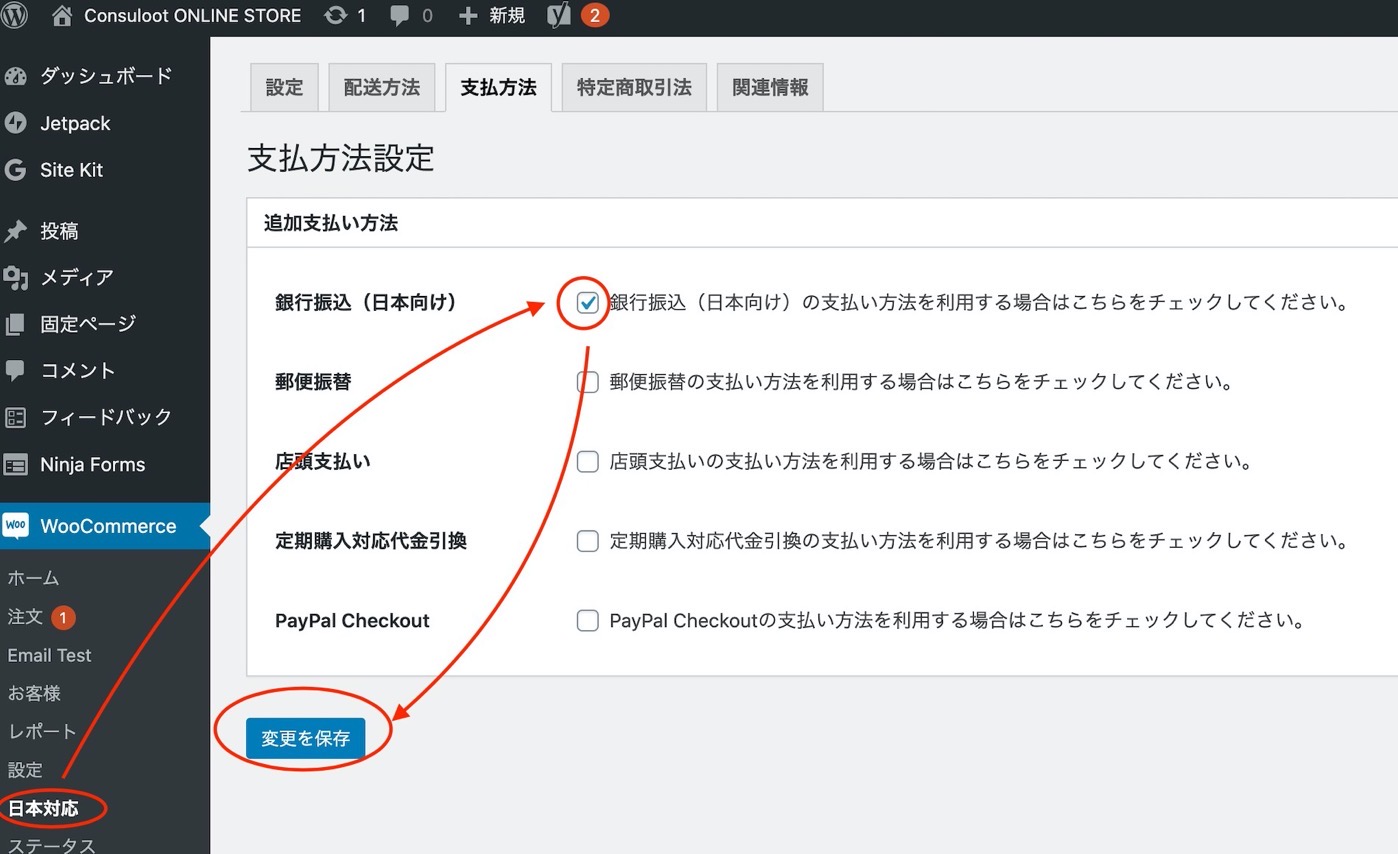
インストール後に、メニューから「WooCommerce」→「日本対応」→「支払方法」タブで銀行振込にチェックを入れて保存すると、


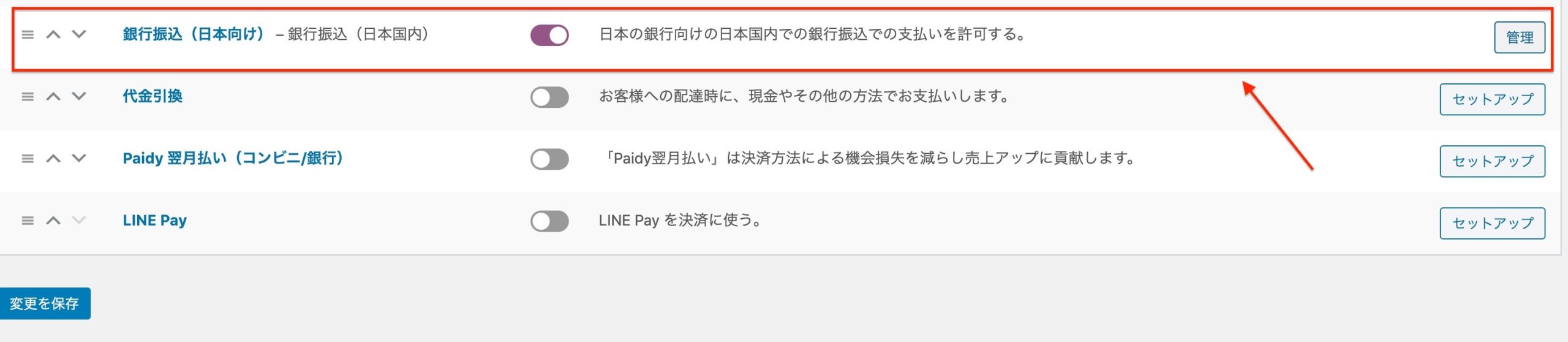
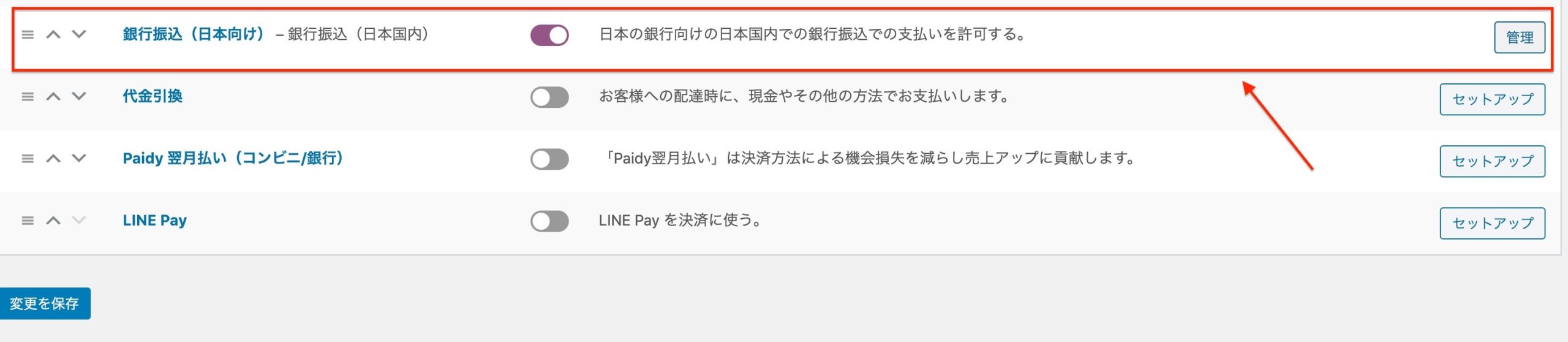
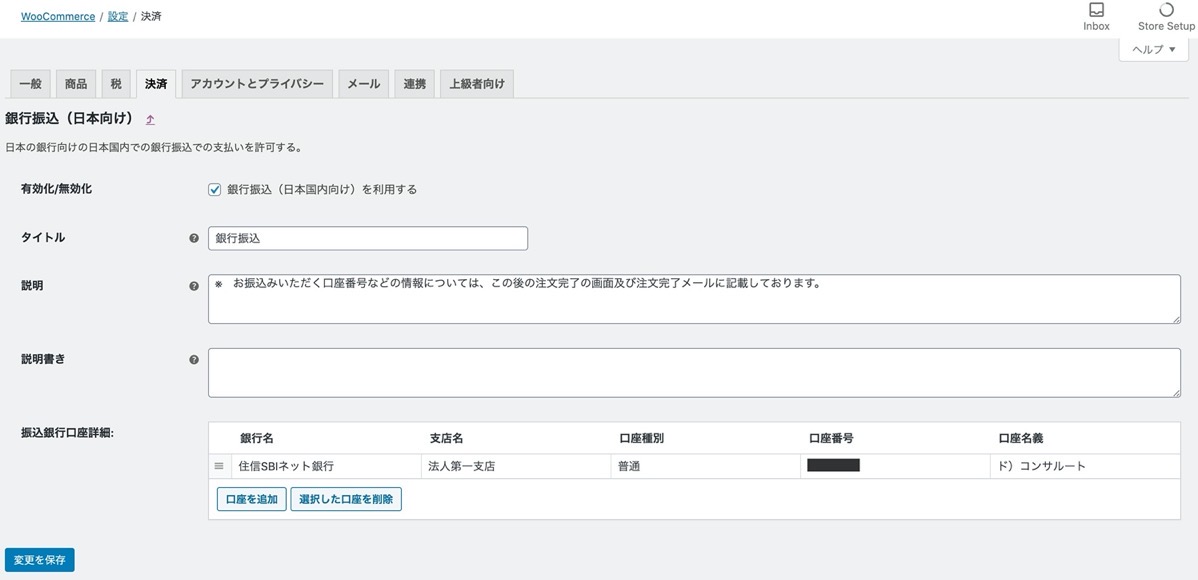
WooCommerceの「決済」タブに銀行振込(日本向け)が出現します。ようやく出てきました。ほしかった情報が。


