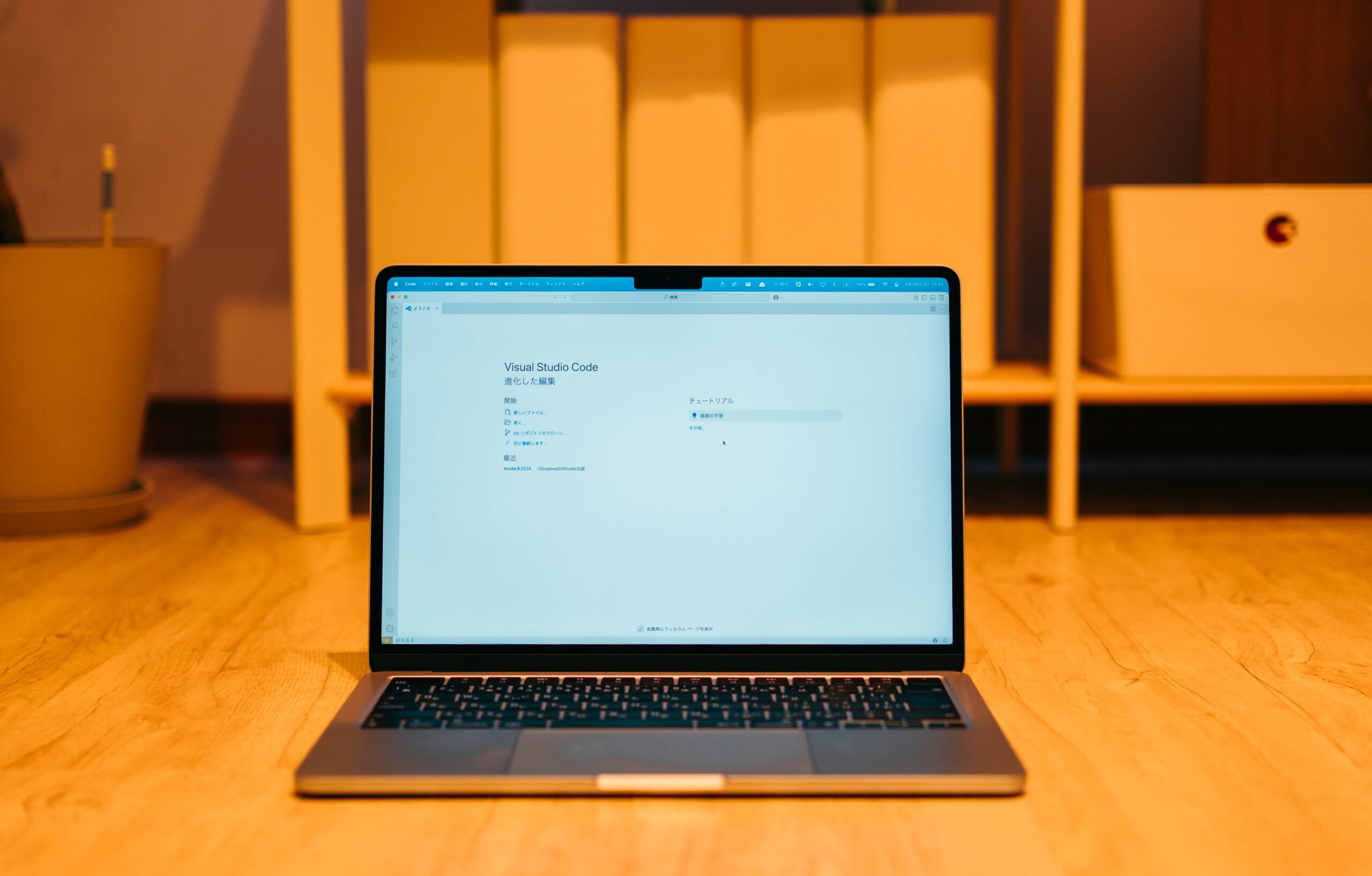
パソコンで書くときの選択肢にVS Code(Visuial Studio Code)というソフトがあります。
このVS Code使うときには、ある程度準備をするのがおすすめです。
最初のうちにやっておくといい設定を3つ挙げてみます。
書くツールにこだわる
文章を書くときに、何のツールを使うか?
WordやGoogleドキュメント、Scrivenerなどの選択肢があり、それぞれに使うことがあります。
メルマガはScrivenerを使って、原稿ごとにまとめています。
原稿ごとにファイルを別管理できるので気に入っています。

