当ブログをFeedlyで見ていただくと、アイキャッチが表示されないという問題がありました。気づく方は少数だと思うのですが。
今回、なんとか解決に至りましたので、その解決策をまとめてみました。
Feedlyで画像が表示されない問題
FeedlyはRSSリーダーといわれるもので、広いネットの世界からじぶんの気になるブログやキーワードに関連する情報を集めてくれる優れたツールです。
それぞれのサイトに見に行く必要がなく、パソコンやスマホのFeedlyアプリにアクセスすれば、その情報が集まった情報をバーっと上からチェックすることができるのです。
わたしもFeedlyを使ってブログを読んでいますし、Feedly経由で当ブログを読んで頂くことも多いようです。
ただ、うちのブログをFeedlyで読んでいただくにあたっては、1つ問題がありました。
いつしかアイキャッチ(写真)が一切表示されなくなったのです。
ずいぶん前には表示されていたのですが、いつの間にかです。テーマの問題なのか、何なのか。
ブログには、写真があるほうが読みやすいですから。
その意味で読んでくださる方には、不便をおかけしていたところです。
以前にもいろいろ調査したのですが、原因も対策もわからないまま放置していました。
そして、最近始めたHP記事の方もやっぱりFeedlyにアイキャッチが表示されないという状況。
そんな経緯があって、「これはなんとかせねば」と再び調査することにしました。
周りにはおなじような状況になっている方はいないようですが、ネット界隈には同じ状況に鳴っている方は意外といらっしゃいます。
結論から言うと、わたしの場合にはプラグインで対処できました。ただ、HPとブログで別々の解決策となったので、両方ご紹介します。
HPの方は「禁じ手」function.phpへの書き込みで解決
HPの記事もFeedlyで見るとアイキャッチが表示されません。
ブログのアドレスのうしろに「/feed」をつけると、RSS表示を確認することができます。
たとえば、うちのHPなら、アドレスはhttps://gozeirishi.comですが、https://gozeirishi.com/feed
とするわけです。
そのときに「.jpg」ファイルなどがなければ、アイキャッチの情報がないということです。
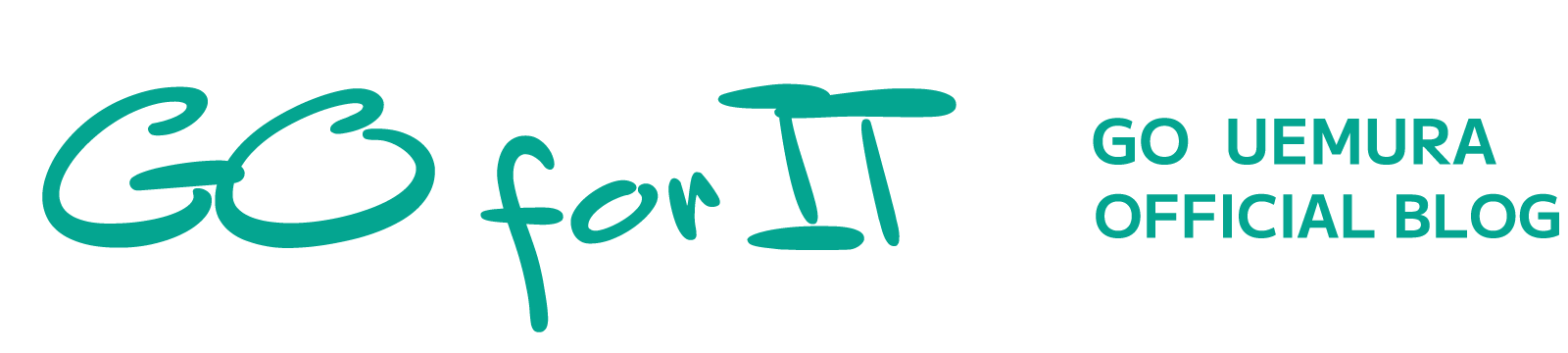
まず解決策の1つは、外観→テーマエディターにて、function.phpへ以下の書き込みをすること。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//feedにサムネ表示 function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = ' ' . get_the_post_thumbnail($post->ID) . ' ' . $content; } return $content; } add_filter('the_excerpt_rss', 'rss_post_thumbnail'); add_filter('the_content_feed', 'rss_post_thumbnail'); |
ただ、function.phpへの記述は禁じ手とされています。ここに書き込んだおかげでトラブルになった事例も数しれず。
そうはいっても、ひとまずやってみないことには解決しません。
ただ、やるなら念のためバックアップをとっておくべきです。
ということで、上記のコードをイチかバチかで入力して更新をクリック。

すると、無事、更新後の記事にアイキャッチが表示されるようになりました。HPでは記事の更新をしていなかったので、いままでまったく問題になりませんでしたが。HP記事のほうはこれで解決です。