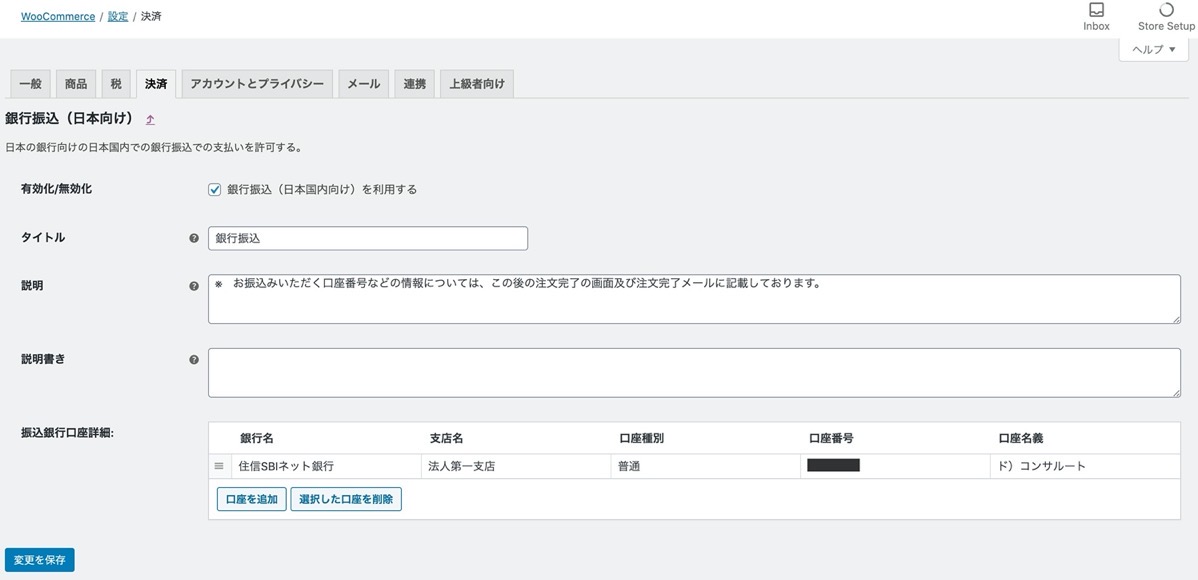
これで管理をクリックして、こんな感じで入力しましょう。


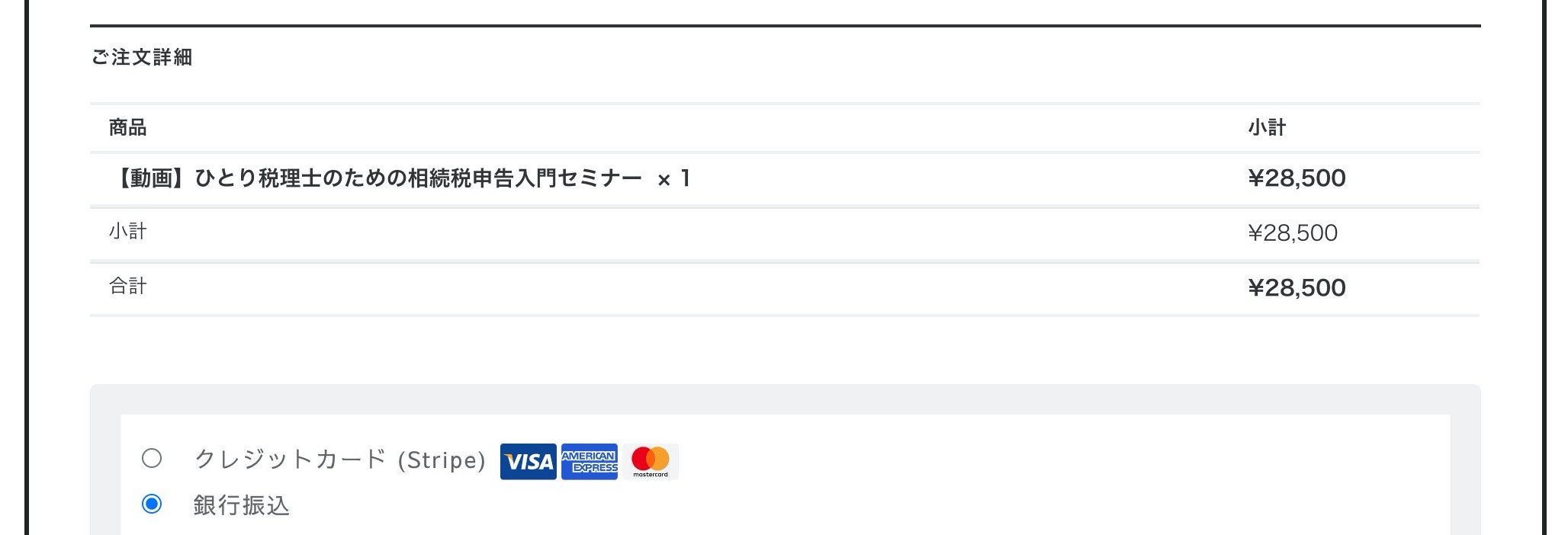
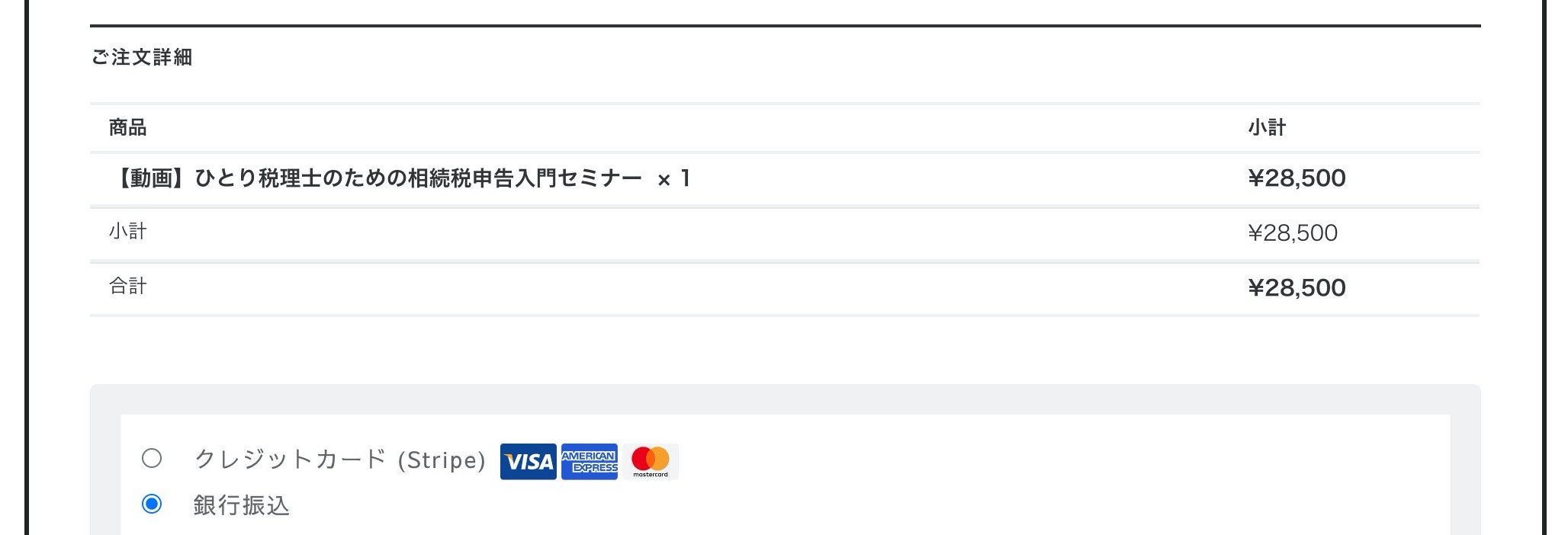