そんな中、今書いているもので、先日使い始めたのがVS Code(Visual Studio Code)というMicrosoftのツール。
無料です。
Download Visual Studio Code – Mac, Linux, Windows
昔にちょろっとだけ触ったことがあるのですが、いまいちかなーと思って使うのをやめましたが、先日きっかけがあり、再び触ってみると、意外にも使いやすいなと。
ただ、VS Codeで書くなら、設定をある程度整えておくことは必要です。
VS Codeで書くのに最初にやっておきたい設定
私自身がやっている設定で、おすすめのものを3つ挙げてみます。
「Markdown All in One」
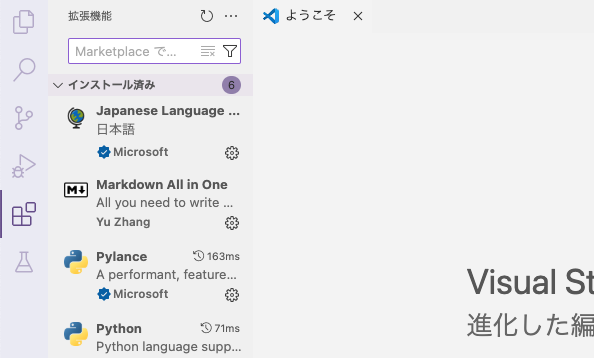
VS CodeはChromeのように拡張機能をインストールし、設定することができます。
左のメニューバーにある積み木のようなマークをクリックし、最低限3つやっておきましょう。

その中で日本語版にする「JapaneseLanguagePack」。
インストールし、Macならcommand⌘+Shift+Pで「Configure Display Language」と入力し、日本語に変更すれば日本語になります。

あとは、書いた文字数をカウントするWordCounter、

ショートカットキーを使えるようになる「Markdown All in One」などはインストールしておくといいでしょう。

ショートカットキーの一例には、こういったものがあります。
| Macでの操作キー | 効果 |
|---|---|
| command+B | 選択した文字を太字にする |
| command+Shift+] | 見出しレベルを上げる |
| command+Shift+[ | 見出しレベルを下げる |
| command+Ctrl+P | Markdown見出しから目次を作成 |
| command+Ctrl+O | 章・見出しに瞬時に移動 |
| Ctrl+K → V | エディタの横にプレビュー |
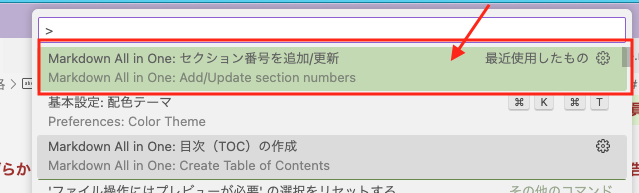
また、command⌘(WindowsはCtrl)+Shift+Pで検索窓を表示させて、セクション番号を追加をクリックすると、