ただ、処理する以前のRSS情報には反映されず、今後更新するものについて、ということになります。
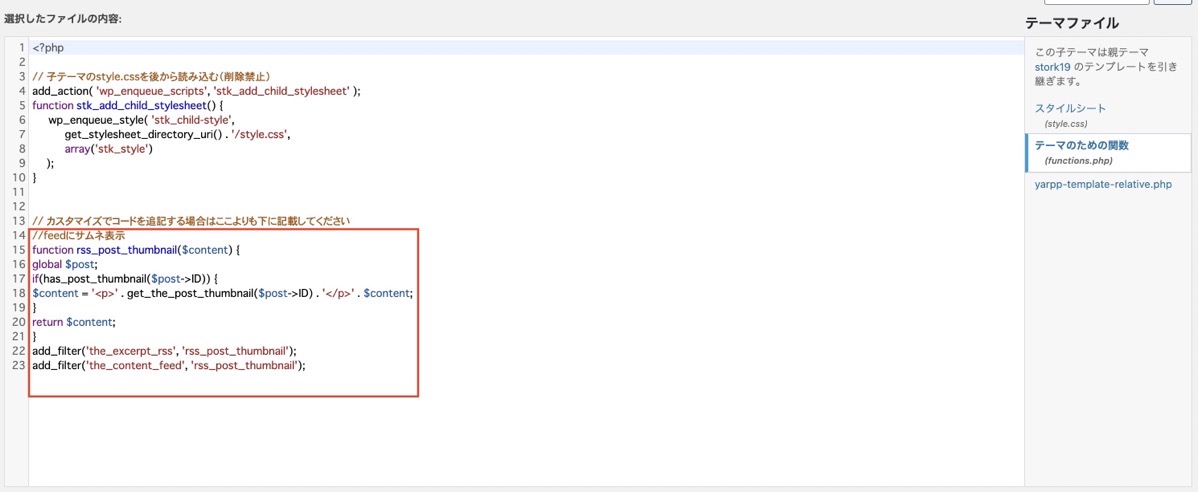
同じようにこのブログの方も、同じ「function.php」に記述する方法を試みたわけですが、

こちらは、エラーになりました。以前に挑戦したときもここでつまずいて放置したのです。

このとき、もとに戻すのを忘れずにやっておきます。エラーのままにしておくと、あとあとタイヘンなので。
ブログについては、いよいよ、打つ手がないと思っていたところ、ある解決策が見つかりました。
ブログのほうはプラグイン「RSS Image Feed」で解決?
その解決策というのが「RSS Image Feed」。WordPressのプラグインです。
「RSS Image Feed」はWordPressの記事のRSSフィードに画像(imgタグ)を自動で追加できるプラグインで、フィードにアイキャッチ画像を追加してくれるというもの。
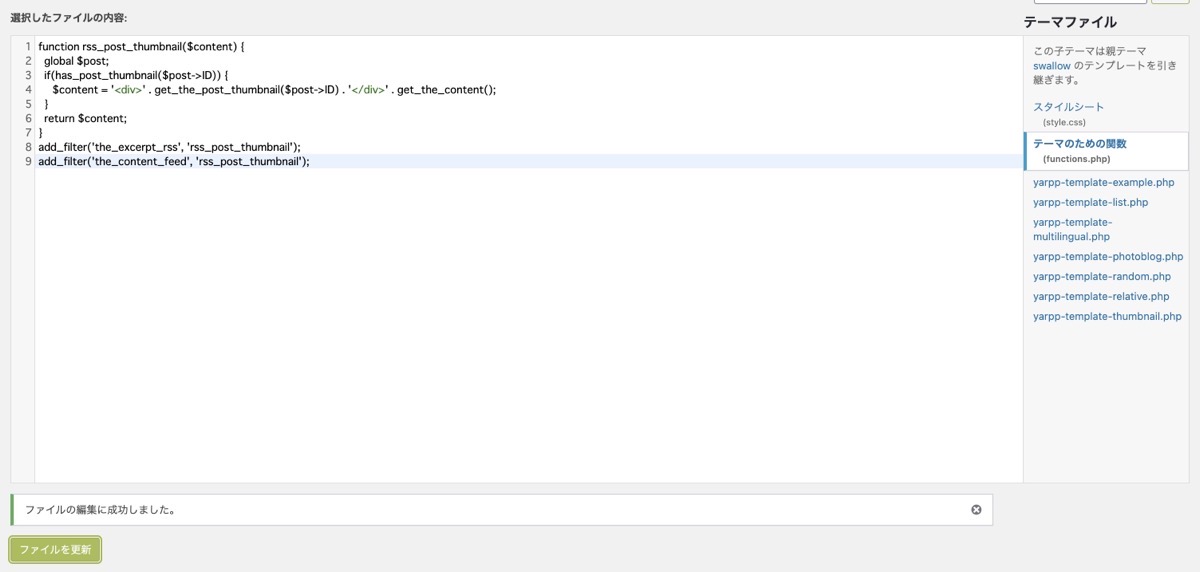
このプラグインをインストールして、ブログのアドレスに「/feed」を追加して、表示してみたところ、[img…]で jpgファイルが表示されていたので、

試しに写真をのせて記事をテスト更新してみたところ、アイキャッチ画像はFeedlyの記事も反映されていました。

ということで、Feedlyにもアイキャッチ画像が再び反映されるようになったはずです。ただ、アイキャッチだけでそのあとの画像はまだ上手く行かず。
足りないところがあれば、こっそりと修正することにします。
HPとブログ、解決策は違いましたが、結論としては、プラグインを使ってできれば、それでよし。うまくいかなかったら、function.phpを慎重に触ってみるということでいいのではないかと。
わたしは逆の流れでしたが。同じような現象になった方は、参考にしていただければ。
【編集後記】
昨日は確定申告を中心に。午後は休憩中にClubhouseに参加したりと。仕事をしながら参加できるかどうかも試しましたが、ブログを書くよりも単純なしごとに向いているかなと。
【昨日の1日1新】
※「1日1新」→詳細はコチラ
Clubhouseのスケジュールroom設定