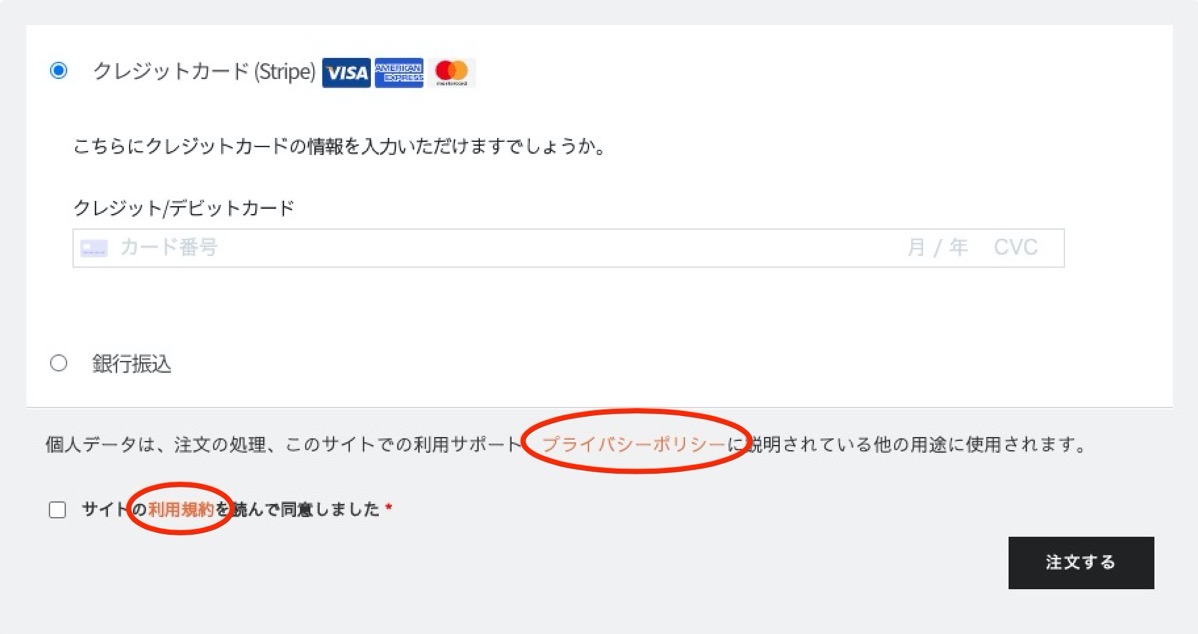
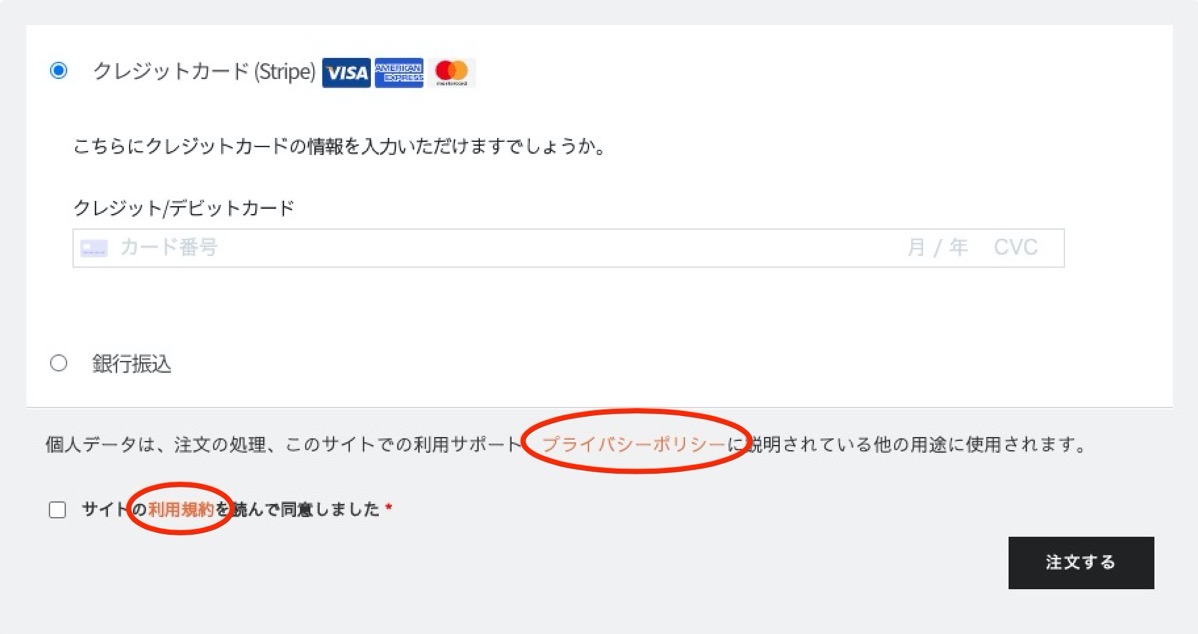
とまぁ、商品を設定したあとなら、こんな感じで決済方法を選択することができるようなイメージです。