アウトラインにも、原稿にも、一括で番号をつけて管理することができます。外すのも一括で。


Markdown All in Oneで
- 見た目がすっきりする
- 目次管理できる
- 章移動がショートカットキーでできる
と、書く環境にこだわるなら、文字カウント含めて入れておいて損はないでしょう。
章ごとにファイル管理
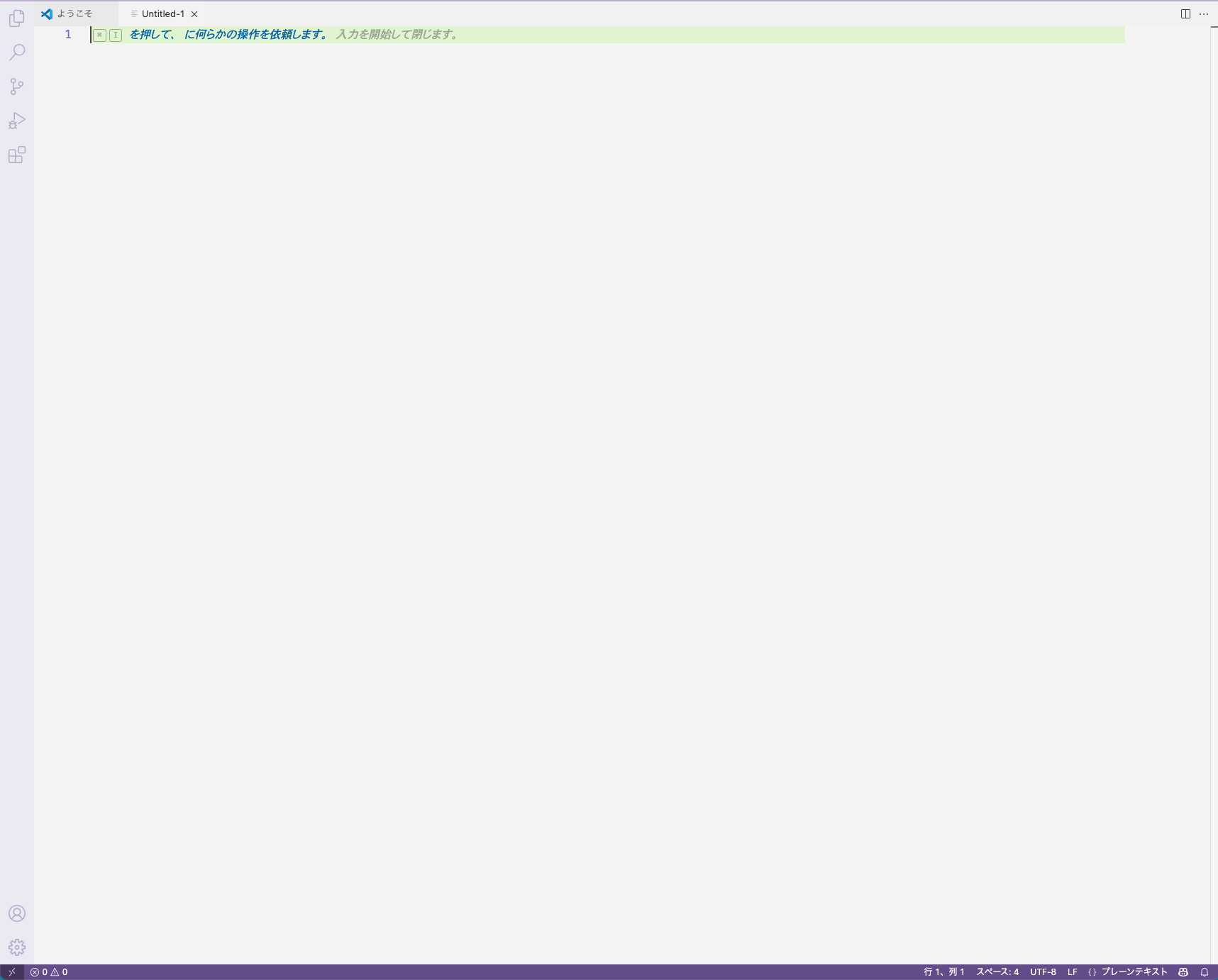
通常の設定だと、このようなメモパッドの画面があるだけですが、設定をすることで本のような構成をつくることもできます。