商品を登録する
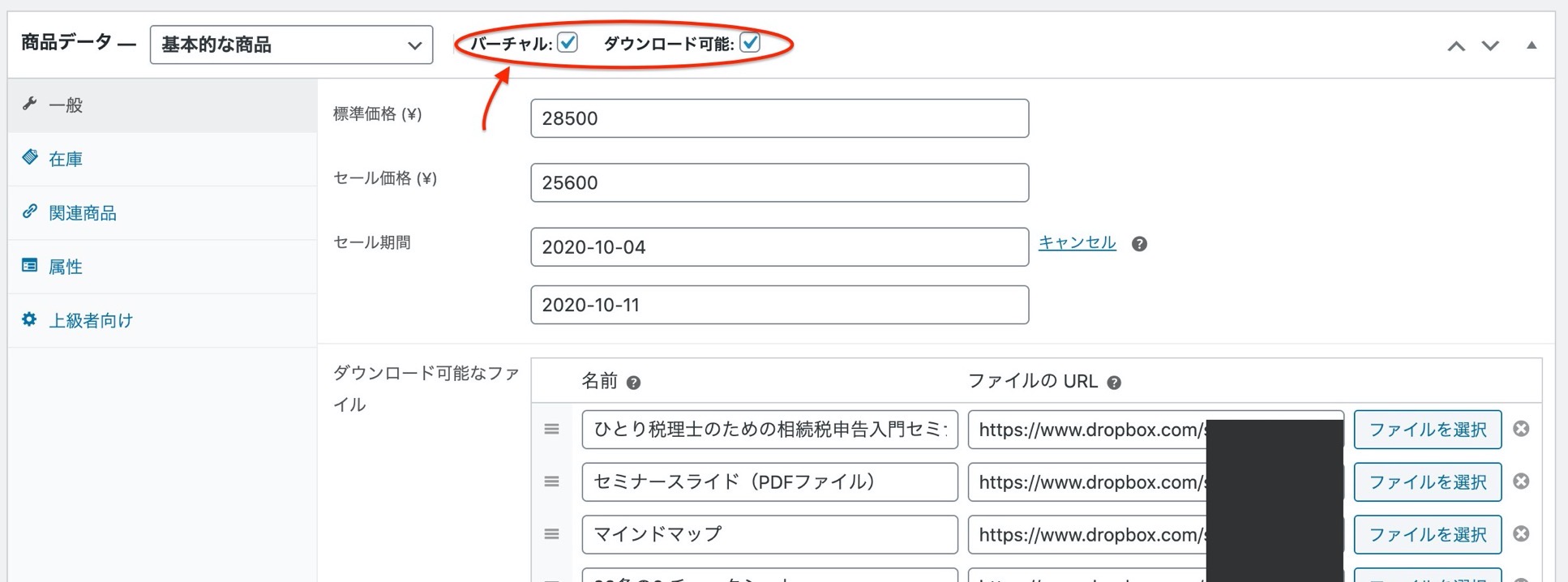
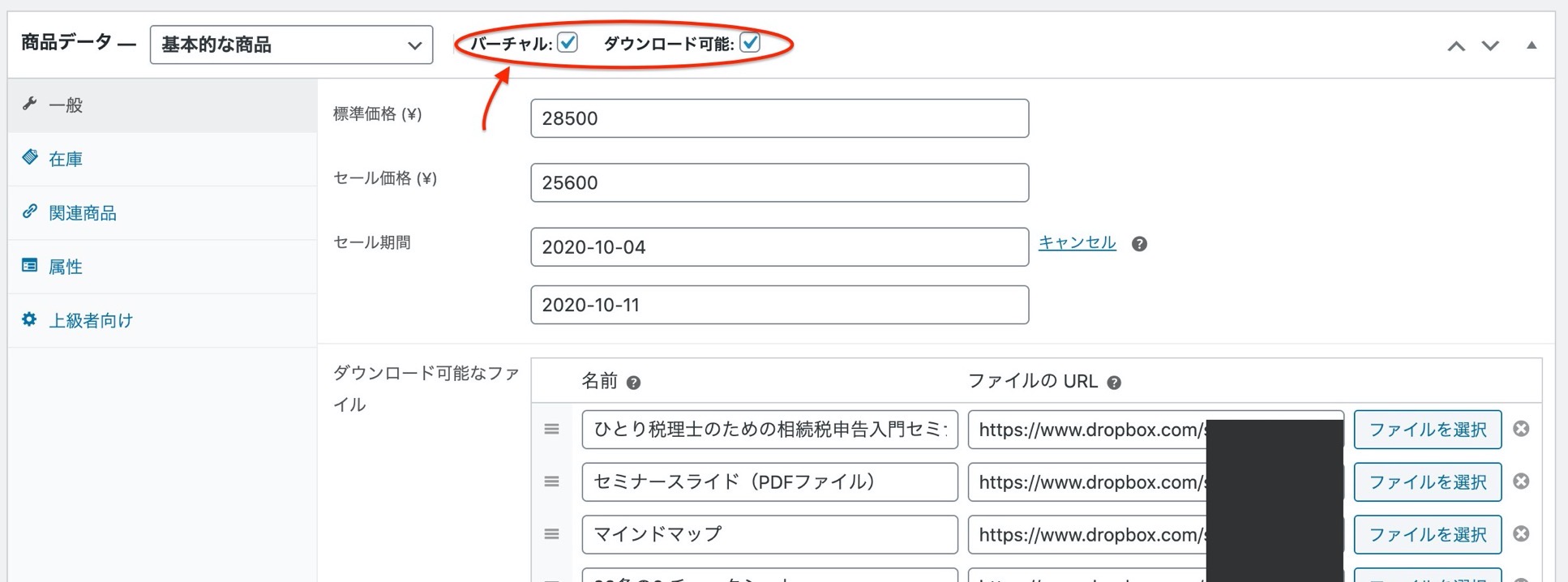
商品の登録は、WooCommerceの商品から登録します。
今回はダウンロード用の動画を販売するので、バーチャルとダウンロード可能にチェックを入れて、ファイルのURLはDropboxのリンクを入れておきました。
Dropboxのスマートシンクを使い、クラウドからのダウンロードに。PCにはデータを置いていません。
動画はMP4。今回はZoomで録画したものを使っています。音声はMP3です。
標準価格は定価。任意でセール価格を入れると、キャンペーン扱いになります。期間もカレンダーで指定できるのがなかなかいいしくみです。


セール価格を入れた場合のプレビューはこんな感じです。今回は11日には自動でキャンペーン価格が消えるしくみです。(…のはず。)


フォントの変更
フォントが気に入らない場合には、Easy Google Fontsを入れてみましょう。


Google FontにあるWebフォントを入れることができます。
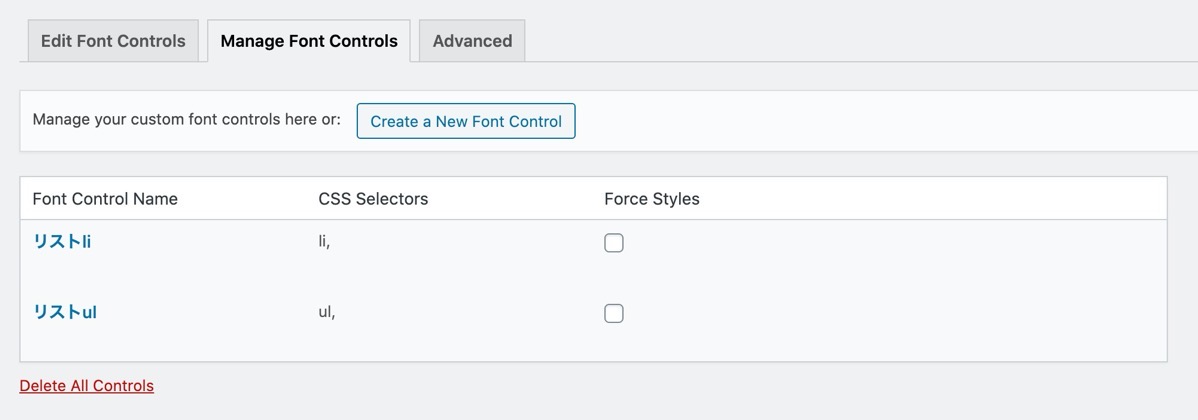
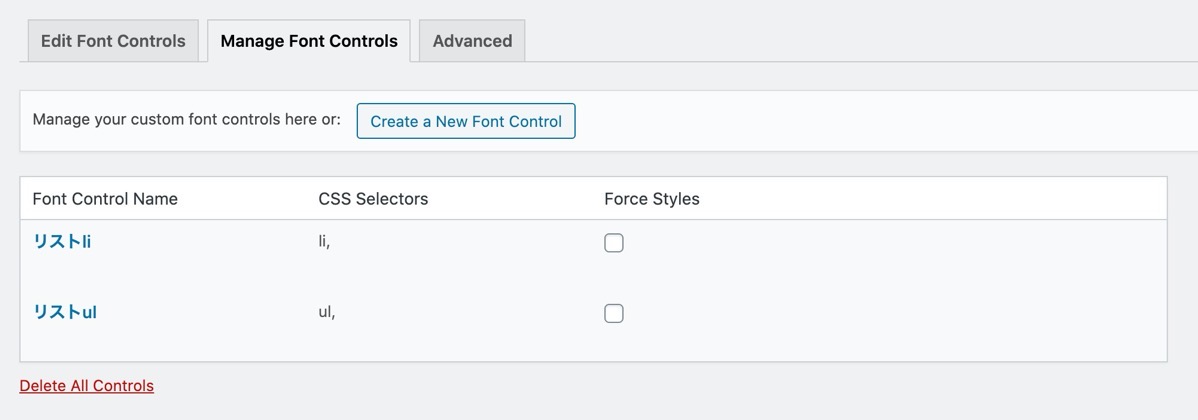
リストなどについては、
- リストはこういうのですね。
- リストはこういうのですね。
- リストはこういうのですね。
Easy Google Fontsの設定から追加で設定できます。


じっさいのWebフォント設定は外観→カスタマイズ→Typographyからできます。
不要な項目を非表示に
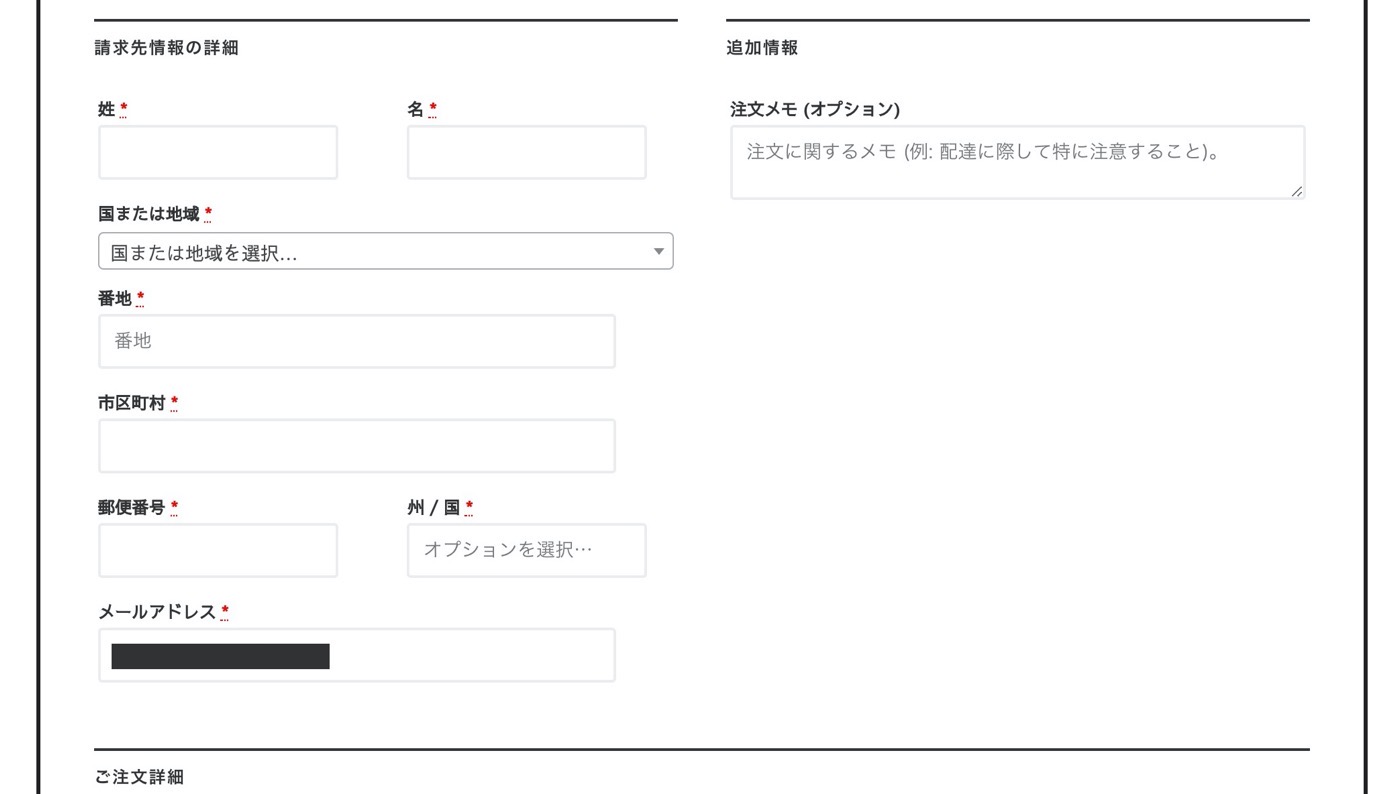
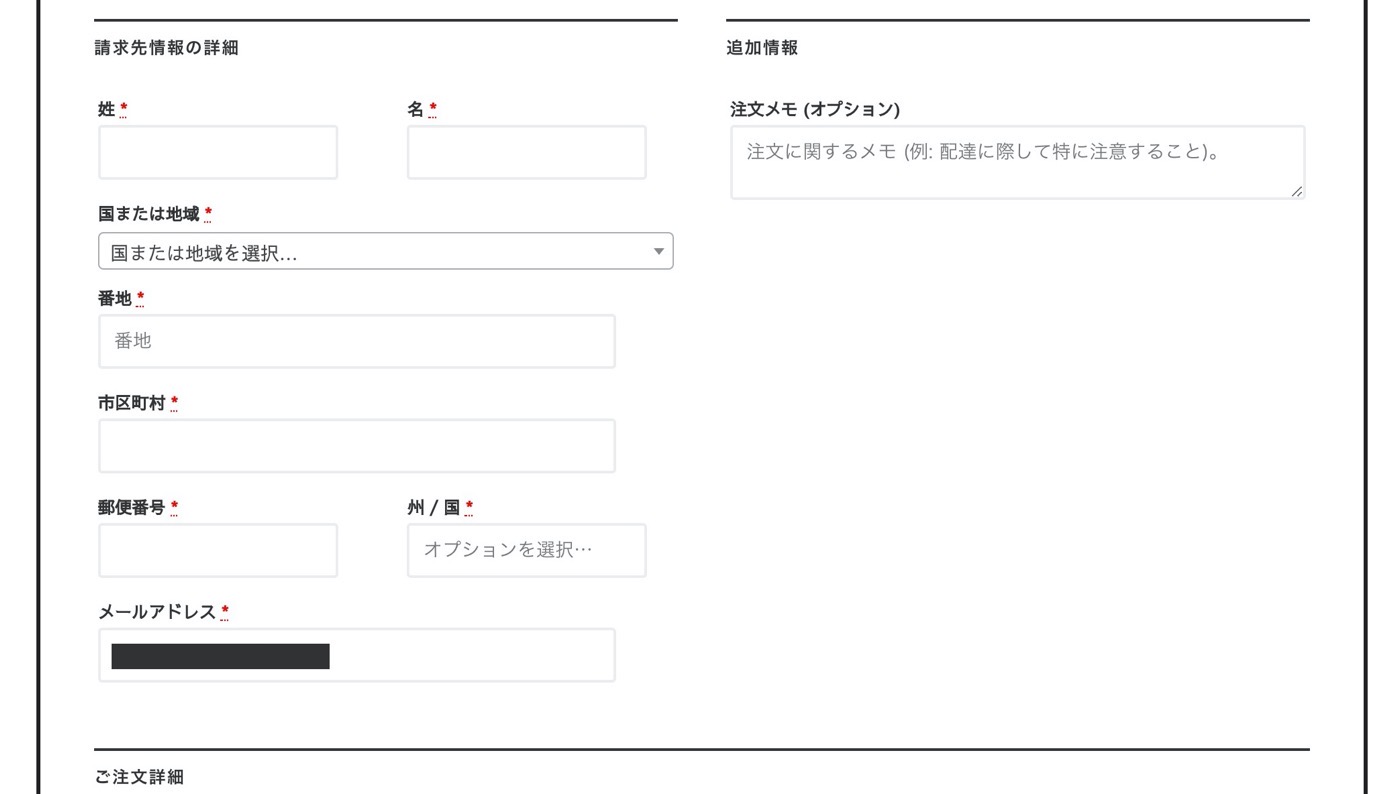
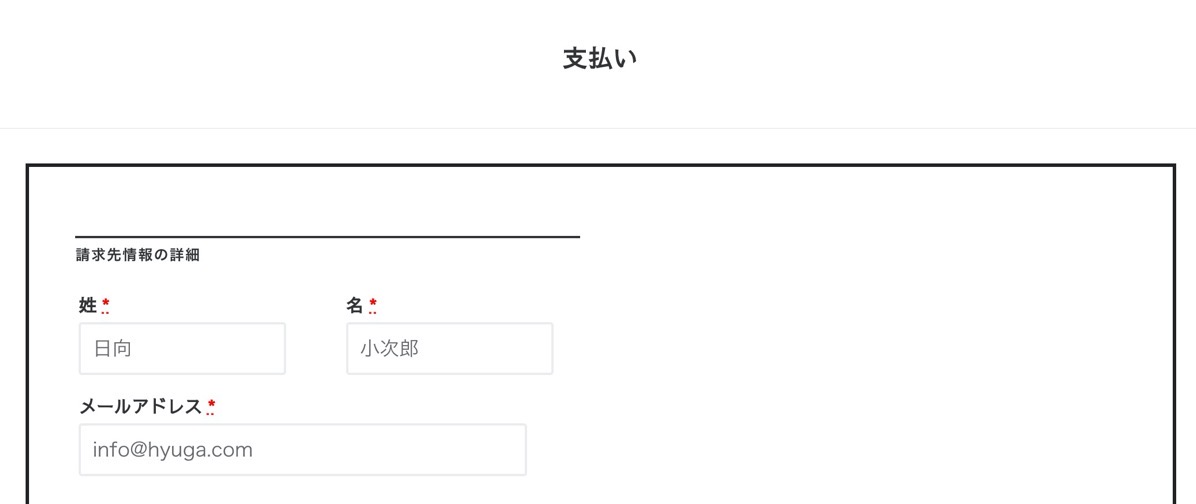
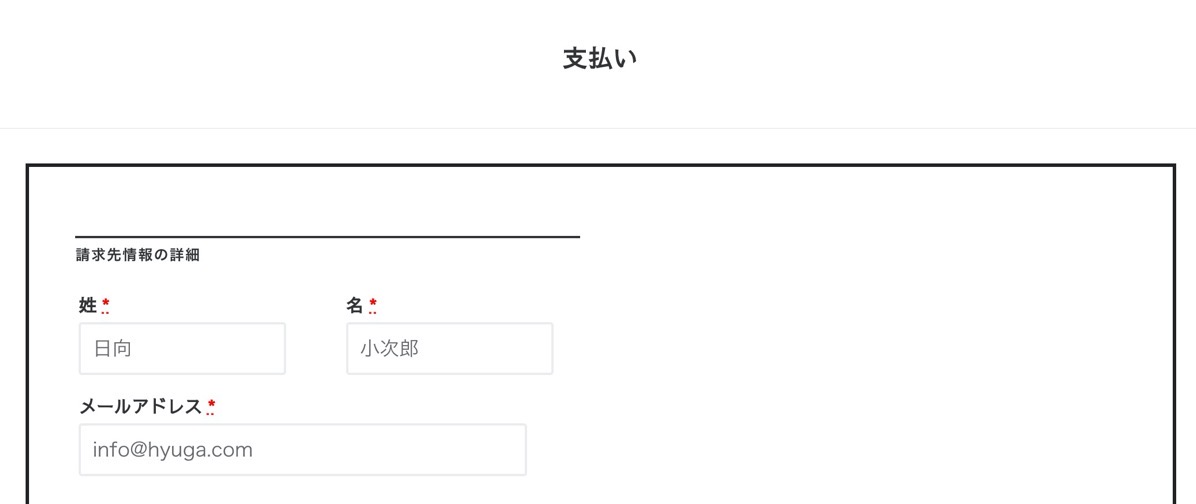
フォームを見ると、いらない情報があります。
ダウンロードが前提の場合は、名前以外はいらんかなと。