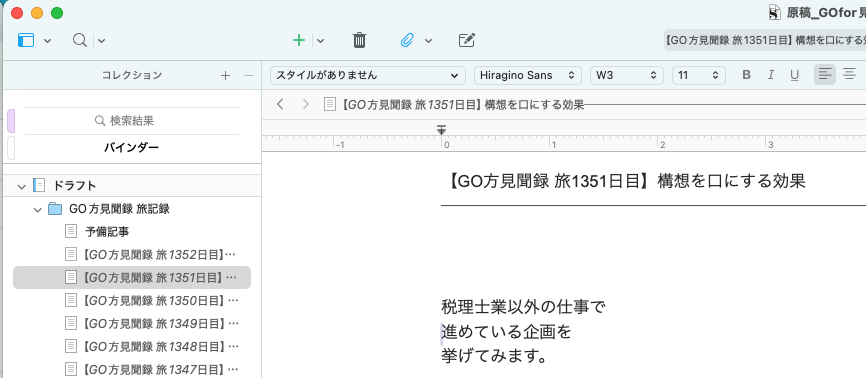
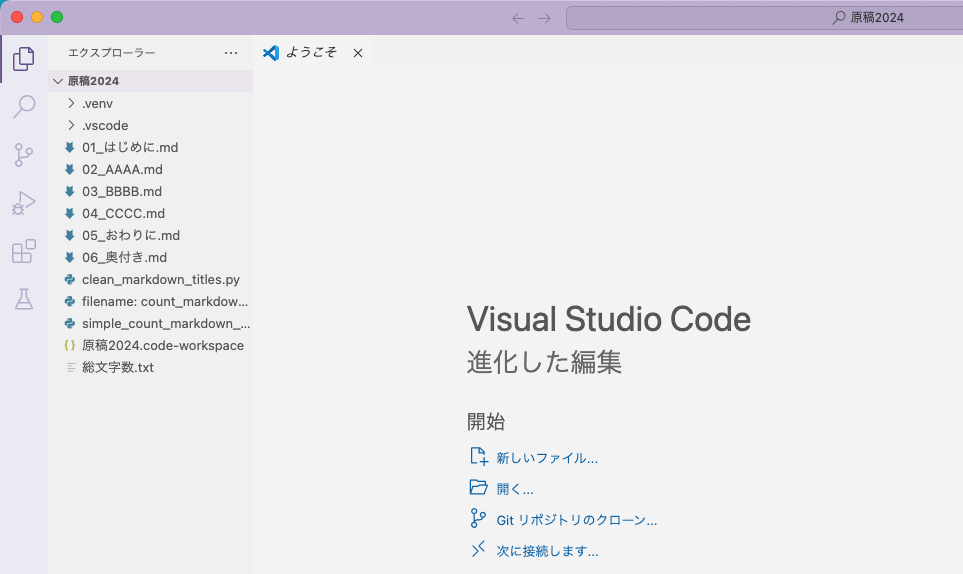
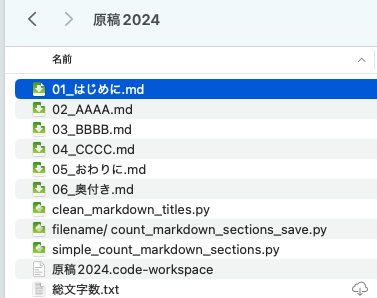
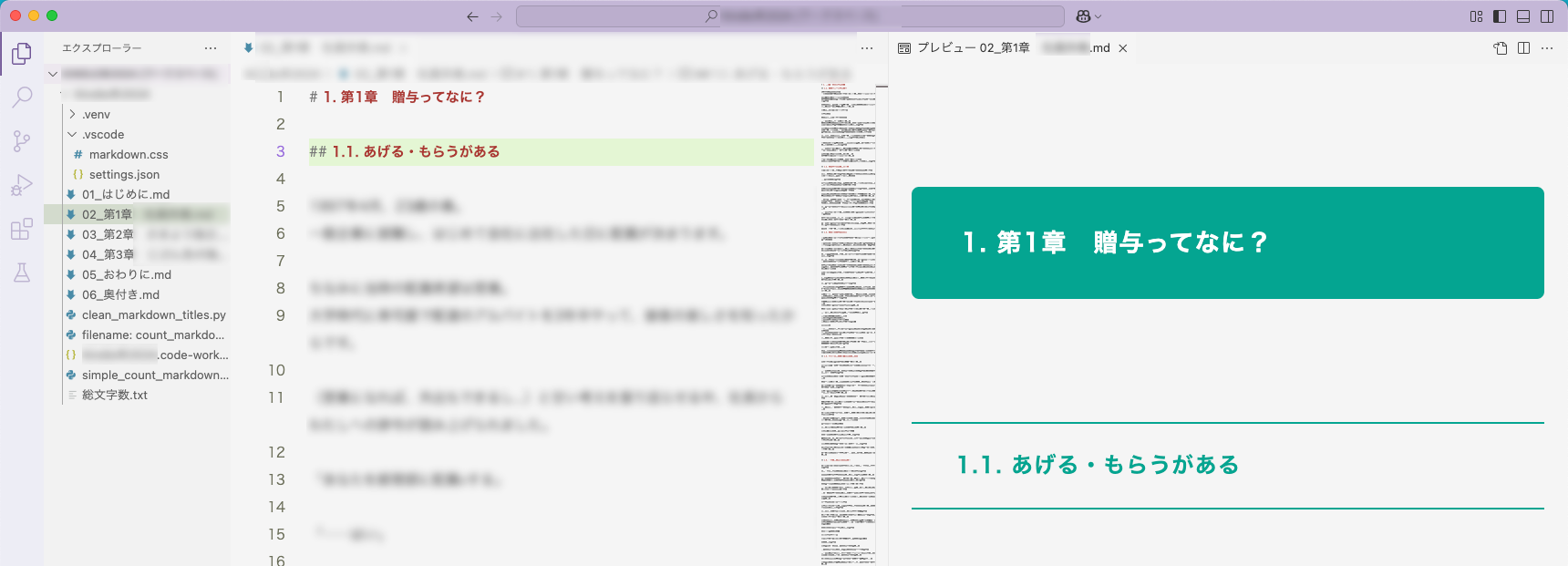
これをこのような章ごとに別ファイルの構成にすることもできます。1つのファイルだと、最初から最後まですべて1つのファイルですから、スクロールする回数もそれなりです。わたしは章ごとにファイルを分けています。