これを消したいわけです。逆にメールアドレスは欲しいわけです。こんなイメージで。


いらない情報を消すには、仕方なくfunctions.phpに余計な情報を表示しないように記述する方法を取りました。あまり触りたくないところですが仕方なく。
届くメールの名前をフルネームに
ある程度、準備できたところでテスト環境で決済をしてみると、いろいろとおかしい…。
石崎 了とフルネームで表示させたいところ、


届いたメールには「了」と名前だけで表示されてしまいます。そして、カード決済なのに「処理中」ってのも…。


これはWooCommerceが海外の物販を前提としているので仕方ないところです。
日本にはなじまないので、これをフルネームに変更しました。
これもFFTPなどFTPソフトで直接ファイルにアクセスしないといけないと思いきや、WooCommerceの設定から変更ができます。(もちろんFTPソフトからも大丈夫です。わたしはFileZillaでやりました。)
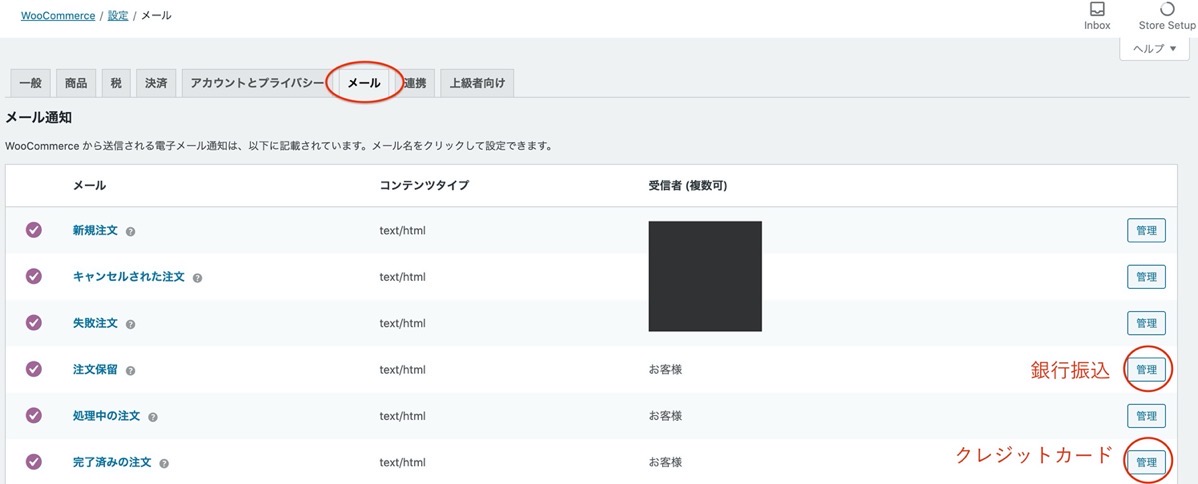
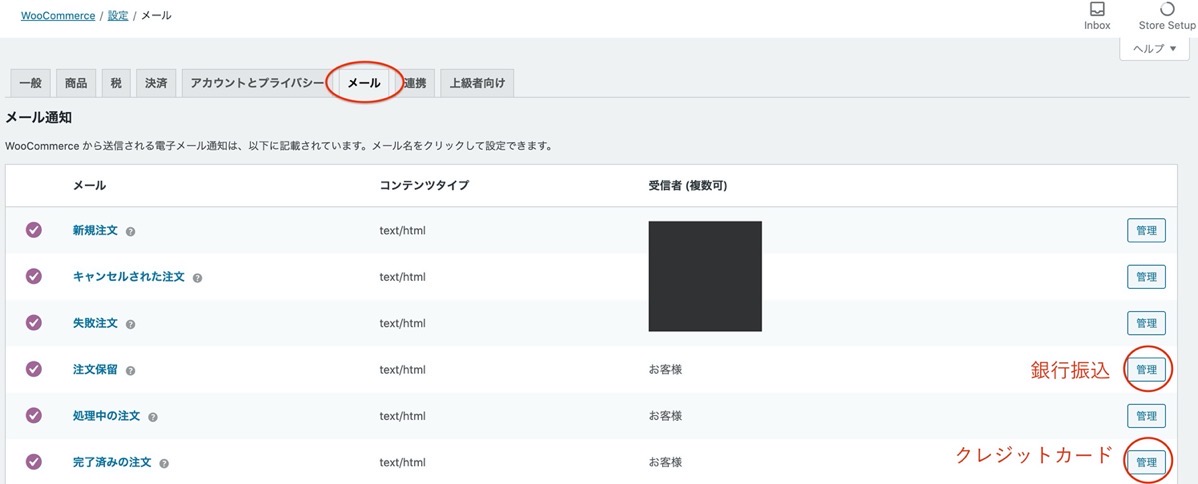
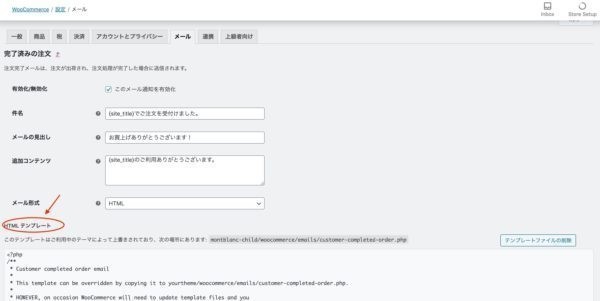
WooCommerceの設定から「メール」タブを選び、


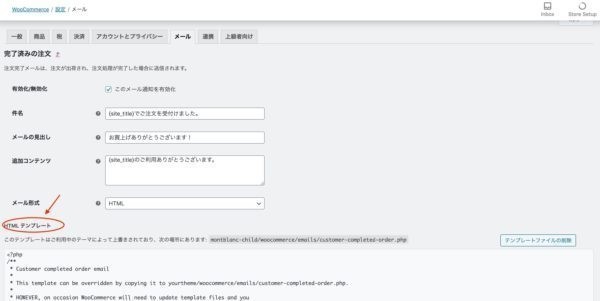
下に表示されているHTMLテンプレートから編集できます。


HTMLテンプレートの記述から
|
1 |
$order->get_billing_first_name |
を検索して、
|
1 |
$order->get_formatted_billing_full_name() |