これにするには、章ごとに「## 見出し」をつくってファイル保存しておき(ここでは.md マークダウンファイル)、同じフォルダにすべて保存。

VS Codeでファイルを開くときにフォルダを選択して開くと、章別のファイルを1つにまとめることができます。

さらに見出しなどをCSSでカスタマイズしたい場合には、そのファイルも必要。このCSSファイルも同じフォルダに入れておくと、どのファイルでもCSSが反映されます。イメージ図にある、
原稿2024/
├── .vscode/
│ ├── settings.json
│ └── markdown.css
├── 01_はじめに.md
├── 02_AAAA.md
├── 03_BBBB.md
├── 04_CCCC.md
├── 05_おわりに.md
├── images/
│ └── cover.jpg
└── README.md
command+K→Vでプレビュー表示を確認することができ、CSSが反映された状態を確認することができます。

もし、必要なら先程のフォルダにCSSとエディター設定のファイルをつくりましょう。
ファイルのつくり方はこんな流れです。
1.VSCodeの左側サイドバーで「右クリック → 新しいフォルダー → vscode 」と名前をつける(フォルダ)
2.上記でつくった「vscode」をクリックし右クリック → 新しいファイル → 「settings.json」
3.同じく「vscode」で新しいファイル → 「markdown.css」
で、それぞれのファイルにコードを書きます。サンプルを載せておきます。
コピペして色やフォントなど設定を変えていただければ。
settings.json
/* setting.json(VS Code設定ファイル) */
{
“editor.fontSize”: 16,
“editor.fontFamily”: “Noto Sans JP, sans-serif”,
“editor.lineHeight”: 2,
“editor.wordWrap”: “on”,
“markdown.styles”: [
“.vscode/markdown.css”
],
“markdown.preview.breaks”: true,
“markdown.preview.fontFamily”: “Noto Sans JP, sans-serif”,
“markdown.preview.lineHeight”: 2,
“markdown.preview.scrollEditorWithPreview”: true
}
markdown.css
/* markdownプレビュー用CSS */
body {
font-family: “Noto Serif JP”, “Noto Sans JP”, sans-serif;
background-color: #fff;
color: #333;
line-height: 2;
letter-spacing: 0.05em;
font-size: 16px;
padding: 3em 2em;
max-width: 720px;
margin: auto;
}
h1 {
color: #004D40;
font-size: 1.8em;
border-bottom: 3px solid #004D40;
padding-bottom: 0.4em;
margin-top: 2em;
}
h2 {
color: #00796B;
font-size: 1.5em;
border-top: 2px solid #00796B;
border-bottom: 2px solid #00796B;
padding: 0.5em 0;
margin-top: 2em;
}
h3 {
color: #009688;
font-size: 1.3em;
margin-top: 2em;
}
ul, ol {
margin-left: 2em;
line-height: 1.8;
}
blockquote {
background: #f0f0f0;
border-left: 5px solid #ccc;
margin: 2em 0;
padding: 1em;
color: #555;
font-style: italic;
}
hr {
border: 0;
height: 1px;
background: #ddd;
margin: 3em 0;
}
VS Code上でつくることもできますが、フォルダ内にもできています。

まぁ、CSSは必須ではないのでお好みで。
なお、「Markdown Preview Enhanced」という標準より優れたプレビュー画面を表示できる拡張機能があるのですが、これをインストールすると前述のCSSファイルよりも優先されるため、CSSどおりのプレビュー画面にはなりません。
自動保存
原稿を書くとき、保存忘れやコードの整形ミスを防ぐために、自動保存と自動フォーマットを設定しておきましょう。
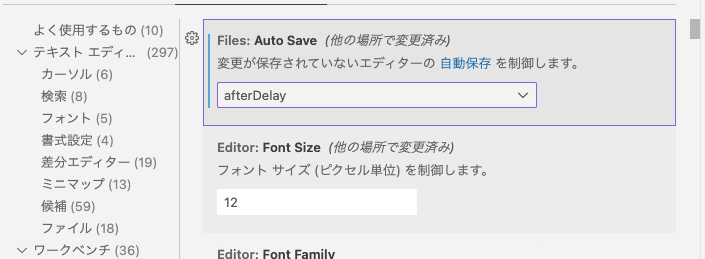
自動保存は、左下の歯車から設定を選び、自動保存と検索しましょう。初期設定では「off」になっていますが、「afterDelay(一定時間操作がなければ保存)」に変更しておきましょう。

書き途中で保存し忘れた場合でも安心して書くことができるので、設定は必須かと。
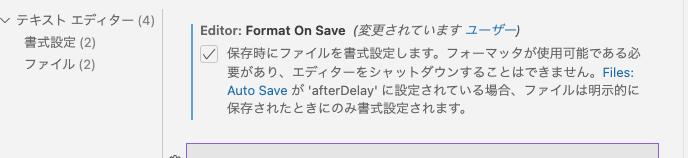
また、「Format on Save」は、ファイル保存をすると、自動で見出しやインデント、文章の見た目を整えてくれる機能です。文末にムダなスペースがあったら、それを削除してくれるというとわかりやすいでしょうか。
⌘+Shift+Pでコマンドパレットを開き、検索窓にFormat on Saveと入力すると、表示されます。チェックをいれておきましょう。

マークダウンで書いてみよう
ここまでVS Codeで書くための環境づくりをしてきたのですが、肝心の記事がないと意味がありません。
そこで原稿を書くわけですが、そのときにはマークダウン記法で書いてみましょう。
たとえば、こんな感じです。
|
1 2 3 |
# 本のタイトル ## はじめに |
のような書き方です。マークダウン記法であれば、見出し1は「# (スペース必要) 」見出し2なら「## (スペース必要) 」というように、#などの記号でこのブログのような見出しを表現してくれるのです。
主なものはこんな感じです。
| 種類 | 書き方(記号) | 例 | 説明 |
|---|---|---|---|
| 見出し | #(半角シャープ) | # 見出し1 ## 見出し2 | シャープの数で段階変化 |
| 箇条書きリスト | – または * | – 項目 – 項目 | 順番なしリスト |
| 番号付きリスト | 数字.(ピリオド付き) | 1. 項目 2. 項目 | 番号リスト |
| リンク | [文字](URL) | [Google](https://google.com) | URLリンク |
| 画像挿入 |  |  | 画像を表示する |
| 引用 | >(大なり記号) | > これは引用文です | 引用文の表示 |
| 水平線(区切り線) | —(ハイフン3つ) | — | ページ区切り・改ページ |
書くのにも環境は大事。VS Codeも選択肢の1つとしておすすめです。
参考にしていただければ。
【編集後記】
昨日は個別コンサルティング。
その後はVS Codeの設定カスタマイズや執筆などを。
【昨日の1日1新】
※「1日1新」→詳細はコチラ
VS CodeでCSSカスタマイズ