に置き換えしましょう。
名字だけ表示させたい場合は、
|
1 |
$order->get_billing_last_name() |
と置き換えすれば大丈夫です。
注文保留(銀行振込に対応)などそれぞれのメール設定で変更しておきましょう。じぶんに届くメールもここで設定変更します。
メールのフォームは、プラグインWooCommerce Email Testを入れると、管理画面上でチェックできます。
届くメールの文章を変える
メールの文章を変えるために、FTPソフトを使って元ファイルを見つけて強制的に変更しました。
WooCommerceは前述したとおり、もともとは海外がベースでそれを日本語に変えているというイメージです。
そのもとになっているファイルをFTPソフトを使って探します。
…と、日本語ファイルは下記ディレクトリにありました。
/wp-content/languages/plugins/
この中の「woocommerce-ja.mo」が日本語ファイルで、「woocommerce-ja.po」は編集用のファイルになります。
この2つのファイルをダウンロードします。
で、もとのファイルは削除しないでそのままにしておきます。そのダウンロードしたファイルを編集します。
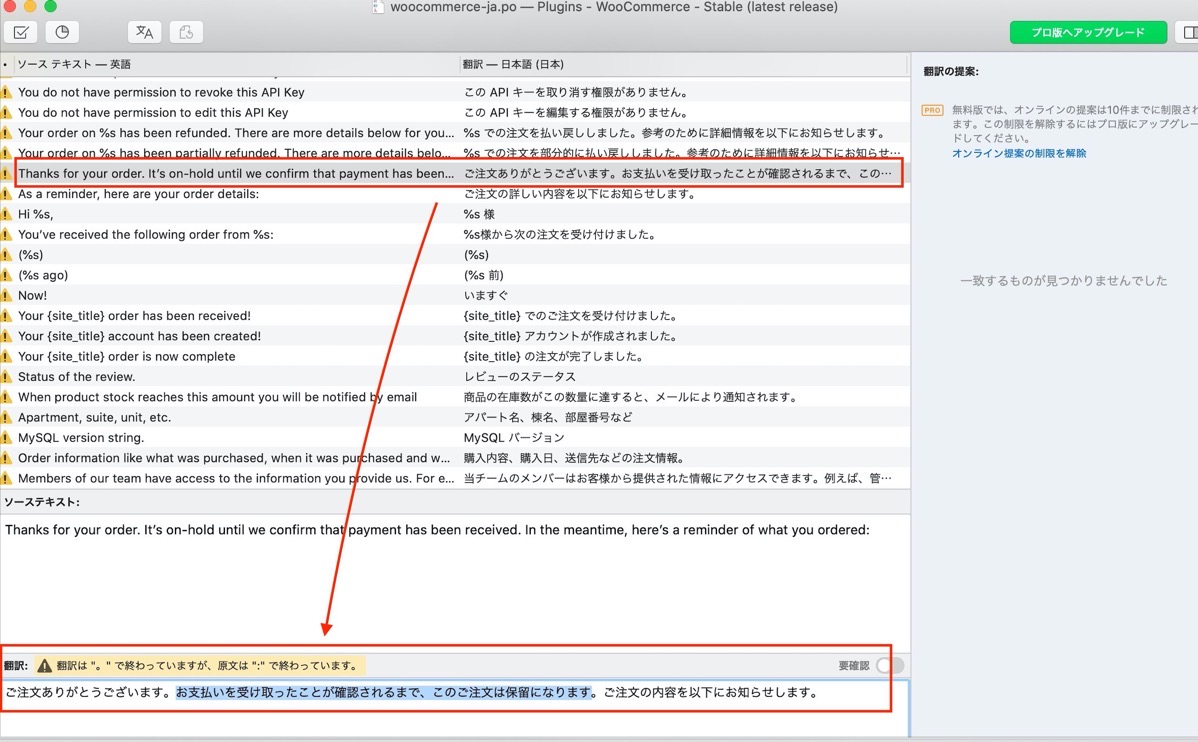
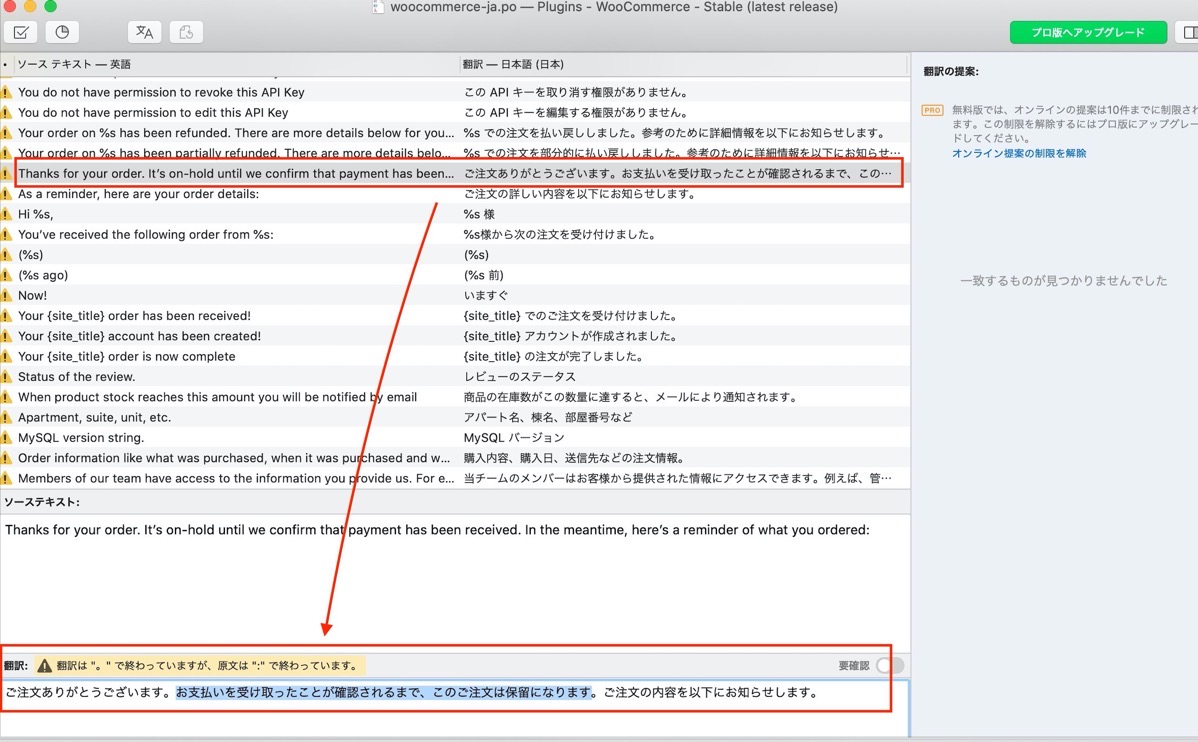
翻訳ファイルの修正は「woocommerce-ja.po」を開きます。このとき、使うのがPoeditという編集ソフト。無料なのでインストールしておきましょう。
で、使う文章を見つけて、このように1つずつ修正していくのです。Ctrl+Fで検索をうまく使いましょう。「処理中」とか探してみると速いです。


日本にあった言葉使いに編集してファイルを保存すると、「woocommerce-ja.po」が「woocommerce-ja.mo」に変換されます。
2つのファイルを再度、FTPソフトを使って「/wp-content/languages/woocommerce」にドラッグしてアップロードを。
「あ、まだ修正できていないところがあった…」というなら、この処理を繰り返すことになります。
ネット販売に必要なページをつくってみよう
ネット販売に必須のページを用意しましょう。固定ページでつくります。
今回作ったのは次のようなページです。
- 特定商取引法に基づく表示
- 利用規約
- プライバシーポリシー
- お問合せ
- プロフィール
- 利用ガイド
まず「特定商取引法に…」のページはネットで商品を売るなら必須です。忘れずに。
さらにプライバシーポリシーや利用規約はネットにも記載例があるので、それを参考にしながらつくってみましょう。


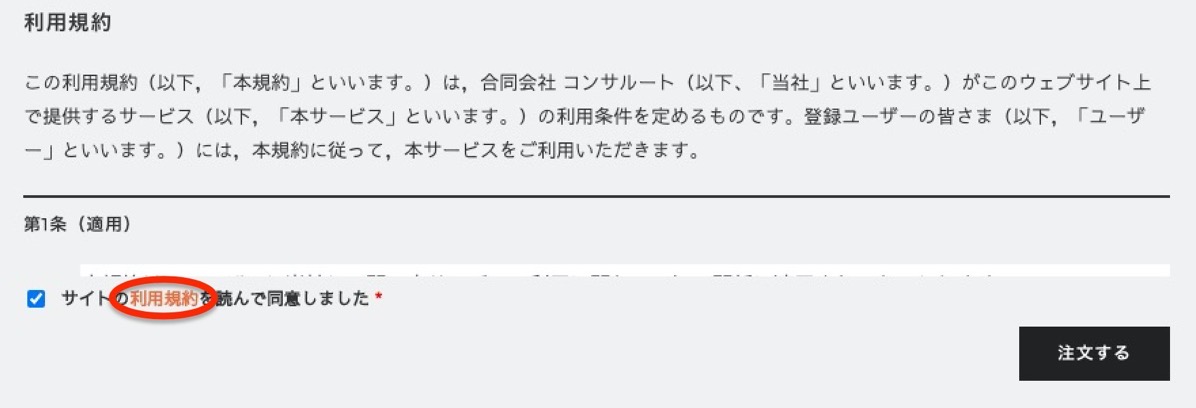
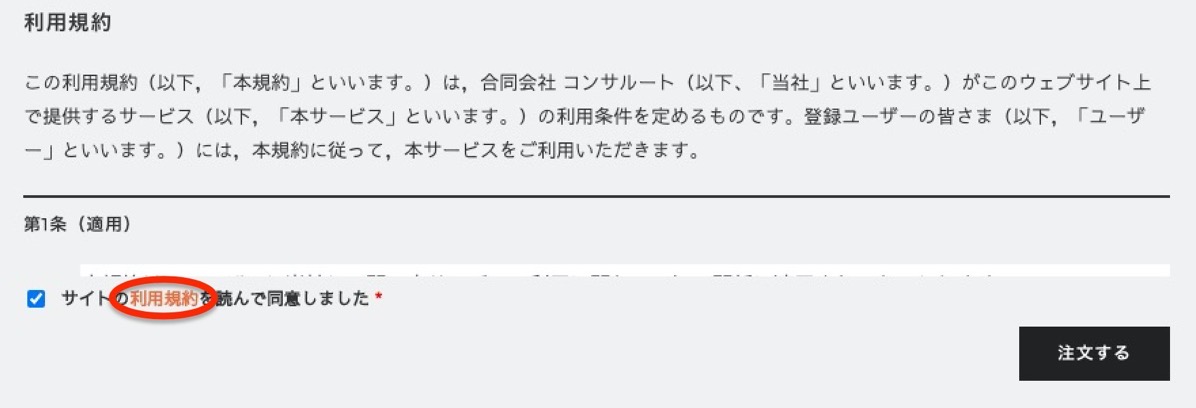
今回の設定だと、利用規約をクリックすると、このように決済の画面上に表示されるように設定することもできます。


もう1つ、お問合せフォーム。今回使ったお問合せフォームのプラグイン「NINJA Forms」については、こちらの記事でも書いています。
「NINJA Forms」で問合せフォームをサクッとつくってみた。 | GO for IT 〜 税理士 植村 豪 Official Blog
あとはロゴとか、見栄えをある程度整えればいいかと。
オンラインストアをつくるのにすごく時間がかかりましたが、じぶんで手を動かすだけあって、ネット販売のしくみがわかるのでけっこう楽しめます。(ここは固定ページで作られているのかぁとか。)
WordPressでオンラインストアをつくってみたいという方は参考にしていただければ。
Consuloot ONLINE STORE−ひとりしごとを発信する
【編集後記】
昨日はコンサルティング2コマ。はじめてクラウドファンディングしたモノがようやく届きました。また使ってみてよければネタにしてみようかと思っています。
【昨日の1日1新】
※「1日1新」→詳細はコチラ
エイセンドウ コーヒーゼリー